在实际数据展示过程中,由于报表空间的有限,或者需要展示的信息较多,单一图表往往不容易满足我们的需求。不同图表组合到一起往往能够达到不错的效果。

本文我们介绍两种笔者经常使用的组合图形以及基本思路
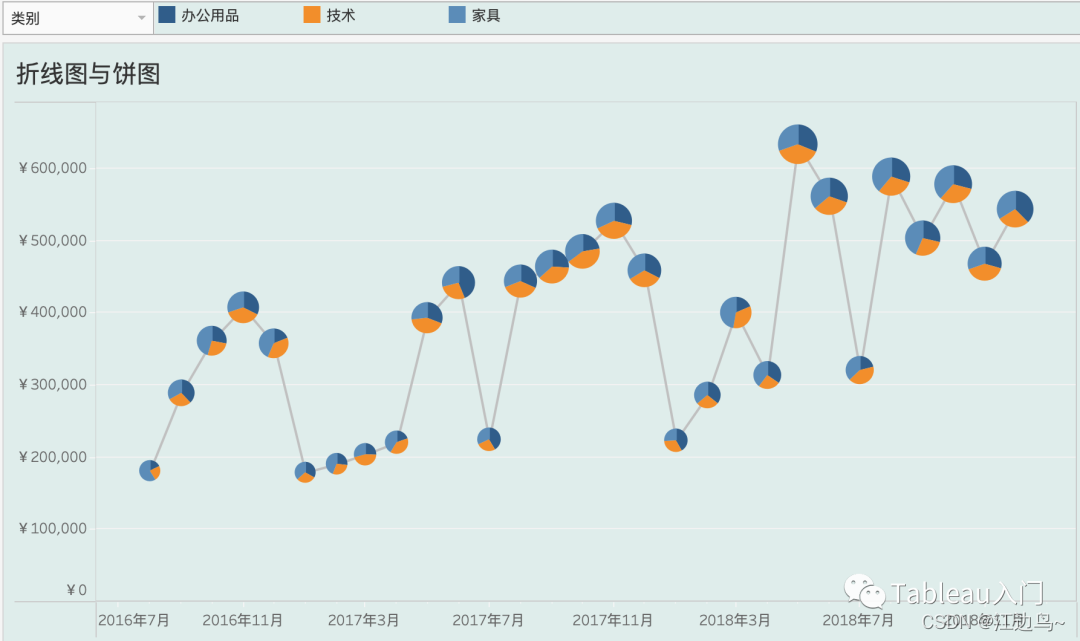
一、折线图和饼图的组合

上面的图表一方面能够展示随着时间维度下销售额的变化情况,也能够直观的看到不同类别的销售额占比情况。 特别是对于类比较少的数据分布展示上效果突出。
下面我们看一下实现步骤:
本文数据源仍为Tableau自带数据源 - 示范数据超市
1、制作不同月份销售额的折线图。
订单日期拖入列功能区,销售额拖入行功能区即可








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5380
5380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








