Prop
Prop的大小写(驼峰命名法 vs 短横线分隔命名法)
HTML中的属性(attribute)名是大小写敏感的,因此浏览器会将所有的大小写字符解释为小写字符。这就意味着在使用 DOM 中的模板时,驼峰命名法的Prop名需要使用与其等价的短横线分隔命名法
Prop类型
为了方便或者更加规范我们可以以对象的形式列出prop,其中的对象的名称和值分别就对应prop各自的名称和类型:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
//等等
}
这就相当于为我们创建的组件提供了文档,当遇到错误类型的时候会从浏览器的控制台提示用户。
传递静态或动态Prop
据我所了解的Prop都是使用在不同的组件文件(.vue文件)中,所以接下来父子组件的定义并不是写在一个文件下的
父子组件中传递值的时候就是通过Prop来实现,例如:
//父组件中
<parent name = "value"></parent>
//子组件中
<child></child>
export default {
props: ['name'],
data() {
return {
}
}
}
其大概形式就是如此:
父组件中:
<子组件名称 :自定义事件名 = 父组件需要传输过去的值> </子组件名称>
子组件中
props: [自定义事件的名称],
data() {
}
描述过程
子组件会监听父组件中自定义事件,并且可以把父组件传递过来的值当作 props 中的值,然后子组件就会用Prop进行获取,就可以得到于 data 同级的 props 数据(然后 props 中的数据是可以直接使用的)
//父组件
<template>
<div style="background: bisque">
<p>父组件</p>
<button @click="count += 1">这是页面显示的数据{{ count }}</button>
<my-child :count="count"></my-child>
</div>
</template>
<script>
//第一步导入组件
import MyChild from "./Child";
export default {
//第二步组件注册
components:{
MyChild,
},
data () {
return {
count: 1,
}
}
}
</script>
<!--2022.11.27-->
<!--爱吃西瓜的小颜-->
//子组件
<template>
<div style="background: aquamarine">
<p>子组件</p>
<div>接收父组件传值:{{count}}</div>
</div>
</template>
<script>
export default {
name: "my-child",
props:{
count:{
type: Number,
default:0,
require:true,
}
},
}
</script>
<!--2022.11.27-->
<!--爱吃西瓜的小颜-->
//App.vue文件
<template >
<div id="app">
<my-parent></my-parent>
<my-child></my-child>
</div>
</template>
<script>
import MyChild from "./components/Child";
import MyParent from "@/components/MyParent";
export default {
name: 'App',
components: {
MyParent,MyChild
},
}
</script>
<style>
</style>
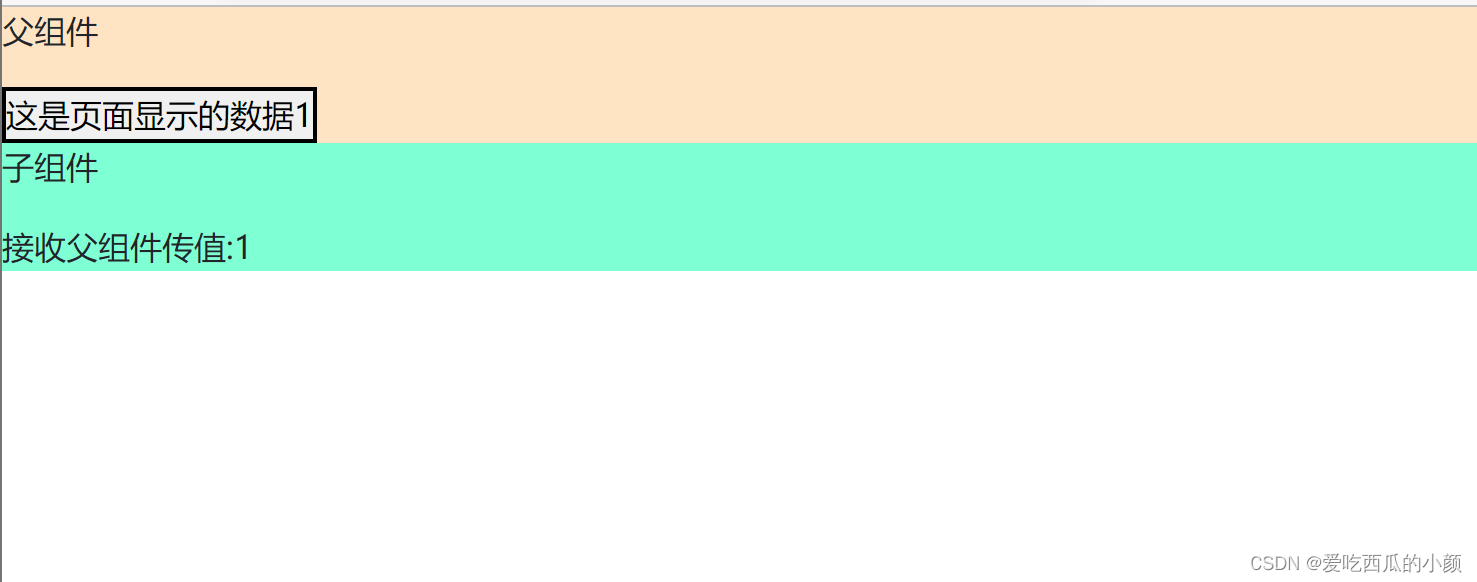
这里就在这里我将父组件都插入到了 App.vue 文件中浏览器将其渲染到了页面上,由于父组件是包含子组件的,因此页面渲染如下

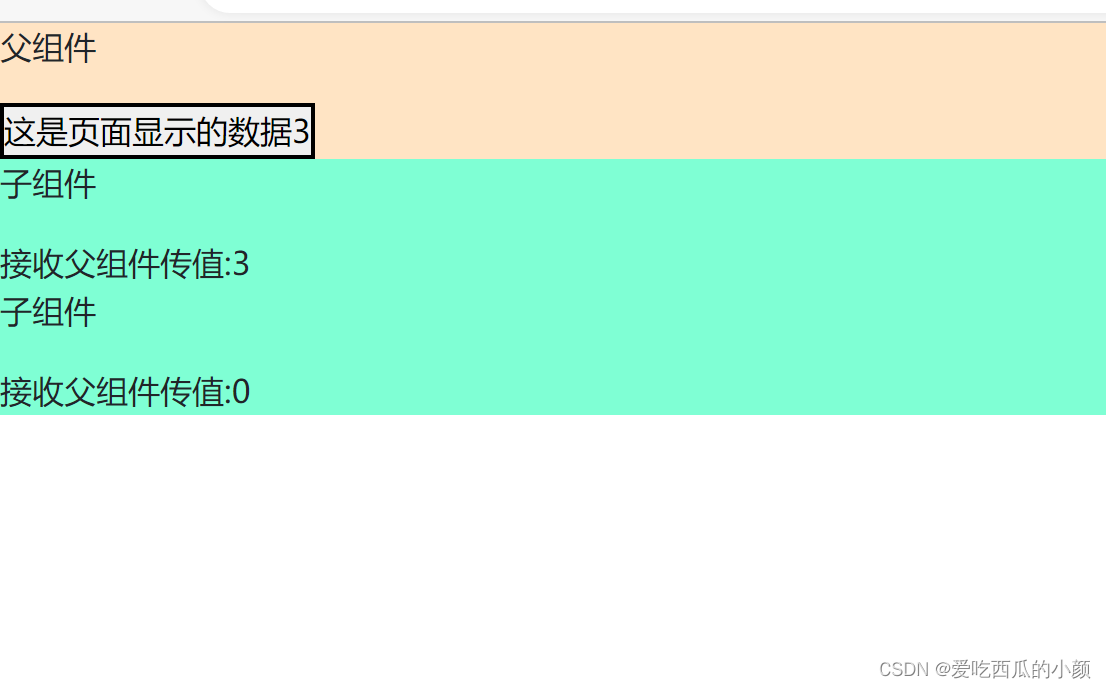
但是如果我将子组件也插入到 App.vue 文件中,那么会出现一下现象

没错会出现两个子组件,上边的子组件是父组件中带有的,下边的子组件是子组件本身的,单独子组件是被办法将 Prop 与父组件的自定义事件进行绑定的,因此想要 Prop 起效果那么子组件必须得在父组件中





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








