
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
.ul1{
height:90%;width:70%;
position:fixed;
top:0;right:0;bottom:0;left:0;
margin:auto;
}
img{
height: 120px;
}
li{
overflow: hidden;
border-top:2px solid #ccc;
width: 860px;
height: 130px;
padding-top: 15px;
padding-bottom: 30px;
}
li:hover{
background-color: #F8F8F8;
}
div{
display: flex;
}
.p1{
display: block;
margin-left: 30px;
}
.p2{
font:20px 黑体;
}
.tag{
font:16px;
color:#cccc00;
}
.tag2{
display:inline-block;
background-color: #eee;
color:#999;
font-size:14px;
margin:3px;
text-align: center;
}
span{
color:#999;
}
.p3{
border:1px solid #eee;
border-radius: 25px;
}
</style>
<body >
<ul class="ul1" align="center">
<li>
<div>
<img src="images/4.jpg">
<div class="p1">
<p class="p2"> 不只有看肤色挑唇色,选对口红衣服更美</p>
<p>
<!-- span标签用于列出一个单独的样式,且不会造成换行 -->
<span class="tag">
标签
</span>
<span class="tag2">
唇膏
</span>
<span class="tag2">
衣服
</span>
<span class="tag2">
粉色
</span>
<span class="tag2">
化妆
</span>
<span class="tag2">
美容美体
</span>
</p>
<span class="p3">
悦己self
</span>
<span>
2016-10-18
</span>
</div>
</div>
</li>
<li >
<div>
<img src="images/5.jpg">
<div class="p1">
<p class="p2"> 学画红唇妆 让你的女王范分分钟秒杀路人</p>
<p>
<span class="tag">
标签
</span>
<span class="tag2">
唇膏
</span>
<span class="tag2">
衣服
</span>
<span class="tag2">
粉色
</span>
<span class="tag2">
化妆
</span>
<span class="tag2">
美容美体
</span>
</p>
<span class="p3">
毛戈平形象艺术学校
</span>
<span>
2016-10-18
</span>
</div>
</div>
</li>
<li >
<div>
<img src="images/6.jpg">
<div class="p1">
<p class="p2"> 学画红唇妆 让你的女王范分分钟秒杀路人</p>
<p>
<span class="tag">
标签
</span>
<span class="tag2">
美容美体
</span>
</p>
<span class="p3">
八公举
</span>
<span>
2016-10-18
</span>
</div>
</div>
</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
height:90%;width:90%;
position:fixed;
top:0;right:0;bottom:0;left:0;
margin:auto;
}
.div_title{
padding-top: 10px;
padding-bottom: 10px;
border:1px solid;
border-radius: 5px;
border-color:darkgrey;
display:block;
background-color: darkgrey;
}
span{
text-decoration: underline;
margin-left: 85px;
font-size: 20px;
color: azure;
}
span:hover{
color:red;
}
p{
font-weight: bolder;
font-size:30px;
}
.news{
margin-right: 100px;
display:inline-block;
}
li{
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
font:15px 黑体;
}
.massage{
margin-right: 100px;
}
.date{
float:right;
}
.end{
position: fixed;
width: 80%;
text-align: center;
}
.end_span{
text-decoration: underline;
font:15px 黑体;
}
.div_body{
margin-bottom: 300px;
}
</style>
<body>
<div class="div_title">
<span>首页</span> <span>新闻</span> <span>体育</span> <span>娱乐</span> <span>财经</span><span>科技</span> <span>手机</span> <span>数码</span>
</div>
<div class="div_body">
<div class="news">
<p>
娱乐新闻
</p>
<ul>
<li>
<a class="massage"> 141414141414</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 《碟中谍5》爆外景地花絮</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 灾难发生后该不该禁播娱乐节目</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 414141414141414</a><a class="date">2018-10-1</a>
</li>
</ul>
</div>
<div class="news">
<p>
军事新闻
</p>
<ul>
<li>
<a class="massage"> 4141414141414</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 414141414</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 4141444444411414</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 414111111111111</a><a class="date">2018-10-1</a>
</li>
</ul>
</div>
<div class="news">
<p>
数码新闻
</p>
<ul>
<li>
<a class="massage"> 1414444444444444</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 平板电脑五年走到市场拐点</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 苹果邀请函解密Hint有新翻译</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> IDF2018英特尔谷歌联手</a><a class="date">2018-10-1</a>
</li>
</ul>
</div>
<div class="news">
<p>
手机新闻
</p>
<ul>
<li>
<a class="massage"> 超大运行手机内存推建</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 国产旗舰手机盘点</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 西门子归来 首款智能机</a><a class="date">2018-10-1</a>
</li>
<li>
<a class="massage"> 骗子植入手机木马十大骗术</a><a class="date">2018-10-1</a>
</li>
</ul>
</div>
<div class="end">
<a class="end_span">关于我们</a> <a class="end_span">联系我们</a>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{ text-align:center}
.div{ margin:0 auto; width:400px; height:100px; border:1px solid #F00}
.div_main {
width: 248px;
height: 220px;
padding-top: 30px;
padding-bottom: 30px;
background-color: #F5EAE8;
padding-left: 40px;
padding-right: 40px;
border: 1px solid #F5EAE8;
}
.div_website {
height: 145px;
width: 330px;
background-color: #F5EAE8;
border-top: 1px solid #ddd;
text-align: center;
padding-top: 10px;
}
.input1 {
background-color: #F5EAE8;
width: 250px;
height: 38px;
border: 1px solid #ccc;
margin-bottom: 30px;
color: #ccc;
font-size: 15px;
background-image: url("images/zhanghao.jpg");
background-repeat: no-repeat;
text-indent: 50px;
background-position: left;
}
.input2 {
background-color: #F5EAE8;
width: 250px;
height: 38px;
border: 1px solid #ccc;
margin-bottom: 30px;
color: #ccc;
font-size: 15px;
background-image: url("images/mima.jpg");
background-repeat: no-repeat;
text-indent: 50px;
background-position: left;
}
div_e {
display: inline-block;
}
span {
font-size: 12px;
color: darkgrey;
}
label {
font-size: 15px;
}
button {
width: 255px;
height: 44px;
margin-top: 25px;
margin-bottom: 25px;
text-align: center;
background-image: url("images/but.jpg");
}
</style>
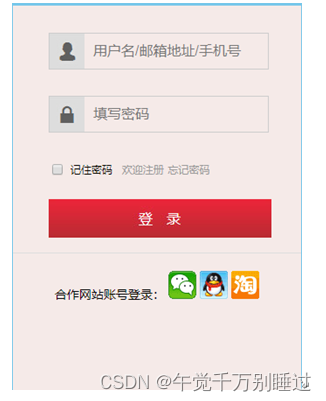
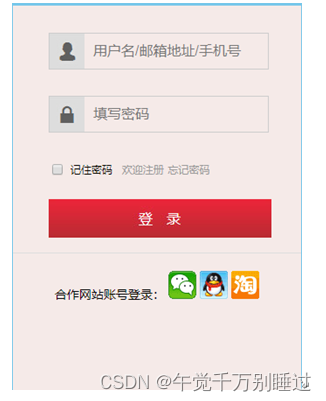
<body>
<div class="div_main">
<input class="input1" placeholder="用户名/邮箱地址/手机号" style="position:static;">
<input class="input2" placeholder="填写密码" style="position:static;">
<div class="div_e">
<input type="checkbox"><label>记住密码</label>
<span>欢迎注册</span>
<span>忘记密码</span>
</div>
<div>
<button>登录</button>
</div>
</div>
<div class="div_website">
<div class="div_e">
<a>合作账号登录:</a>
<img src="images/weixin.png">
<img src="images/qqlogin.png">
<img src="images/taobao.png">
</div>
</div>
</body>
</html>
























 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










