Ant Design of React 学习笔记(1)
创建项目及运行环境
本文使用 create-react-app 创建一个 TypeScript 项目,并引入 antd。
1.命令行cd到对应的目录,这里是npm下回车运行,其他如pnpm yarn参考官网
npx create-react-app antd-demo --template typescript
antd-demo就是项目名称,可以自己随意起
2.进入项目并运行 cd到项目下运行 npm run start
cd antd-demo
npm run start
此时浏览器会访问 http://localhost:3000/ ,看到 Welcome to React 的界面就算成功了。
3.安装Ant design
npm install antd --save
回传运行安装完成
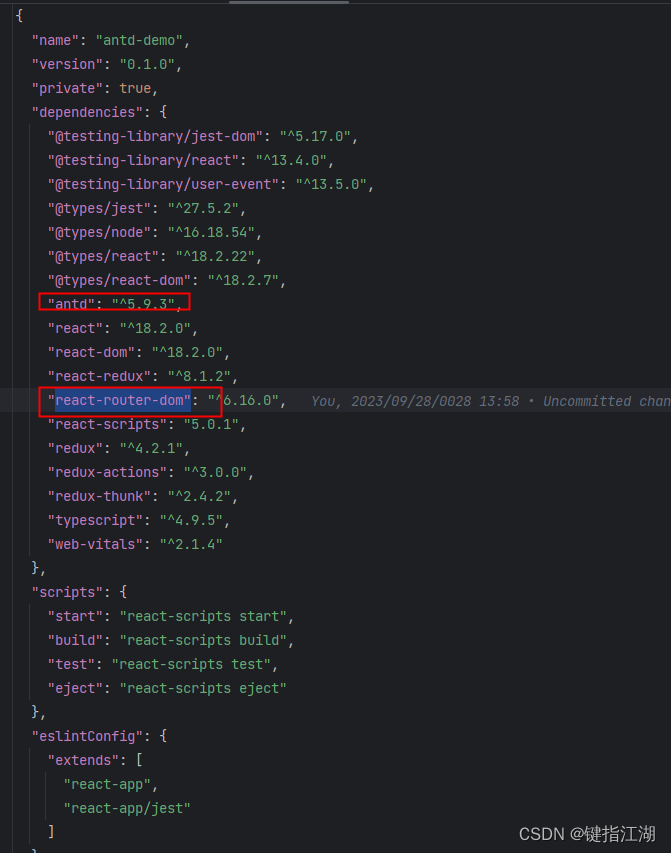
在package.json 文件下会看到antd 相关信息,如果要使用sass或者less预编样式、axios数据请求这些按需npm安装即可。
react-router-dom这个是路由,后面要用到路由跳转,项目目录下运行
npm install react-router-dom























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








