要动态创建CheckBox,一个比较好的考虑是:
单纯考虑设置组件的属性,XML布局文件无疑是最简单的方法。可以在XML布局文件中先配置一个或若干CheckBox,然后以这些配置为模板来动态创建CheckBox对象
这里先 定义一个String 数组,数组元素表示CheckBox的文本,然后根据String数组的元素个数来创建CheckBox对象
步骤如下:
1. 使用getLayoutInflater().inflate()方法来装载main.xml布局文件,并返回一个LinearLayout对象(linearLayout).
2. 使用getLayoutInflater().inflate()方法来装载checkbox.xml布局文件,并返回一个LinearLayout对象(checkboxLinearLayout).
3. 调用checkboxLinearLayout.findViewById()方法来获得CheckBox对象,并根据String数组中的值设置CheckBox的文本。
4. 调用linearLayout.addView()方法将checkboxLinearLayout添加到linearLayout中。
5. 根据String数组的元素重复第2,3,4 步,直到处理完String数组中的最后一个元素为止.
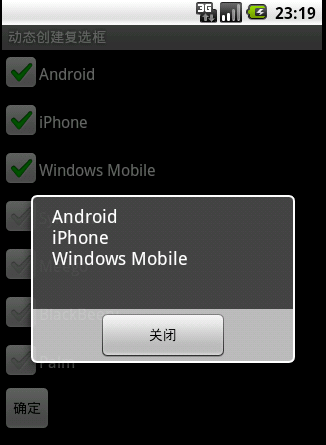
实现效果如图所示:

在onCreate()动态创建CheckBox对象的代码如下:
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
String[] checkboxText = new String[]{"Android","iPhone","Windows Mobile","Symbian","Meego","BlackBeery","Palm"};
//装载main.xml文件
LinearLayout linearLayout = (LinearLayout)getLayoutInflater().inflate(R.layout.main,null);
for(int i=0;i<checkboxText.length;i++) {
//装载checkbox.xml文件
LinearLayout checkboxLinearLayout = (LinearLayout) getLayoutInflater().inflate(R.layout.checkbox,null);
//获得checkbox.xml文件中的CheckBox对象
checkboxs.add((CheckBox)checkboxLinearLayout.findViewById(R.id.checkbox));
checkboxs.get(i).setText(checkboxText[i]); //设置CheckBox的文本
//将包含 CheckBox 的LinearLayout 对象添加到由主布局文件生成的LinearLayout 对象中
linearLayout.addView(checkboxLinearLayout,i);
}
setContentView(linearLayout);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}具体代码见 ch05_dynamiccheckbox工程








 本文介绍了一种在Android应用中动态创建CheckBox的方法。通过定义一个包含CheckBox文本的字符串数组,并利用LayoutInflater来加载XML布局文件,可以重复创建CheckBox对象并设置其文本。此方法简化了UI组件的动态生成过程。
本文介绍了一种在Android应用中动态创建CheckBox的方法。通过定义一个包含CheckBox文本的字符串数组,并利用LayoutInflater来加载XML布局文件,可以重复创建CheckBox对象并设置其文本。此方法简化了UI组件的动态生成过程。
















 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








