报错信息如下:
info 💡 Tip: Make sure that you have set up your development environment correctly, by running react-native doctor. To read more about doctor command visit: https://github.com/react-native-community/cli/blob/main/packages/cli-doctor/README.md#doctor
FAILURE: Build failed with an exception.
* Where:
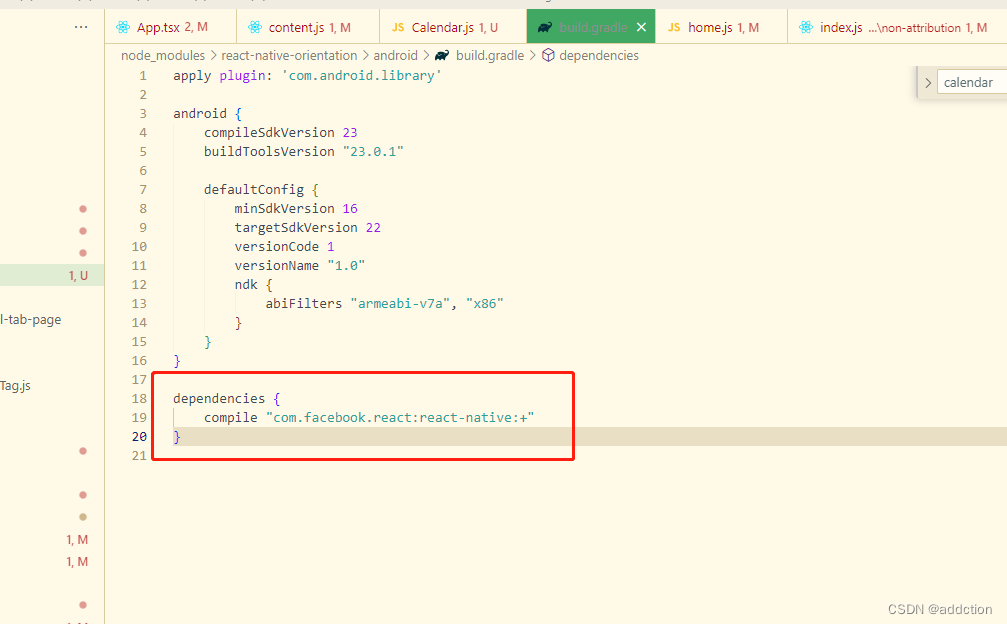
Build file 'C:\itemfile\RnMovie\node_modules\react-native-orientation\android\build.gradle' line: 19
* What went wrong:
A problem occurred evaluating project ':react-native-orientation'.
> Could not find method compile() for arguments [com.facebook.react:react-native:+] on object of type org.gradle.api.internal.artifacts.dsl.dependencies.DefaultDependencyHandler.
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
react-native-orientation是一个可以使屏幕横屏的库,但是在安装之后运行就会报错。
点击这里就可以进入到报错代码段文件


解决办法:修改为下面的代码
dependencies {
implementation "com.facebook.react:react-native:+"
}重新构建APP即可





















 2601
2601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








