传染源: 野生动物,可能为中华菊头蝠
病毒: 新型冠状病毒 2019-nCoV
传播途径: 经呼吸道飞沫传播,亦可通过接触传播
易感人群: 人群普遍易感。老年人及有基础疾病者感染后病情较重,儿童及婴幼儿也有发病
潜伏期: 一般为 3~7 天,最长不超过 14 天,潜伏期内存在传染性
(信息来源:丁香园·丁香医生 2020年1月29日)

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
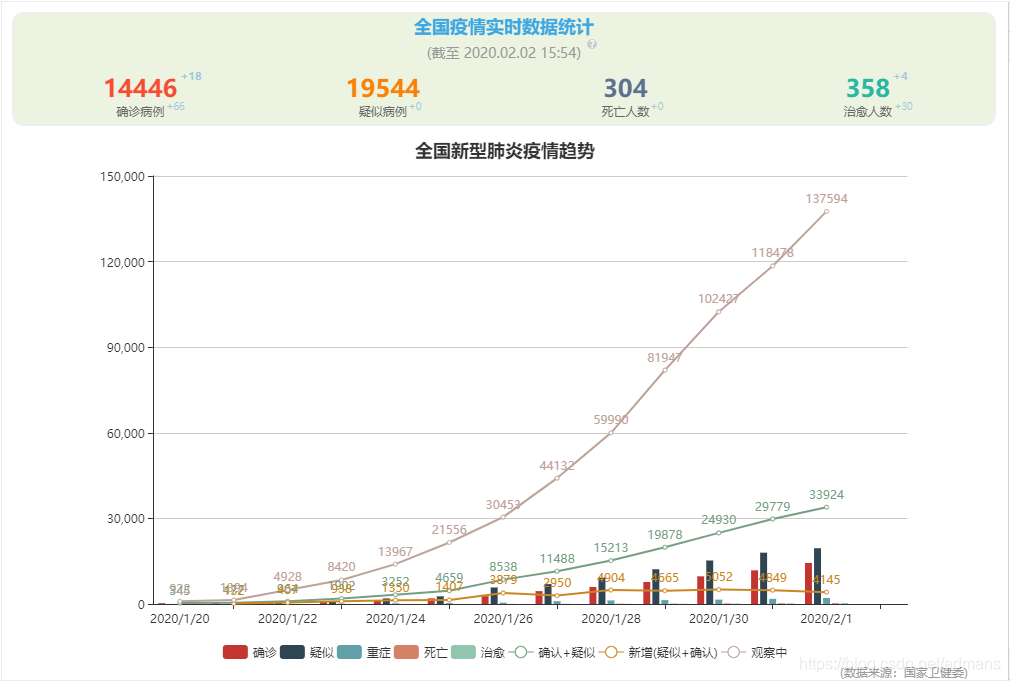
<title>全国新型肺炎疫情每日动态</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#dataFrom {
font-size: 14px;
text-align: right;
margin-right: 40px;
}
#main {
width: 100%;
height: calc(100% - 30px);
}
</style>
</head>
<body>
<div id="main"></div>
<div id="dataFrom">(数据来源:<a href="http://www.nhc.gov.cn/xcs/yqtb/list_gzbd.shtml"
target="_blank">中华人民共和国国家卫生健康委员会</a>)</div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var dataSource = [];
$.ajaxSettings.async = false;
$.getJSON("../Json/data.json?" + Date.parse(new Date()), function (data) {
dataSource = data;
})
option = {
title: {
text: '全国新型肺炎疫情每日动态',
x: 'center',
y: 'bottom',
},
legend: {},
tooltip: {},
dataset: {
dimensions: ['日期', '确诊', '疑似', '重症', '死亡', '治愈', '确认+疑似', '新增(疑似+确认)', '观察中'],
source: dataSource,
},
xAxis: { type: 'category' },
yAxis: {},
series: [
{ type: 'bar' },
{ type: 'bar' },
{ type: 'bar' },
{ type: 'bar' },
{ type: 'bar' },
{
type: 'line',
label: {
normal: {
show: true,
position: 'top',
}
}
},
{
type: 'line',
label: {
normal: {
show: true,
position: 'top',
}
}
},
{
type: 'line',
label: {
normal: {
show: true,
position: 'top',
}
}
}
]
};
myChart.setOption(option);
window.onresize = () => this.myChart.resize();
</script>
</body>
</html>
https://jackiezheng.github.io/2019-nCoV/web/index.html
Github地址:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










