一、vue3创建项目
1.桌面新建一个文件夹Vue3-app
打开编辑器导入文件夹,编辑器打开终端输入或者命令行工具cd到项目目录下输入
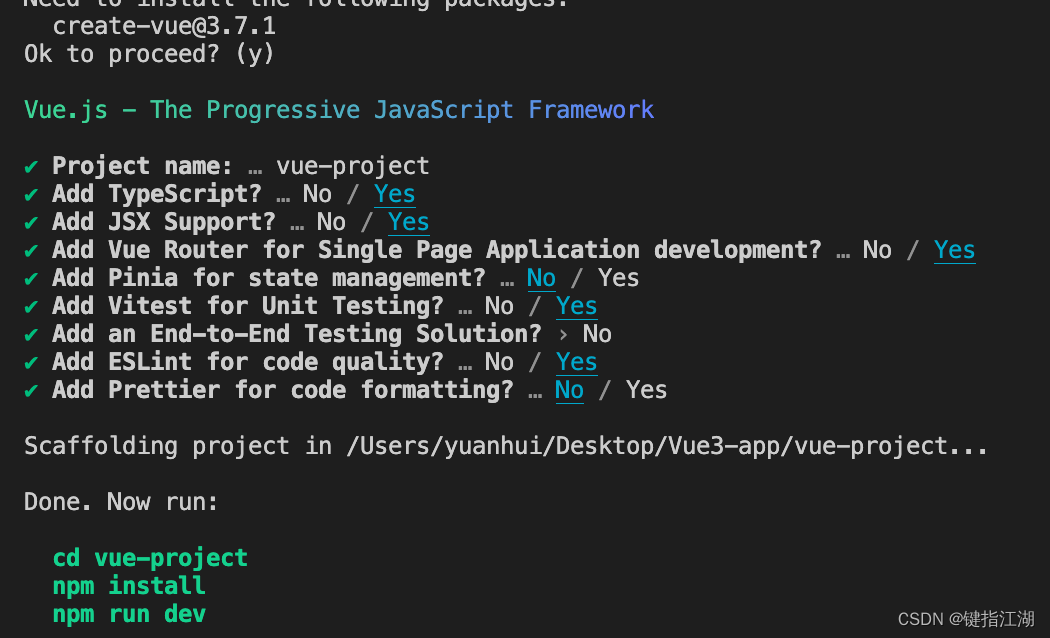
npm init vue@latest 回车运行

这里我选择了TS+Vite来开发,并选择安装路由
2.cd到 vue-project目录下 输入
npm install 回车运行
3.安装完成后 输入
npm run dev 回车运行
浏览器打开localhost即可看到页面

二、安装element-plus
在vue-project文件终端下输入
npm install element-plus --save 运行
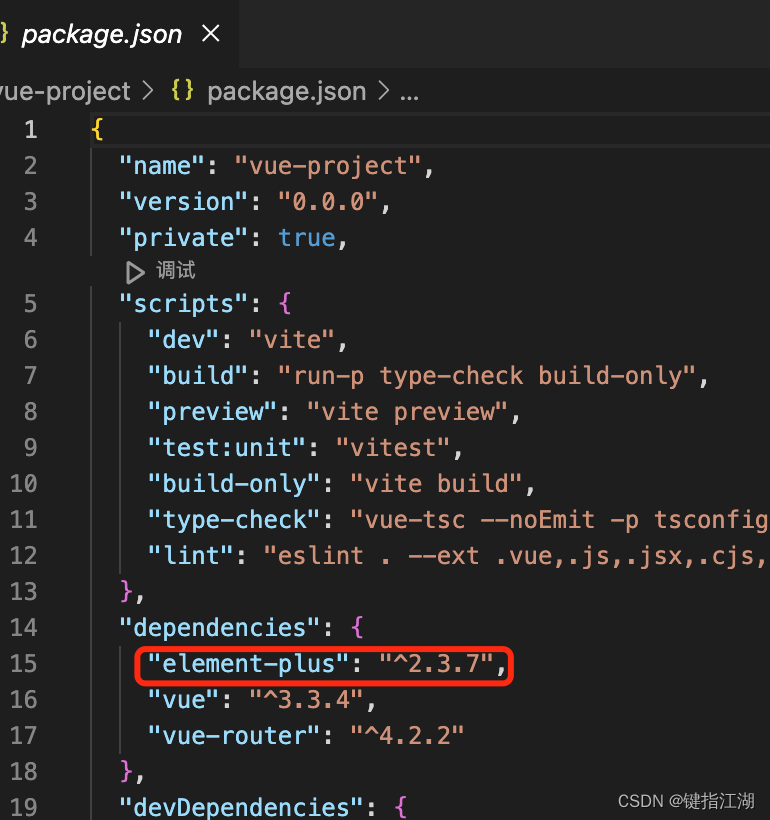
完成后可以在package.json里面可以看到已经安装成功

这里使用全局导入 在main.ts里面配置(如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便。如果使用按需导入参考element-plus官方文档)
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
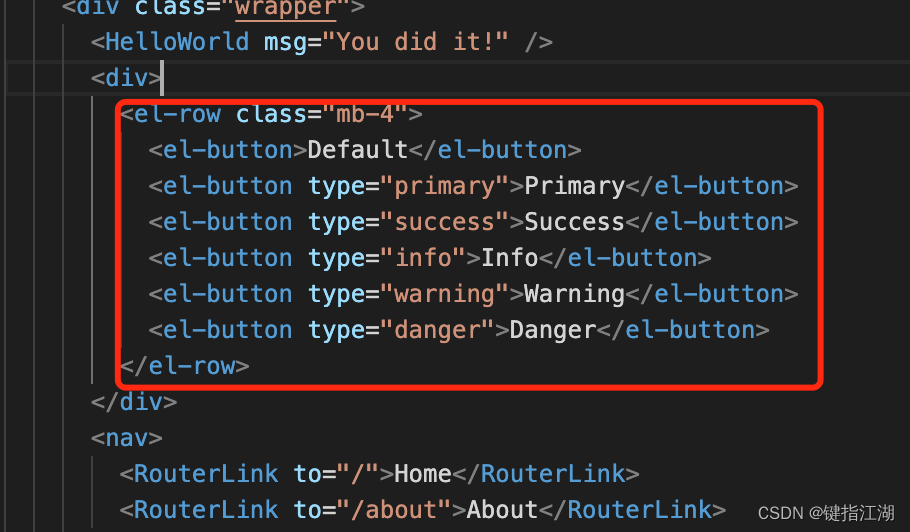
引入按钮组件,已经生效


三、安装sass sass-loader
终端下输入
npm install -D sass-loader sass 运行 成功后看到

在项目生成的about页面使用看效果
























 8517
8517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








