确定版本(这里使用的是window环境)
window环境只能搭建安卓的环境
安装依赖
必须安装的依赖有:Node、JDK 和 Android Studio。
Node
官方网址:http://nodejs.cn/
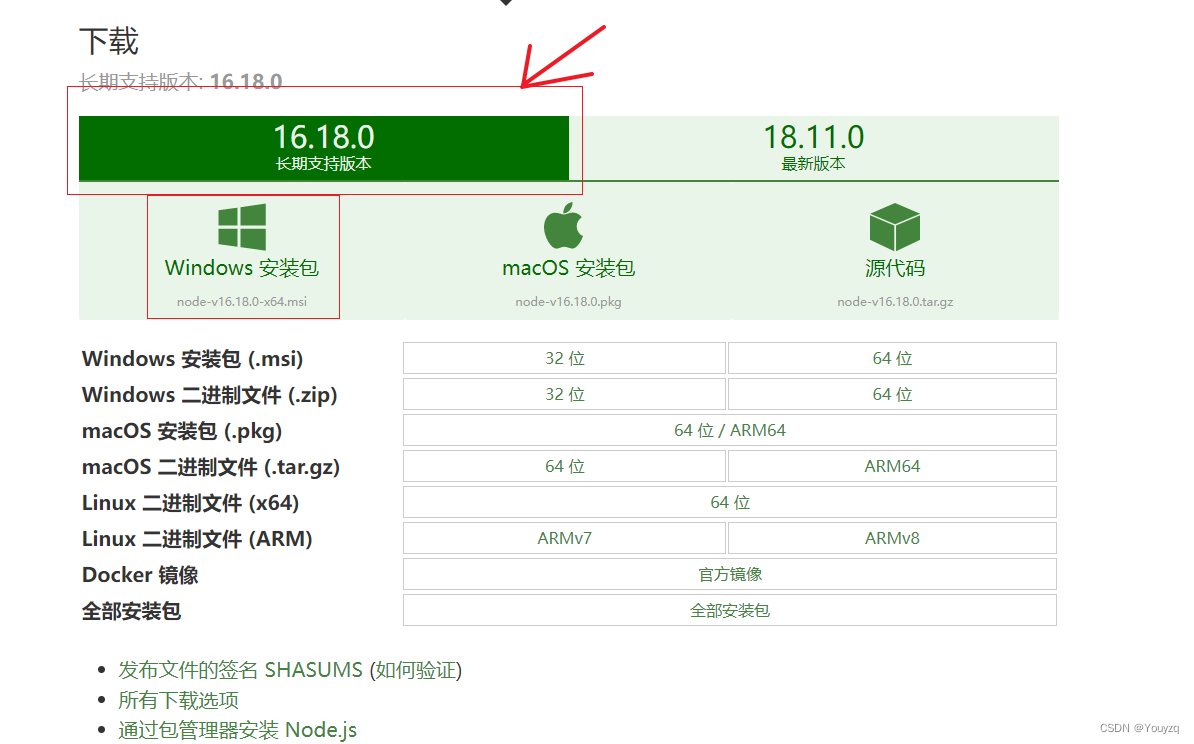
下载网址:http://nodejs.cn/download/

直接下一步下一步就可以了

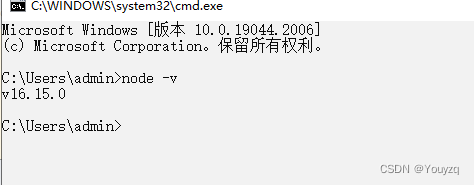
如何检测自己的node是否搭建完毕
node -v

Java SE Development Kit (JDK)
官方网址:https://www.oracle.com/
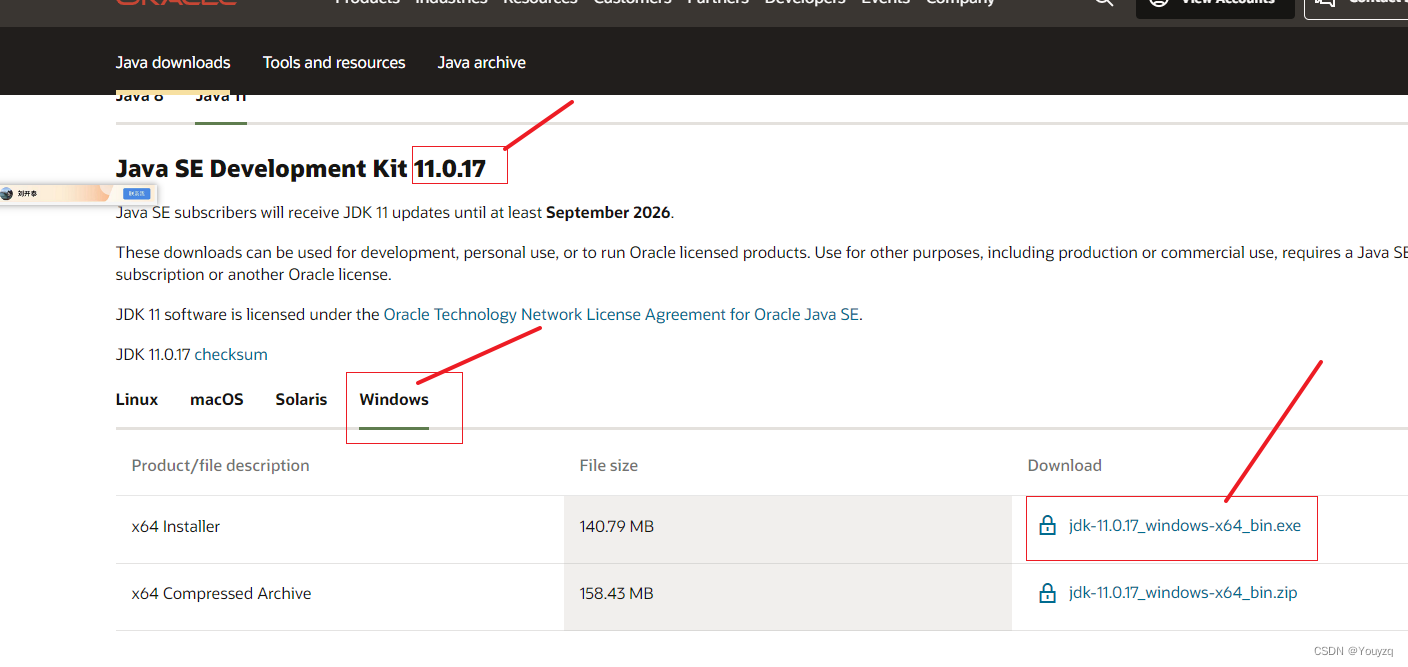
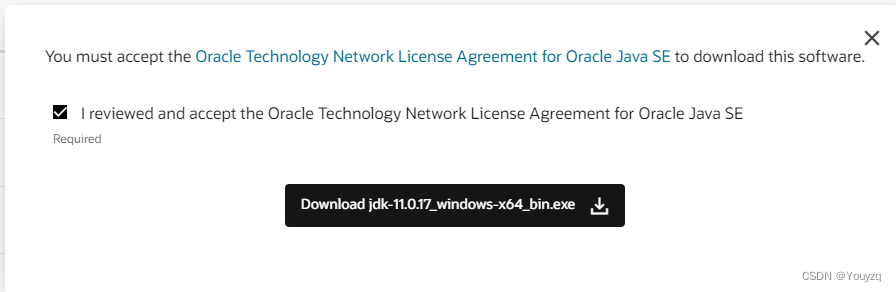
下载网址:https://www.oracle.com/java/technologies/downloads/#java11
这里需要注册账号才可以下载

一定注意要下载11版本的jdk


一直下一步,就可以了
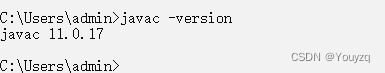
如何检测自己的JDK是否搭建完毕
javac -version(请注意是
javac,不是 java)

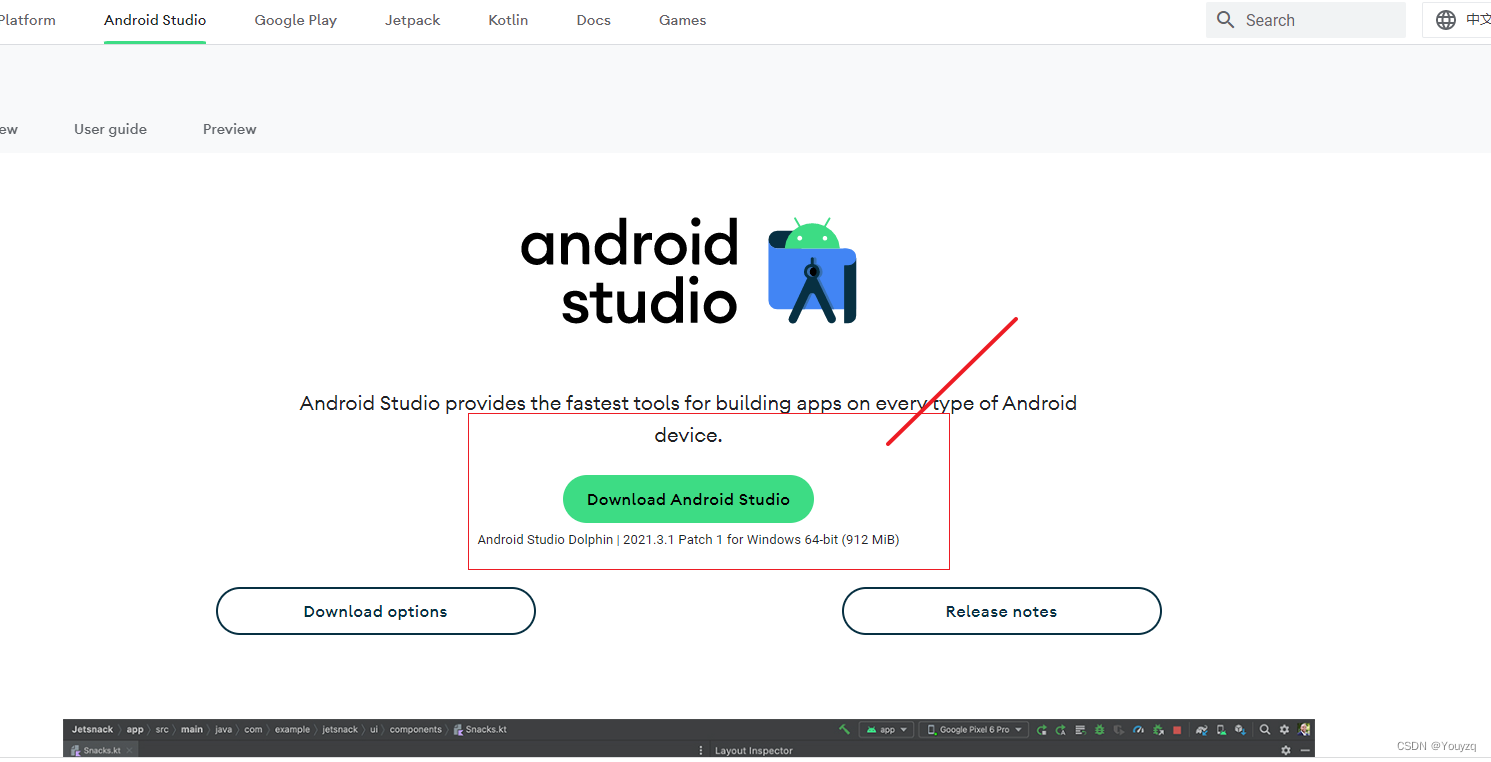
安装 Android Studio
 这里直接下载就好了,会有点大,尽量安装到其他容量大的盘内。
这里直接下载就好了,会有点大,尽量安装到其他容量大的盘内。
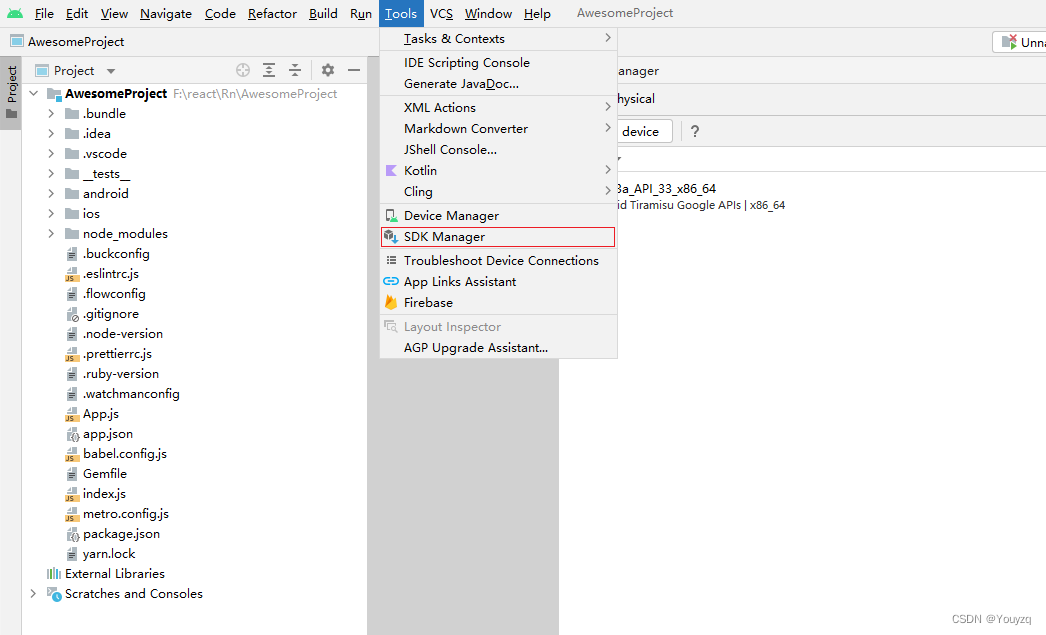
安装 Android SDK

先随便创建一个项目(进入到项目内)

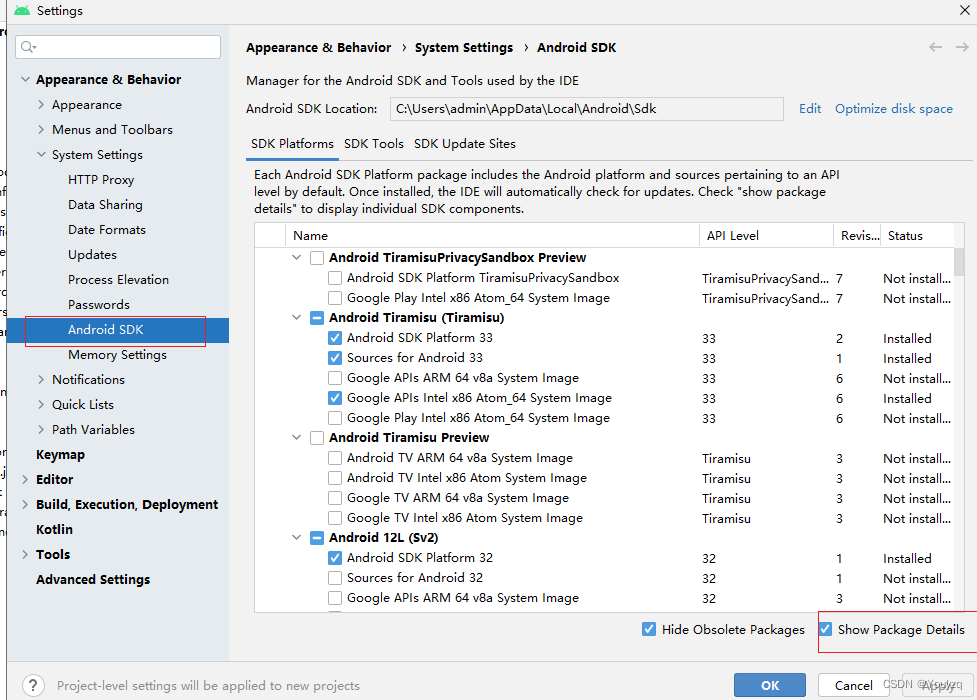
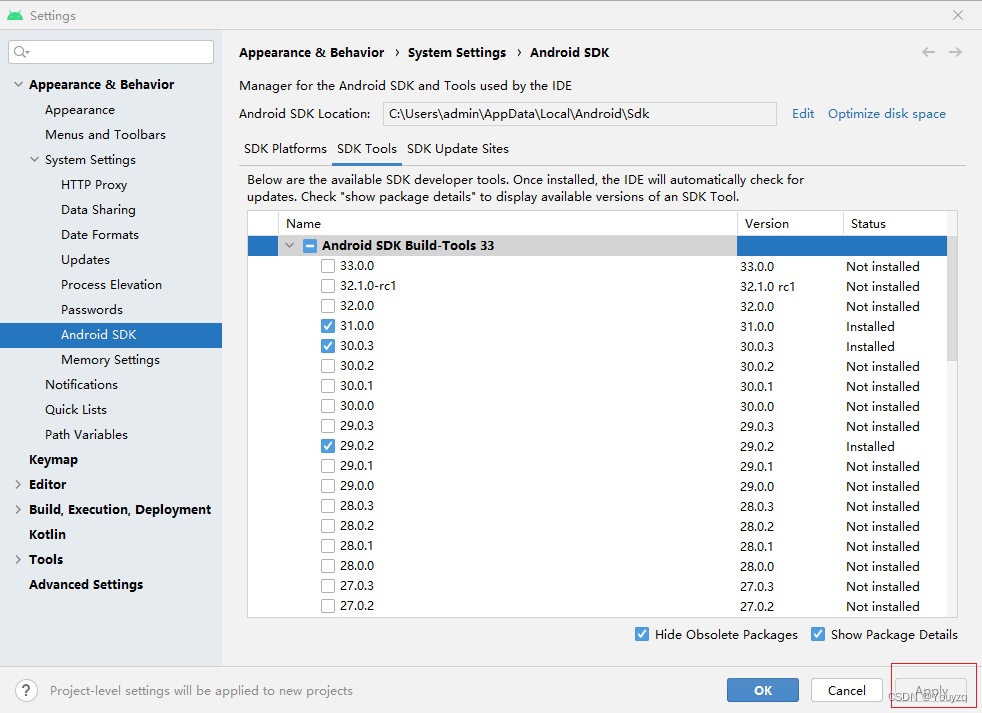
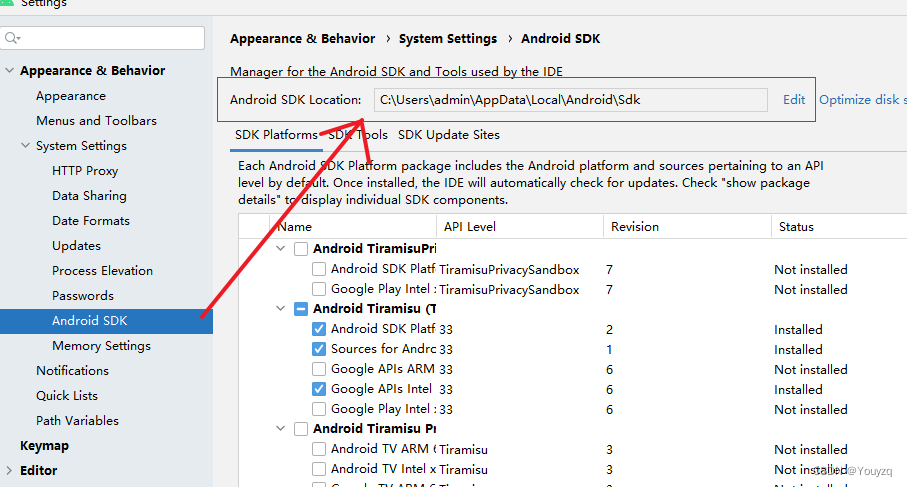
具体路径是Tools & SDK Manage→ System Settings → Android SDK。

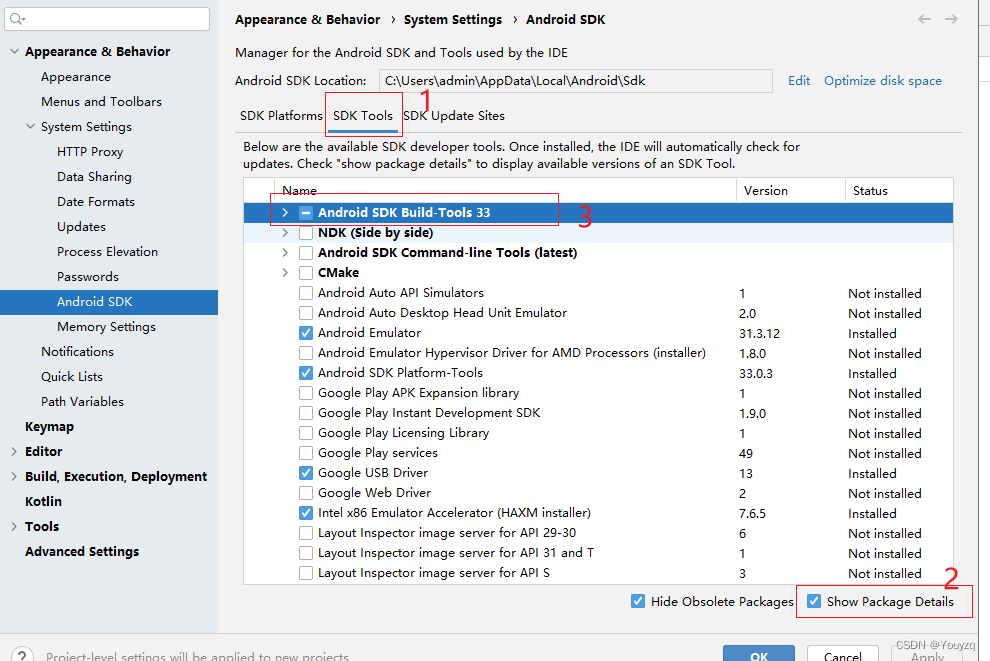
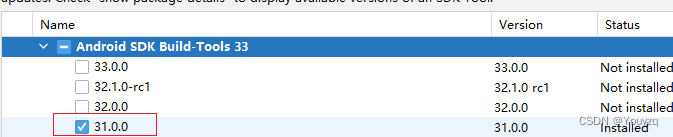
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的31.0.0版本。你可以同时安装多个其他版本。


最后点击"Apply"来下载和安装这些组件。

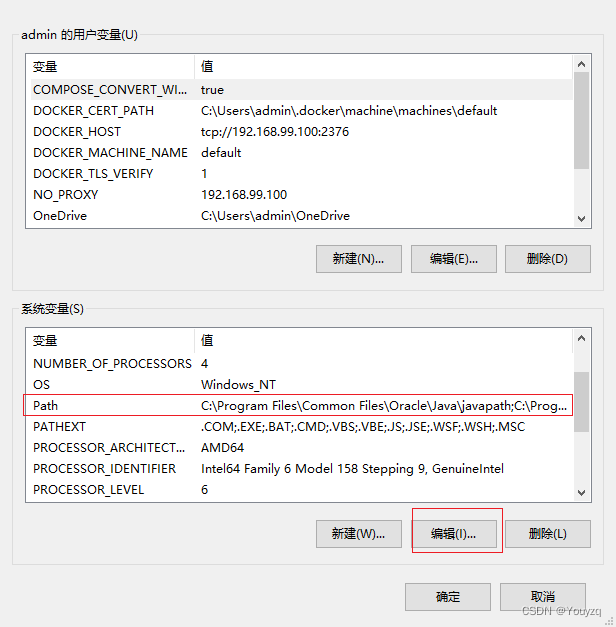
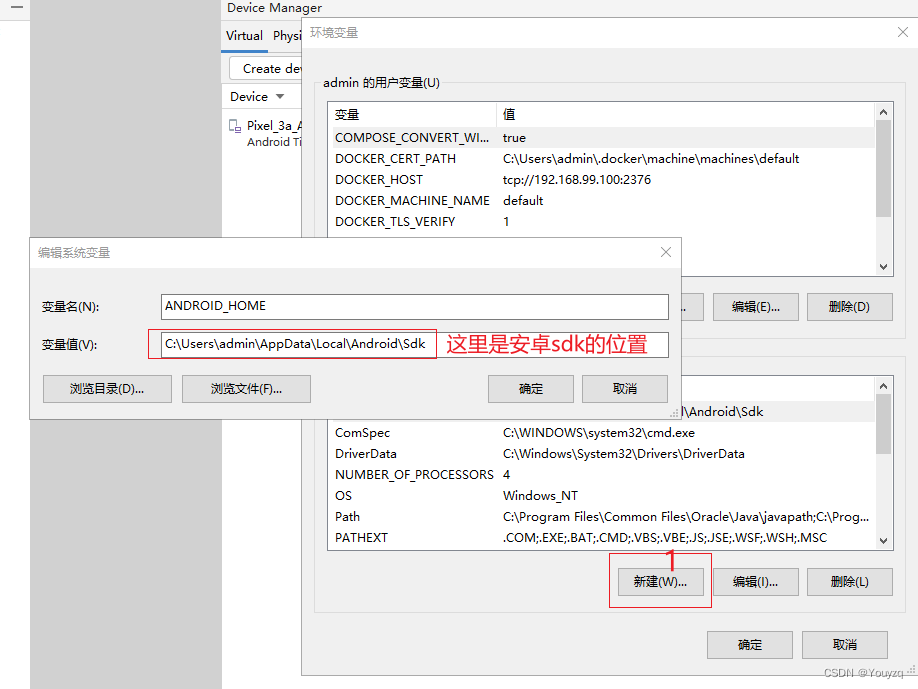
配置 ANDROID_SDK_ROOT 环境变量
先拿到安卓的sdk路径

ANDROID_HOME
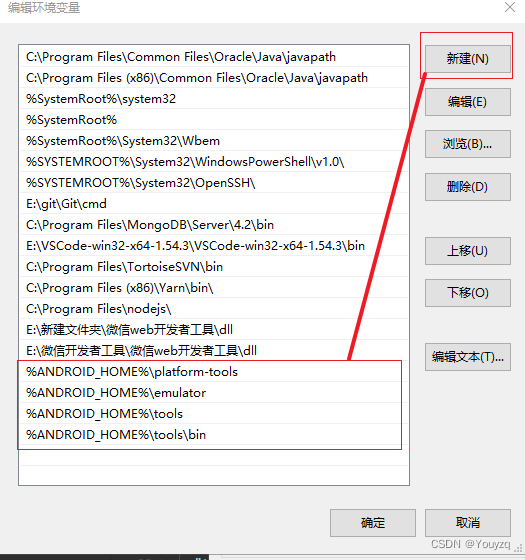
配置相关插件环境变量


%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
搭建完成以后,可以开始创建项目了
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突
npm uninstall -g react-native-cli @react-native-community/cli
创建项目
npx react-native init AwesomeProject

这样就算创建完毕了。


























 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








