1、不能合并行

merge across 为灰色不可用状态
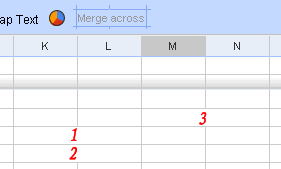
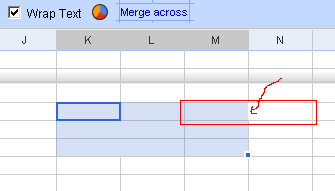
2、多个已合并单元格不能选择完全和再次合并的问题

图 1

图 2
未能全部选择已合并单元格。红框所示。
图示分析:
| 0,0 | 0,1 | 0,2 | 0,3 |
| 1,0 | 1,1 | 1,2 | 1,3 |
| 2,0 | 2,1 | 2,2 | 2,3 |
| 3,0 | 3,1 | 3,2 | 3,3 |
图 3 未合并前
| 0,0 | 0,1 | 0,2 | |
| 1,0 | 1,1 | 1,2 | |
| 2,0 | 2,1 | 2,2 | 2,3 |
| 3,0 | 3,1 | 3,2 | 3,3 |
图 4 合并后索引发生变化
原因分析:
浏览器将合并的单元格解析删除,造成再次合并时的单元格索引顺序混乱,以致很难计算准确
解决方案:
用patch方法。思想创造价值。我们在技术不容易实现的时候,我们就用方法解决,往往能轻而易举解决。
我们用div的绝对位置属性,创建新的div去填补合并的单元格。实际上计算时单元格索引未发生任何变化。这样在下次选择和合并已合并的单元格时,就变得方便了。
预览地址:www.aicoder.net
function
selectCell()
{
divId = "" ;
var cI;
var o = document.getElementById( " TbBody " );
try
{
cellRowIndexFirst = rf;
cellRowIndexEnd = re;
cellColIndexFirst = cf;
cellColIndexEnd = ce;
if (cellColIndexEnd < cellColIndexFirst)
{
cI = cellColIndexFirst;
cellColIndexFirst = cellColIndexEnd;
cellColIndexEnd = cI;
}
if (cellRowIndexEnd < cellRowIndexFirst)
{
cI = cellRowIndexFirst;
cellRowIndexFirst = cellRowIndexEnd;
cellRowIndexEnd = cI;
}
var curMergeCellId = document.getElementById( " MergeCellId " ).value;
if (curMergeCellId != "" )
{
var splitArray = curMergeCellId.split( " | " );
var reable = false ;
var tmpRIF,tmpRIE,tmpCIF,tmpCIE;
tmpRIF = cellRowIndexFirst;
tmpRIE = cellRowIndexEnd;
tmpCIF = cellColIndexFirst;
tmpCIE = cellColIndexEnd;
var t = 0 ;
while (t < 100 )
{
reable = false ;
t ++ ;
for (i = cellRowIndexFirst;i <= cellRowIndexEnd;i ++ )
{
for (j = cellColIndexFirst;j <= cellColIndexEnd;j ++ )
{
for (k = 0 ;k < splitArray.length;k ++ )
{
var childSplitArray = splitArray[k].split( " , " );
if (parseInt(childSplitArray[ 0 ]) <= i && parseInt(childSplitArray[ 2 ]) >= i && parseInt(childSplitArray[ 1 ]) <= j && parseInt(childSplitArray[ 3 ]) >= j)
{
if (divId.indexOf(splitArray[k]) ==- 1 )
{
if (tmpRIF > childSplitArray[ 0 ]) tmpRIF = childSplitArray[ 0 ];
if (tmpRIE < childSplitArray[ 2 ]) tmpRIE = childSplitArray[ 2 ];
if (tmpCIF > childSplitArray[ 1 ]) tmpCIF = childSplitArray[ 1 ];
if (tmpCIE < childSplitArray[ 3 ]) tmpCIE = childSplitArray[ 3 ];
if (divId == "" )
divId = splitArray[k];
else
divId += " | " + splitArray[k];
}
}
}
}
}
if (tmpRIF == cellRowIndexFirst && tmpRIE == cellRowIndexEnd && tmpCIF == cellColIndexFirst && tmpCIE == cellColIndexEnd)
break ;
else
{
cellRowIndexFirst = tmpRIF;
cellRowIndexEnd = tmpRIE;
cellColIndexFirst = tmpCIF;
cellColIndexEnd = tmpCIE;
}
}
}
var ob = document.getElementById( " TbBody " ).tBodies[ 0 ].rows[cellRowIndexFirst].cells[cellColIndexFirst];
var w = 0 ,h = 0 ,t = 0 ,l = 0 ,ph = 0 ;
for (;;)
{
if (ob == null || ob == " undefined " )
{ break ;}
l += ob.offsetLeft;
t += ob.offsetTop;
ob = ob.parentElement;
}
var oo = document.getElementById( " TbBody " );
for (i = cellRowIndexFirst;i <= cellRowIndexEnd;i ++ )
{
if (oo.tBodies[ 0 ].rows[i].cells[ 0 ] != null && oo.tBodies[ 0 ].rows[i].cells[ 0 ] != " undefined " )
h += oo.tBodies[ 0 ].rows[i].cells[ 0 ].offsetHeight;
}
for (i = cellColIndexFirst;i <= cellColIndexEnd;i ++ )
{
w += oo.tBodies[ 0 ].rows[cellRowIndexFirst].cells[i].offsetWidth;
}
for (i = 0 ;i < cellRowIndexFirst;i ++ )
{
ph += oo.tBodies[ 0 ].rows[i].cells[ 0 ].offsetHeight;
}
var ob = document.getElementById( " TbBody " ).tBodies[ 0 ].rows[cellRowIndexFirst].cells[cellColIndexFirst];
o = document.getElementById( " divSelect " );
o.style.height = h * 1 + cellRowIndexEnd * 1 - cellRowIndexFirst * 1 + 4 ;
o.style.width = w * 1 + cellColIndexEnd * 1 - cellColIndexFirst * 1 + 4 ;
o.style.top = t - ph - ob.parentElement.rowIndex - 2 ;
o.style.left = l - 3 ;
o.style.display = "" ;
changeIndex(o);
selectRC();
}
catch (ex)
{}
}
{
divId = "" ;
var cI;
var o = document.getElementById( " TbBody " );
try
{
cellRowIndexFirst = rf;
cellRowIndexEnd = re;
cellColIndexFirst = cf;
cellColIndexEnd = ce;
if (cellColIndexEnd < cellColIndexFirst)
{
cI = cellColIndexFirst;
cellColIndexFirst = cellColIndexEnd;
cellColIndexEnd = cI;
}
if (cellRowIndexEnd < cellRowIndexFirst)
{
cI = cellRowIndexFirst;
cellRowIndexFirst = cellRowIndexEnd;
cellRowIndexEnd = cI;
}
var curMergeCellId = document.getElementById( " MergeCellId " ).value;
if (curMergeCellId != "" )
{
var splitArray = curMergeCellId.split( " | " );
var reable = false ;
var tmpRIF,tmpRIE,tmpCIF,tmpCIE;
tmpRIF = cellRowIndexFirst;
tmpRIE = cellRowIndexEnd;
tmpCIF = cellColIndexFirst;
tmpCIE = cellColIndexEnd;
var t = 0 ;
while (t < 100 )
{
reable = false ;
t ++ ;
for (i = cellRowIndexFirst;i <= cellRowIndexEnd;i ++ )
{
for (j = cellColIndexFirst;j <= cellColIndexEnd;j ++ )
{
for (k = 0 ;k < splitArray.length;k ++ )
{
var childSplitArray = splitArray[k].split( " , " );
if (parseInt(childSplitArray[ 0 ]) <= i && parseInt(childSplitArray[ 2 ]) >= i && parseInt(childSplitArray[ 1 ]) <= j && parseInt(childSplitArray[ 3 ]) >= j)
{
if (divId.indexOf(splitArray[k]) ==- 1 )
{
if (tmpRIF > childSplitArray[ 0 ]) tmpRIF = childSplitArray[ 0 ];
if (tmpRIE < childSplitArray[ 2 ]) tmpRIE = childSplitArray[ 2 ];
if (tmpCIF > childSplitArray[ 1 ]) tmpCIF = childSplitArray[ 1 ];
if (tmpCIE < childSplitArray[ 3 ]) tmpCIE = childSplitArray[ 3 ];
if (divId == "" )
divId = splitArray[k];
else
divId += " | " + splitArray[k];
}
}
}
}
}
if (tmpRIF == cellRowIndexFirst && tmpRIE == cellRowIndexEnd && tmpCIF == cellColIndexFirst && tmpCIE == cellColIndexEnd)
break ;
else
{
cellRowIndexFirst = tmpRIF;
cellRowIndexEnd = tmpRIE;
cellColIndexFirst = tmpCIF;
cellColIndexEnd = tmpCIE;
}
}
}
var ob = document.getElementById( " TbBody " ).tBodies[ 0 ].rows[cellRowIndexFirst].cells[cellColIndexFirst];
var w = 0 ,h = 0 ,t = 0 ,l = 0 ,ph = 0 ;
for (;;)
{
if (ob == null || ob == " undefined " )
{ break ;}
l += ob.offsetLeft;
t += ob.offsetTop;
ob = ob.parentElement;
}
var oo = document.getElementById( " TbBody " );
for (i = cellRowIndexFirst;i <= cellRowIndexEnd;i ++ )
{
if (oo.tBodies[ 0 ].rows[i].cells[ 0 ] != null && oo.tBodies[ 0 ].rows[i].cells[ 0 ] != " undefined " )
h += oo.tBodies[ 0 ].rows[i].cells[ 0 ].offsetHeight;
}
for (i = cellColIndexFirst;i <= cellColIndexEnd;i ++ )
{
w += oo.tBodies[ 0 ].rows[cellRowIndexFirst].cells[i].offsetWidth;
}
for (i = 0 ;i < cellRowIndexFirst;i ++ )
{
ph += oo.tBodies[ 0 ].rows[i].cells[ 0 ].offsetHeight;
}
var ob = document.getElementById( " TbBody " ).tBodies[ 0 ].rows[cellRowIndexFirst].cells[cellColIndexFirst];
o = document.getElementById( " divSelect " );
o.style.height = h * 1 + cellRowIndexEnd * 1 - cellRowIndexFirst * 1 + 4 ;
o.style.width = w * 1 + cellColIndexEnd * 1 - cellColIndexFirst * 1 + 4 ;
o.style.top = t - ph - ob.parentElement.rowIndex - 2 ;
o.style.left = l - 3 ;
o.style.display = "" ;
changeIndex(o);
selectRC();
}
catch (ex)
{}
}





















 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








