一. 日期格式化
1. ${#dates.format(birthday)}格式化日期, 默认的以浏览器默认语言为格式化标准。
2. ${#dates.format(birthday,'yyy/MM/dd')}按照自定义的格式做日期转换。
3. ${#dates.year(birthday)}获取年。
4. ${#dates.month(birthday)}获取月。
5. ${#dates.day(birthday)}获取日。
二. Thymeleaf日期格式化案例
1. 使用maven构建SpringBoot的名叫spring-boot-view-thymeleaf-dates项目

2. pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.bjbs</groupId>
<artifactId>spring-boot-view-thymeleaf-dates</artifactId>
<version>0.0.1-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.13.RELEASE</version>
</parent>
<!-- 修改jdk版本 -->
<properties>
<java.version>1.8</java.version>
<!-- 指定thymeleaf和thymeleaf-layout-dialect高版本可以防止html标签不规范报错 -->
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.0.4</thymeleaf-layout-dialect.version>
</properties>
<dependencies>
<!-- springBoot的启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
</project>3. 在src/main/resources/templates下新建dates.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Thymeleaf日期格式化</title>
</head>
<body>
<h3>Thymeleaf格式化日期, 默认的以浏览器默认语言为格式化标准</h3>
<span th:text="${#dates.format(birthday)}"></span>
<hr/>
<h3>Thymeleaf按照自定义的格式做日期转换</h3>
<span th:text="${#dates.format(birthday,'yyy/MM/dd')}"></span>
<hr/>
<h3>Thymeleaf获取年</h3>
<span th:text="${#dates.year(birthday)}"></span>
<hr/>
<h3>Thymeleaf获取月</h3>
<span th:text="${#dates.month(birthday)}"></span>
<hr/>
<h3>Thymeleaf获取日</h3>
<span th:text="${#dates.day(birthday)}"></span>
</body>
</html>4. 新建UserController.java
package com.bjbs.controller;
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class UserController {
@RequestMapping("/show")
public String showInfo(Model model) {
model.addAttribute("birthday", new Date());
return "dates";
}
}5. 新建App.java
package com.bjbs;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* SpringBoot启动类
*/
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
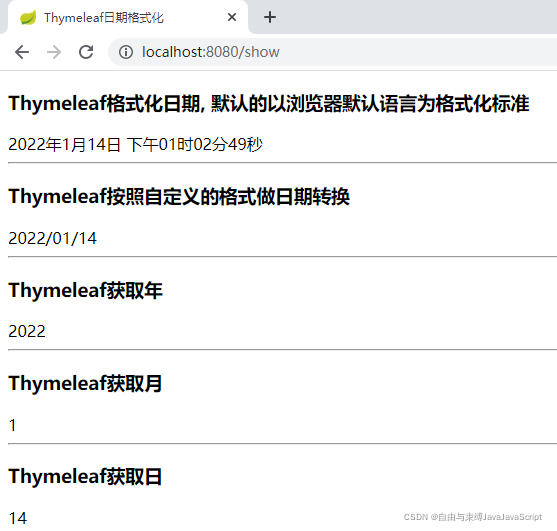
}6. 启动项目, 并使用浏览器访问























 2097
2097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








