关于运行Vue项目时报错:npm ERR! enoent ENOENT的解决办法
报错内容:
PS E:\Vue\_vue_base\_0507_vue_demo> npm run dev
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path E:\Vue\_vue_base\_0507_vue_demo/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'E:\Vue\_vue_base\_0507_vue_demo\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\addyli\AppData\Local\npm-cache\_logs\2023-05-08T15_03_06_817Z-debug-0.log
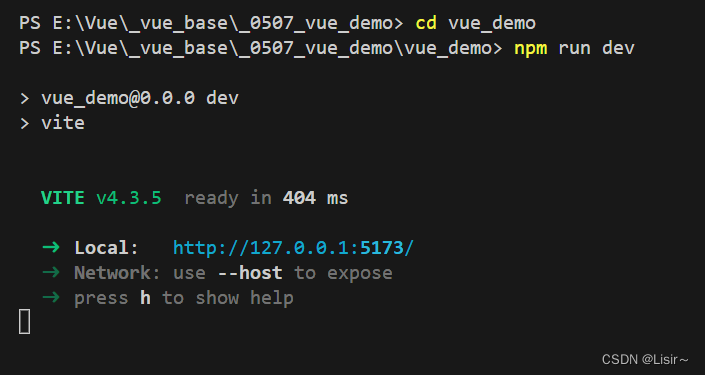
解决办法 再终端上输入:cd 项目名称
如下:

Ctrl+点击http://127.0.0.1:5173即可打开
这个问题对于像我这样的刚开始学的小白来说应该都会遇到,而我就是在第二天再次打开Vue项目时,运行时就报了上面的错误
这个问题的直接原因就我们认为终端上的地址就是我们上次使用的时候的路径,所以就直接在,终端上输入 npm run dev 导致























 4510
4510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










