
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1 input{
width: auto;
}
#div2{
border: solid rgb(147, 142, 142);
height: 100%;
width: 30%;
}
</style>
</head>
<body>
<div id="div1">
<input type="text" placeholder="请输入英文词汇" id="data">
<input type="button" value="查词" id="bt">
</div>
<div id="div2">
</div>
</body>
<script src="./js/jquery-3.1.1.min.js"></script>
<script>
// keyup表示键入 输入值的时候
$("#data").keyup(function(){
$("#div2").empty();
// $("#div2 ul").remove();
// 传递给后端的参数
let word = $("#data").val();
console.log(word);
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
// 前端响应给后端的数据
data: {
word: word,
},
type: "GET",
// 定义返回值类型
datatype:"json",
//访问成功,查看State
success: function(data){
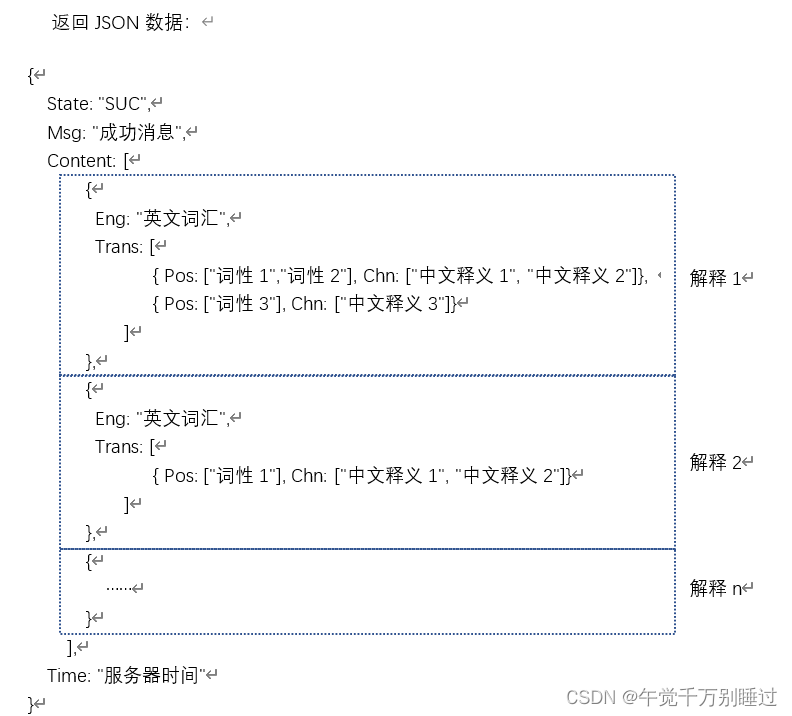
//解析JSON 请求成功后端返回的状态为SUC
if(data.state == "SUC"){
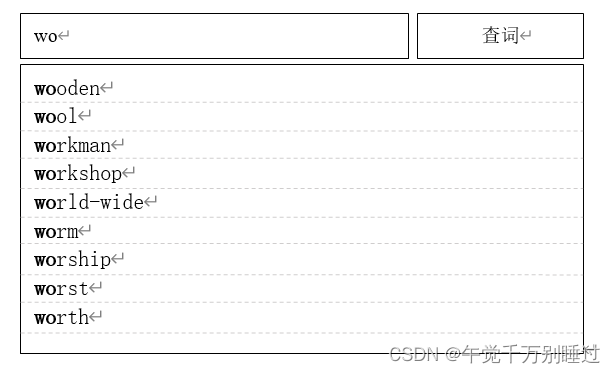
//成功后,读取相似词汇,渲染到图2的列表
var list = data.content;
for(var i=0; i < list.length;i++){
var s1 = list[i];
$("#div2").append("<ul style='text-decoration: underline;'>"+s1+"</ul>");
}
}
else{
$("#div2").append("显示信息失败");
}
},
//访问失败
error: function(data){
//在图2的列表处显示“系统错误消息”
$("#div2").append("<ul style='color:red'> 系统错误消息 </ul>");
}
});
})
$("#bt").click(function(){
$("#div2").empty();
// 获取input框中输入的data
let str = $("#data").val();
console.log("文本框中的内容是: " + str);
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
type:"get",
data:{
word:str,
},
datatype:"json",
success:function(res){
let list = res.content;
if(res.state == "SUC"){
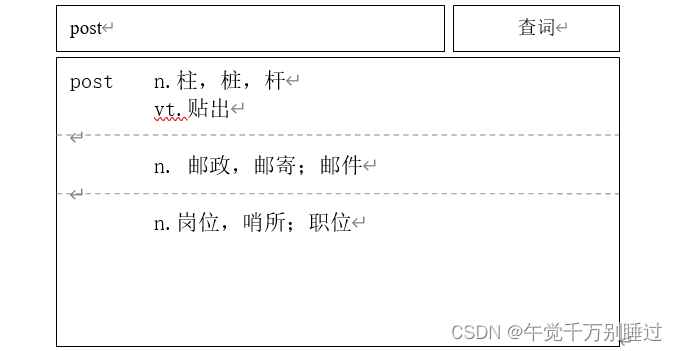
$("#div2").append("<ul>"+list[0].eng+"</ul>");
for(var i = 0;i < list.length;i++){
// 输入eng即先输入了词汇
console.log("eng中的内容为: "+ list[i].eng);
for(var j = 0;j < list[i].trans.length;j++){
for(var k = 0;k < list[i].trans[j].pos.length;k++){
$("#div2").append("<spn> "+list[i].trans[j].pos[k]+"<spn>");
}
for(var l = 0;l < list[i].trans[j].chn.length;l++){
$("#div2").append("<spn> "+list[i].trans[j].chn[l]+" <spn>");
}
$("#div2").append("</br>");
}
}
}else{
console.log("获取失败!");
}
},
error:function(){
console.log("error");
}
});
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1 input{
width: auto;
}
#div2{
border: solid rgb(147, 142, 142);
height: 100%;
width: 30%;
}
</style>
</head>
<body>
<div id="div1">
<input type="text" placeholder="请输入英文词汇" id="data">
<input type="button" value="查词" id="bt">
</div>
<div id="div2">
</div>
</body>
<script src="./js/jquery-3.1.1.min.js"></script>
<script>
// keyup表示键入 输入值的时候
$("#data").keyup(function(){
$("#div2").empty();
// $("#div2 ul").remove();
// 传递给后端的参数
let word = $("#data").val();
console.log(word);
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
// 前端响应给后端的数据
data: {
word: word,
},
type: "GET",
// 定义返回值类型
datatype:"json",
//访问成功,查看State
success: function(data){
//解析JSON 请求成功后端返回的状态为SUC
if(data.state == "SUC"){
//成功后,读取相似词汇,渲染到图2的列表
var list = data.content;
for(var i=0; i < list.length;i++){
var s1 = list[i];
$("#div2").append("<ul style='text-decoration: underline;'>"+s1+"</ul>");
}
}
else{
$("#div2").append("显示信息失败");
}
},
//访问失败
error: function(data){
//在图2的列表处显示“系统错误消息”
$("#div2").append("<ul style='color:red'> 系统错误消息 </ul>");
}
});
})
$("#bt").click(function(){
$("#div2").empty();
// 获取input框中输入的data
let str = $("#data").val();
console.log("文本框中的内容是: " + str);
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
type:"get",
data:{
word:str,
},
datatype:"json",
success:function(res){
let list = res.content;
if(res.state == "SUC"){
$("#div2").append("<ul>"+list[0].eng+"</ul>");
for(var i = 0;i < list.length;i++){
// 输入eng即先输入了词汇
console.log("eng中的内容为: "+ list[i].eng);
for(var j = 0;j < list[i].trans.length;j++){
for(var k = 0;k < list[i].trans[j].pos.length;k++){
$("#div2").append("<spn> "+list[i].trans[j].pos[k]+"<spn>");
}
for(var l = 0;l < list[i].trans[j].chn.length;l++){
$("#div2").append("<spn> "+list[i].trans[j].chn[l]+" <spn>");
}
$("#div2").append("</br>");
}
}
}else{
console.log("获取失败!");
}
},
error:function(){
console.log("error");
}
});
})
</script>
</html>
补充: 两个接口的参数:
接口1:

接口2:






















 4333
4333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










