什么是Fragment:
Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑, 当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment, 我们可以把他看成一个小型的Activity,又称Activity片段!想想,如果一个很大的界面,我们 就一个布局,写起界面来会有多麻烦,而且如果组件多的话是管理起来也很麻烦!而使用Fragment 我们可以把屏幕划分成几块,然后进行分组,进行一个模块化的管理!从而可以更加方便的在 运行过程中动态地更新Activity的用户界面!另外Fragment并不能单独使用,他需要嵌套在Activity 中使用,尽管他拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity 被destory销毁了,他也会跟着销毁!
个人理解:
Fragment就与div差不多,可以用来布局,但是和div又有一定的区别
想要更好的学习Fragment首先要很好的理解activity的生命周期,理解好activity的生命周期就能很好的理解Fragment的生命周期了
activity生命周期简介:
四种基本状态 : 运行,部分被覆盖,完全被覆盖,销毁
Activity的生命周期流程
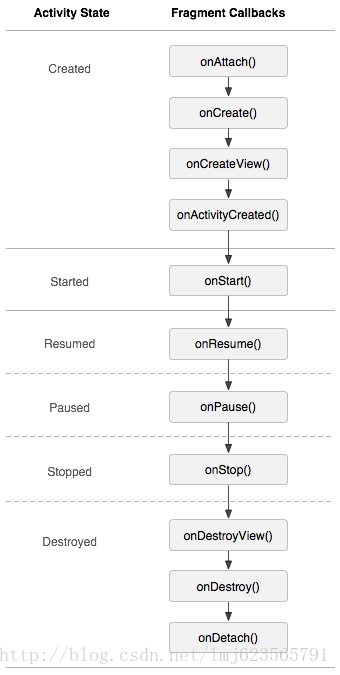
Frangment的生命周期
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想对应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相对应,当Fragment与Activity关联被取消时调用
Fragment 的静态使用
1、先写一个Fragment的布局
2、自定义一个Feagment类,继承Fragment重写onCreateView()方法
在该方法中调用:inflater.inflate()方法加载Fragment的布局文件,接着返回加载的view对象
3、在main_Acitivity中加入fragment标签
4、Activity在onCreate( )方法中调用setContentView()加载布局文件即可!
简单的例子
标题布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/my_an"
android:layout_width="30dp"
android:layout_height="30dp"
android:text="anniu"/>
<TextView
android:id="@+id/my_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你是不是傻"
android:gravity="center"
/>
</LinearLayout>
标题Fragment类package com.example.wxj.fragmentllearn;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
/**
* Created by WXJ on 2016/11/26.
*/
public class FragmentTitle extends Fragment {
private Button button;
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.titlelayout,container,false);
button = (Button) view.findViewById(R.id.my_an);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(),"hahahah", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
主体内容布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/my_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="你好!"
android:layout_gravity="center"
/>
</LinearLayout>
主体内容Fragment类
package com.example.wxj.fragmentllearn;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by WXJ on 2016/11/26.
*/
public class mycontent extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup conteainer, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.content,conteainer,false);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.wxj.fragmentllearn.MainActivity">
<fragment
android:id="@+id/id_title"
android:layout_width="match_parent"
android:layout_height="45dp"
android:name="com.example.wxj.fragmentllearn.FragmentTitle"/>
<fragment
android:layout_below="@id/id_title"
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.wxj.fragmentllearn.mycontent"/>
</RelativeLayout>
package com.example.wxj.fragmentllearn;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
























 394
394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








