
此处采用图标库
<link
href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
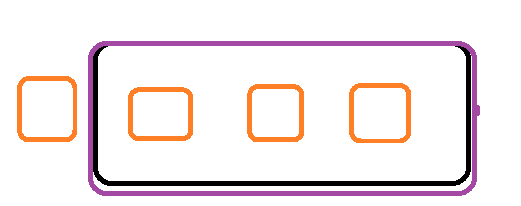
/>dom结构如下图:黑色是span ,橙黄色是a 紫色是div

思路:
鼠标滑过时候,div先放大1.1倍,然后span左移100%,a 依次回归到原本为0的位置
代码实现:
.share-button {
width: 300px;
height: 50px;
background-color: #fff;
border-radius: 40px;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
cursor: pointer;
transition: 0.3s linear;
}
.share-button:hover {
transform: scale(1.1);
}
.share-button span {
position: absolute;
width: 100%;
height: 100%;
background-color: #333;
color: #fff;
font-size: 18px;
text-align: center;
line-height: 50px;
border-radius: 40px;
z-index: 1;
transition: 0.6s linear;
}
.share-button:hover span {
transform: translateX(-100%);
transition-delay: 0.3s;
}
.share-button a {
flex: 1;
font-size: 26px;
color: #333;
text-align: center;
transform: translateX(-100%);
opacity: 0;
transition: 0.3s linear;
}
.share-button:hover a {
opacity: 1;
transform: translateX(0);
}
.share-button a {
transition-delay: var(--i);
}
<div class="share-button">
<span><i class="fa fa-share-alt"></i> 分享到</span>
<a href="#" style="--i: 1s"><i class="fa fa-qq"></i></a>
<a href="#" style="--i: 0.8s"><i class="fa fa-weixin"></i></a>
<a href="#" style="--i: 0.6s"><i class="fa fa-weibo"></i></a>
<a href="#" style="--i: 0.4s"><i class="fa fa-renren"></i></a>
</div>





















 3844
3844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








