1.概述
winform 中 打开的窗体分两种:模态与非模态
模态窗体,例如对话框,如果不关闭,那么其父窗体是无法操作的,

但是就winform来说 看不出哪个是当前活动窗体;
为了让他两者有区分,我们选择遮住模态窗体的父窗体盖上一层半透明暗淡膜,突出活跃的窗体
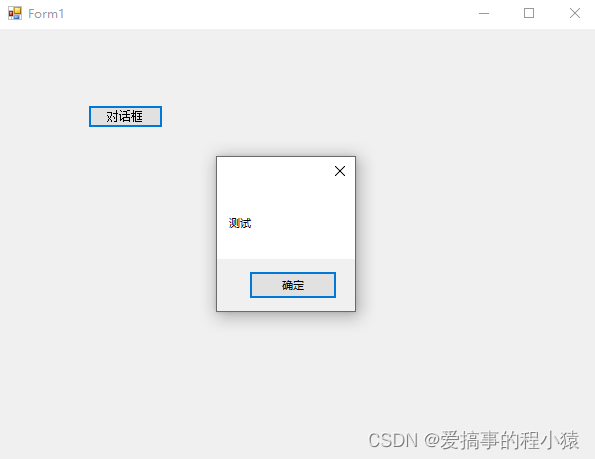
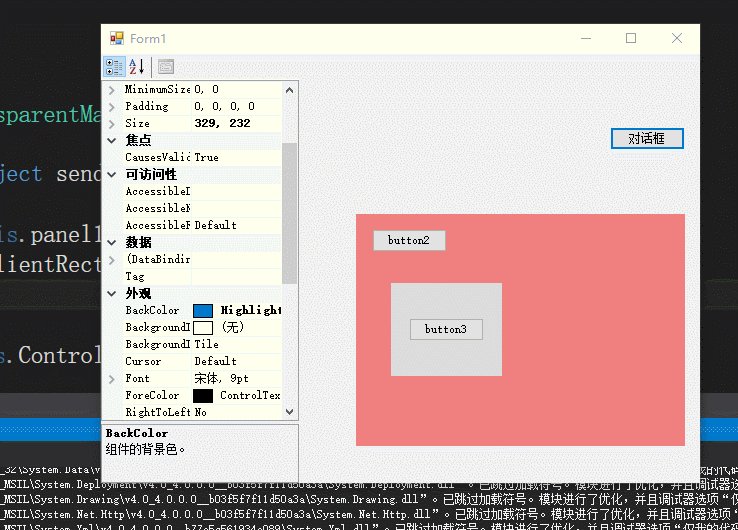
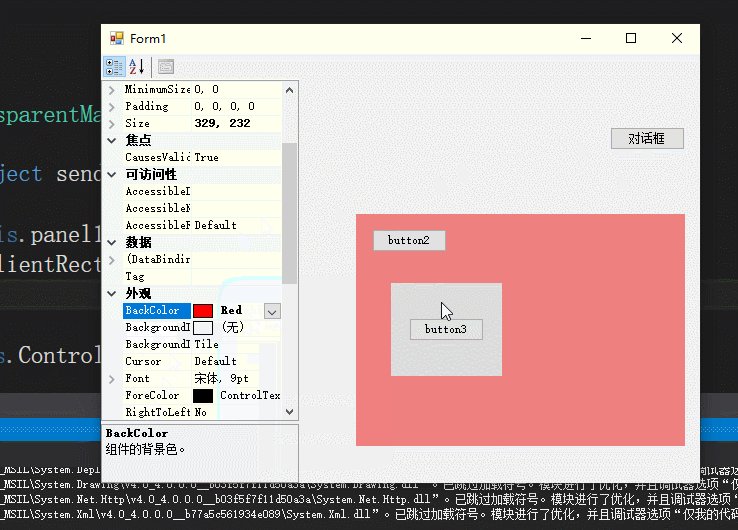
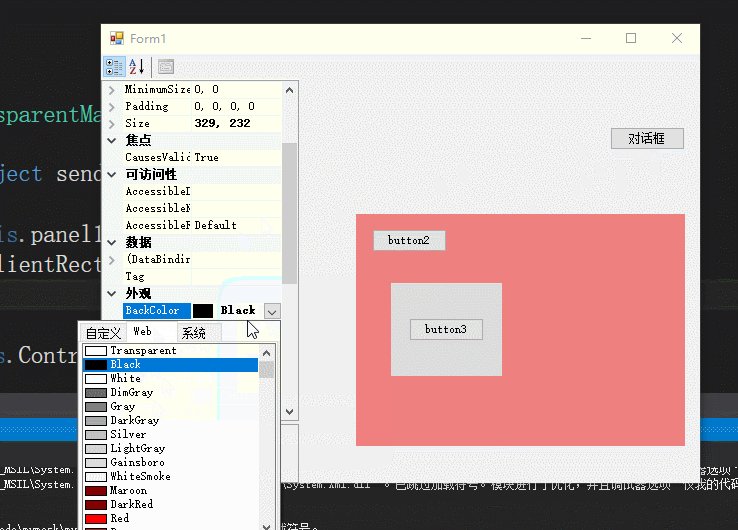
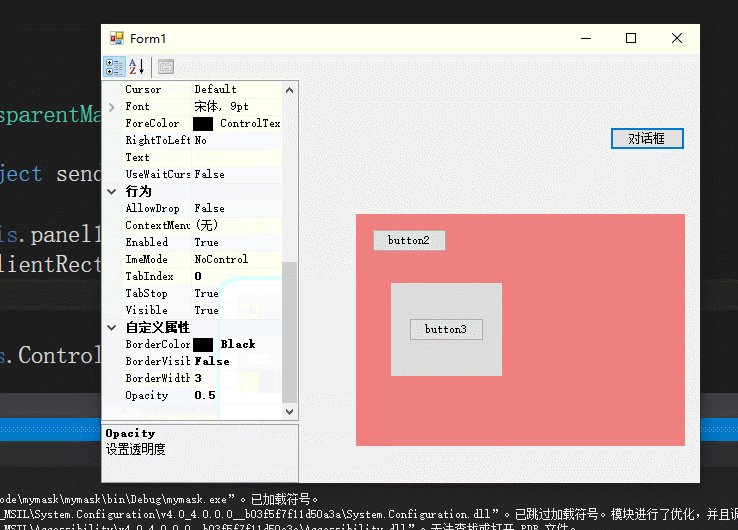
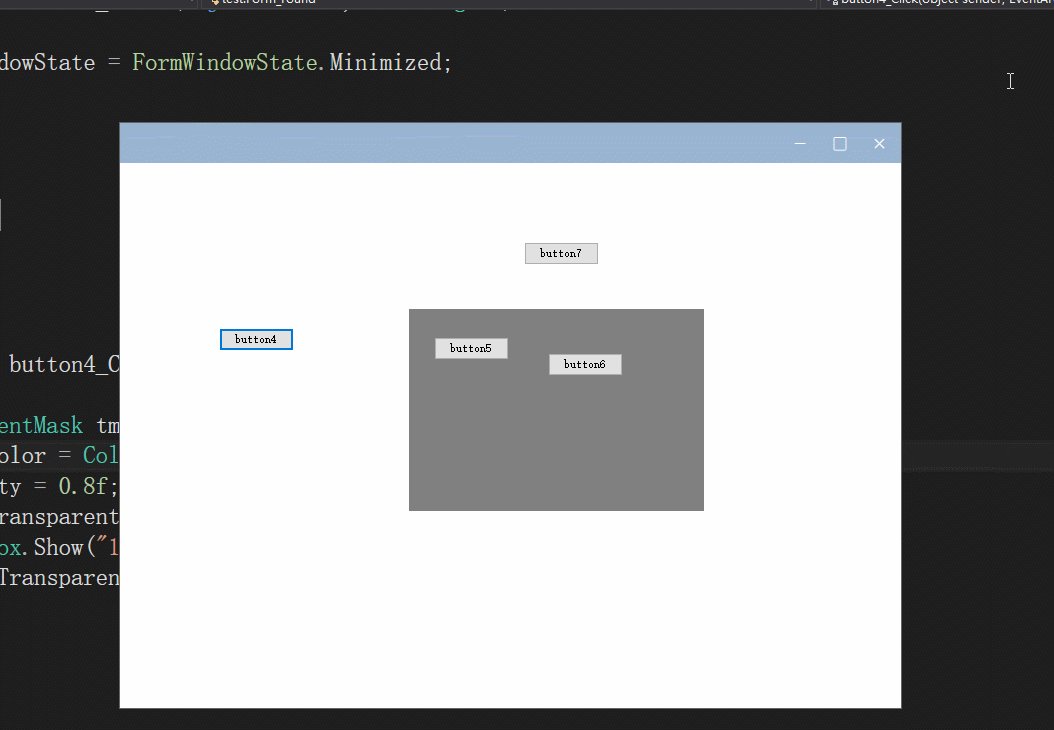
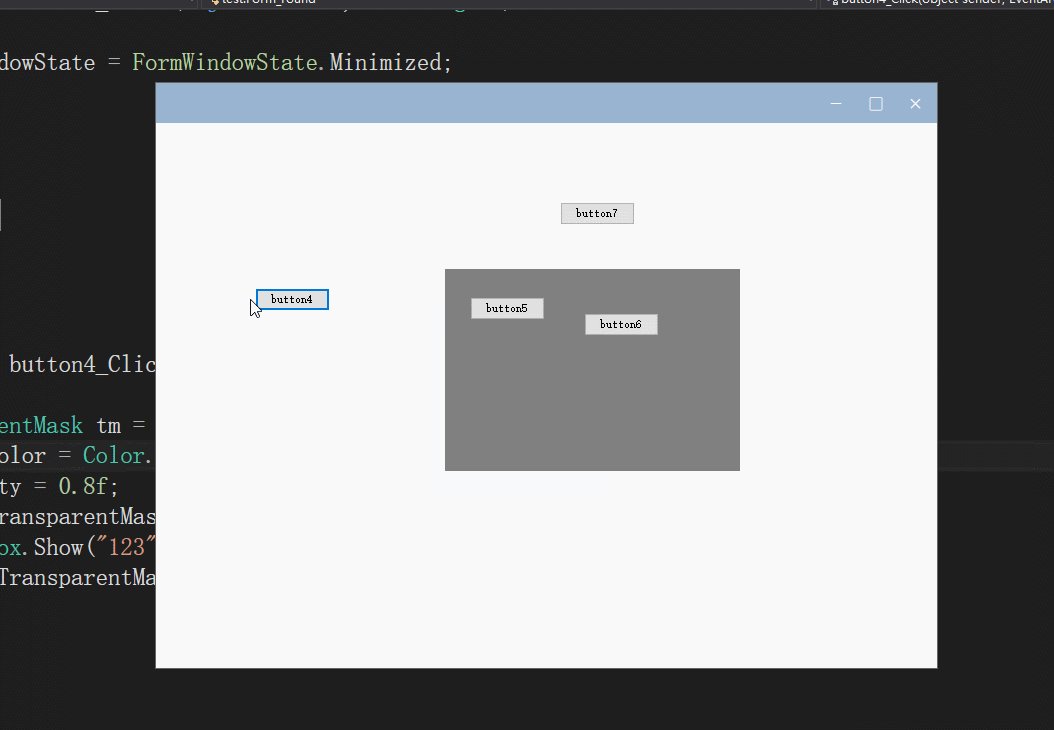
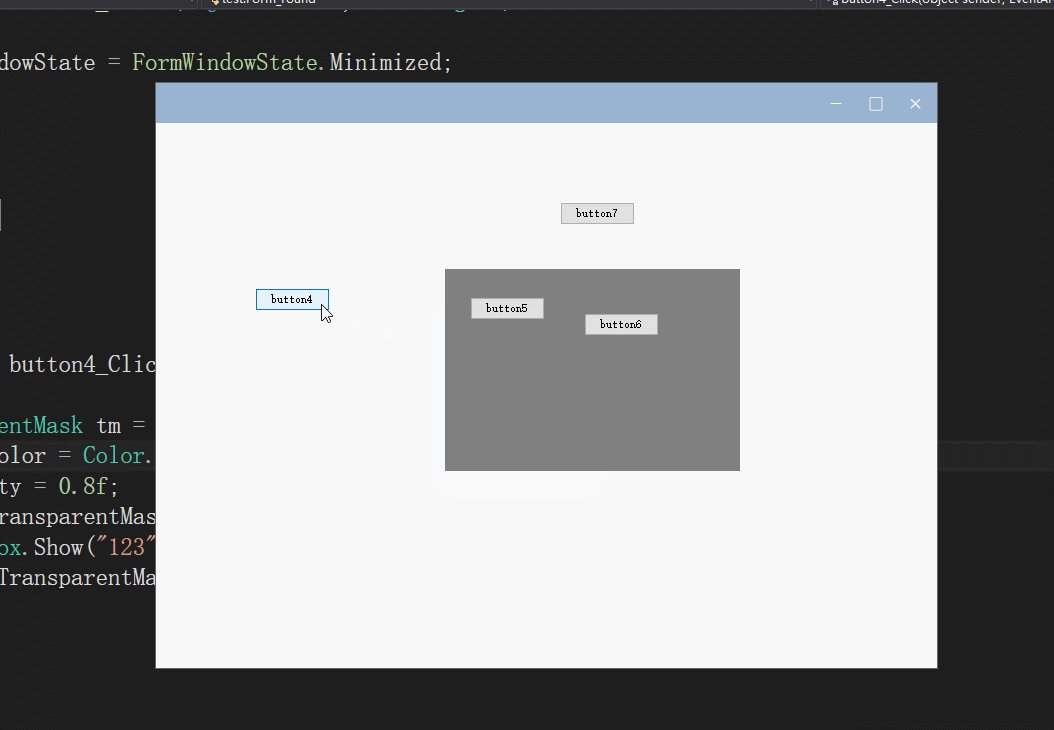
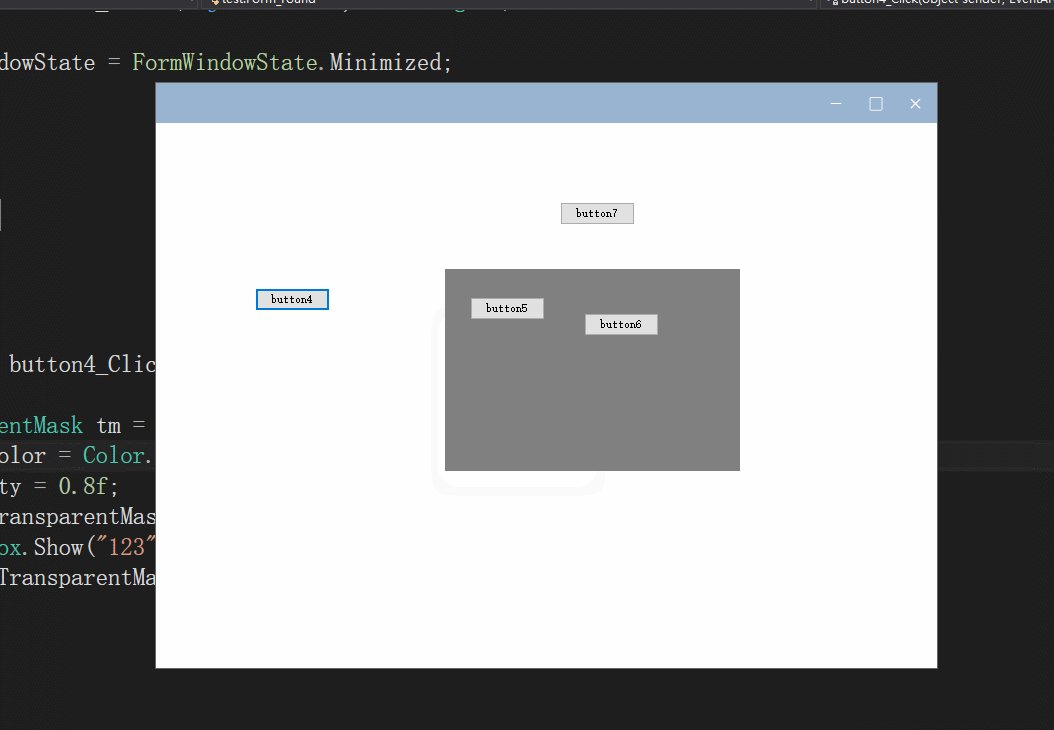
2.效果展示

有了这个遮罩 用在窗体上或者一些禁止使用(loading状态)的控件都可以使用
不过这个控件存在一定的问题,就是带有FormborderStyle自带标题栏就会出现问题
3.遮罩重绘程序
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ControlSet
{
public partial class TransparentMask : Control
{
public TransparentMask()
{
InitializeComponent();
this.SetStyle(ControlStyles.SupportsTransparentBackColor |
ControlStyles.Opaque, true);
}
public TransparentMask(IContainer container)
{
container.Add(this);
InitializeComponent();
this.SetStyle(ControlStyles.SupportsTransparentBackColor |
ControlStyles.Opaque, true);
}
private float _opacity = 0.5f;//设置透明度
private bool borderVisible = false;//边界可见性
private Color borderColor = Color.Black;//边界颜色
private int borderWidth = 3;//边界宽度
//properties
public override Color BackColor
{
get
{
return base.BackColor;
}
set
{
base.BackColor = value;
}
}
[Category("自定义属性"), Description("设置透明度")]
public float Opacity
{
get
{
return _opacity;
}
set
{
if (value >= 0 && value <= 1)
{
_opacity = value;
}
}
}
[Category("自定义属性"), Description("设置边界可见性")]
public bool BorderVisible
{
get
{
return borderVisible;
}
set
{
borderVisible = value;
}
}
[Category("自定义属性"), Description("设置边界颜色")]
public Color BorderColor
{
get
{
return borderColor;
}
set
{
borderColor = value;
}
}
[Category("自定义属性"), Description("设置边界宽度")]
public int BorderWidth
{
get
{
return borderWidth;
}
set
{
borderWidth = value;
}
}
//override methods
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
e.Graphics.FillRectangle(
new SolidBrush(Color.FromArgb((int)(Opacity * 255), this.BackColor))
, 0
, 0
, this.Width
, this.Height);
if (BorderVisible)
e.Graphics.DrawRectangle(
new Pen(BorderColor, BorderWidth)
, 0
, 0
, this.Width - 1f
, this.Height - 1f);
}
protected override CreateParams CreateParams//v1.10
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020; //0x20; // 开启 WS_EX_TRANSPARENT,使控件支持透明
return cp;
}
}
}
}
4.实例运用
private void button4_Click(object sender, EventArgs e)
{
TransparentMask tm = new TransparentMask();
tm.BackColor = Color.Blue;
tm.Opacity = 0.8f;
tm.ShowTransparentMask(this);
MessageBox.Show("123");
tm.CloseTransparentMask();
}
























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










