](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
个人简历展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
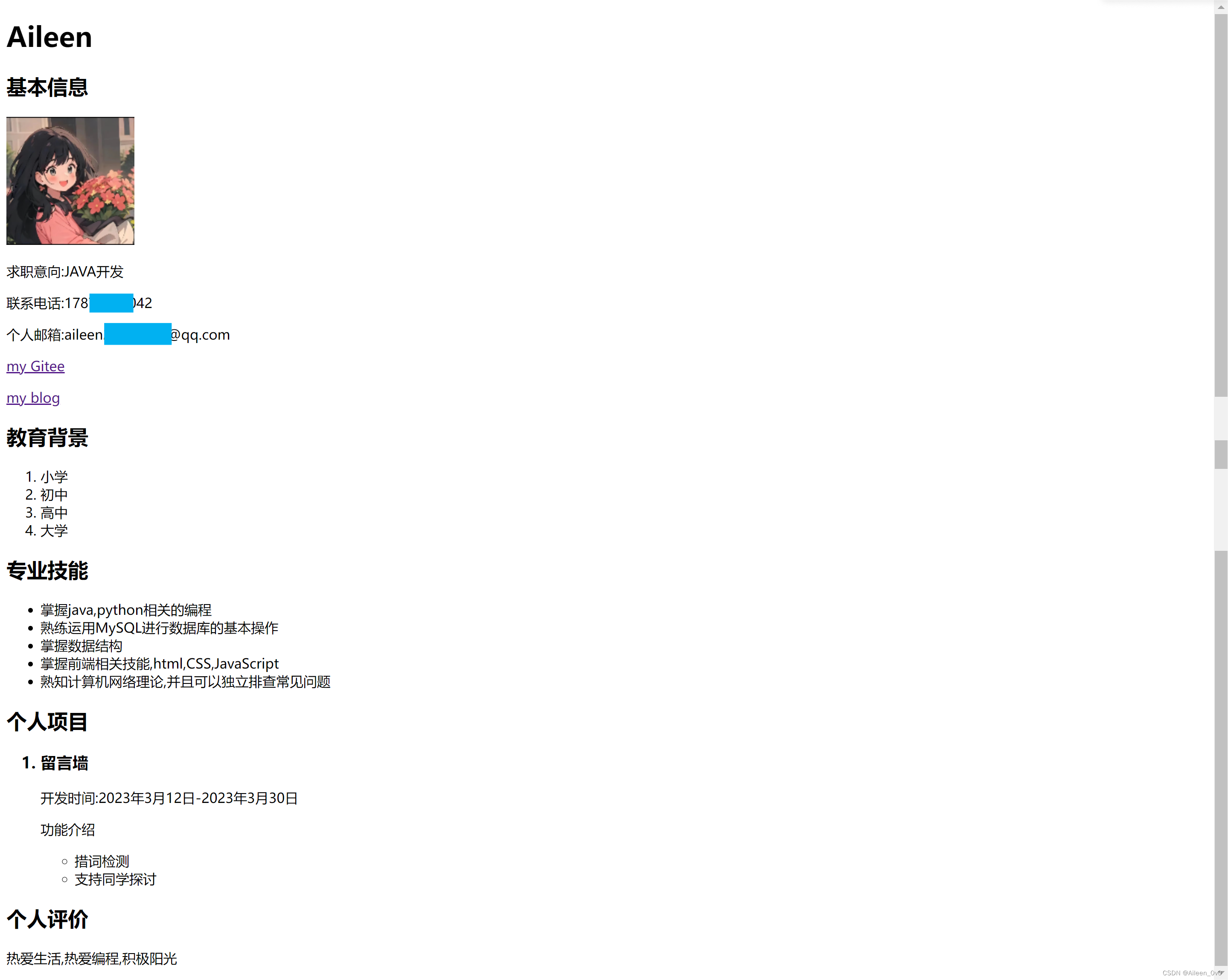
<h1>Aileen</h1>
<div>
<h2>基本信息</h2>
<img src="https://profile-avatar.csdnimg.cn/cf4e4b9738f54663a988881738dc5837_aileenvov.jpg!1" alt="">
<span><p>求职意向:JAVA开发</p></span>
<span><p>联系电话:178******42</p></span>
<span><p>个人邮箱:aileen******08@qq.com</p></span>
<span><p><a href="https://github.com/Aileen0v0">my Gitee</a></p></span>
<span><p><a href="https://blog.csdn.net/Aileenvov?type=blog">my blog</a></p></span>
</div>
<div>
<h2>教育背景</h2>
<!-- 有序列表 -->
<ol>
<li>小学</li>
<li>初中</li>
<li>高中</li>
<li>大学</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<!-- 无序列表 -->
<ul>
<li>掌握java,python相关的编程</li>
<li>熟练运用MySQL进行数据库的基本操作</li>
<li>掌握数据结构</li>
<li>掌握前端相关技能,html,CSS,JavaScript</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
</ul>
</div>
<div>
<h2>个人项目</h2>
<ol>
<h3><li>留言墙</li></h3>
<p>开发时间:2023年3月12日-2023年3月30日</p>
<p>功能介绍</p>
<UL>
<LI>措词检测</LI>
<LI>支持同学探讨</LI>
</UL>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>热爱生活,热爱编程,积极阳光</p>
</div>
<!-- 通过表格完成页面布局 -->
</body>
</html>
效果展示

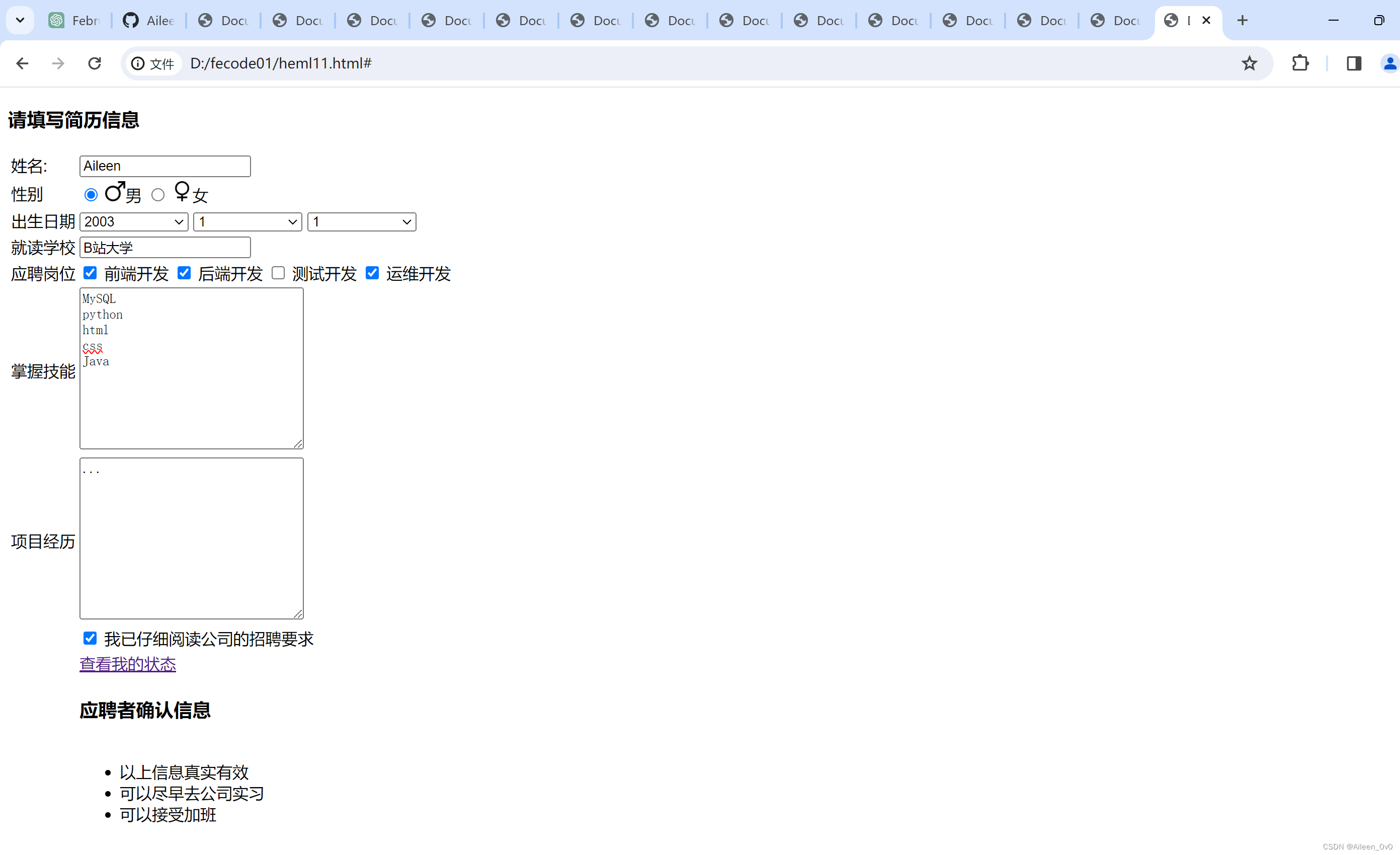
简历填写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<head><h3>请填写简历信息</h3></head>
<tr>
<td>
<label for="name">姓名:</label>
</td>
<td><input type="text" name="" id="name" ></td>
</tr>
<tr>
<td>
性别
</td>
<td>
<!-- name的值一样就只能选其中一个 -->
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">
<img src="./male.png" alt="" width="20" height="20">男
</label>
<input type="radio" name="sex" id="female">
<label for="female">
<img src="./female.png" alt="" width="20" height="20">女
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" name="" id="fe">
<label for="fe" >前端开发</label>
<input type="checkbox" name="" id="sever">
<label for="sever" >后端开发</label>
<input type="checkbox" name="" id="test">
<label for="test" >测试开发</label>
<input type="checkbox" name="" id="yunwei">
<label for="yunwei" >运维开发</label>
</td>
</tr>
<tr>
<td>掌握技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="read">
<label for="read">我已仔细阅读公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td><a href="#">查看我的状态</a> </td>
</tr>
<tr>
<td></td>
<td><h3>应聘者确认信息</h3></td>
<!-- UL无序列表 -->
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息真实有效</li>
<li>可以尽早去公司实习</li>
<li>可以接受加班</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
简历填写展示

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)























 5797
5797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










