在学习《锋利的jQuery》时,发现伪类选择器加不加空格得到的结果截然不同,特总结如下,个人观点,如有错误,欢迎指正:
目录
- 加空格的伪类选择器
- 不加空格的伪类选择器
- 原因及使用空格的总结
正文
本文使用的html代码如下:
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini的div
</div>
</div>
<div class="one" id="two" title="test">
id为one,class为one,title为test的div
<div class="mini" title=other>class为mini,title为other的div</div>
<div class="mini" title=test>class为mini,title为test的div</div>
</div>1、 加空格的伪类选择器
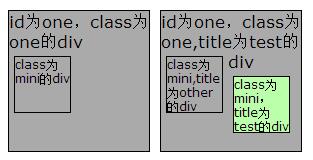
$('div.one :nth-child(2)').css("background","#bbffaa");代码运行效果如下:
加空格表示:选择class为one的div内的第二个子元素
2、不加空格的伪类选择器
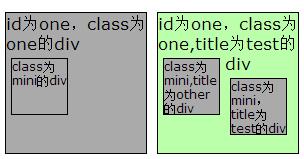
$('div.one:nth-child(2)').css("background","#bbffaa");代码运行效果如下:
不加空格表示:选择class为one的div并且该div是其父元素下第二个子元素
3、原因及总结
之所以会出现上述不同的结果,就是由于后代选择器和过滤选择器的不同造成的:
- 伪类选择器前加空格:选择的是元素的后代子元素;
- 伪类选择器前不加空格:选择的是元素本身;
再看《锋利的jQuery》中提到的例子
$(".test :hidden");//带空格的jQuery选择器
//选取class为“test”的元素内的隐藏子元素。(空格为后代选择器)
$(".test:hidden");//不带空格的jQuery选择器
//选取class为“test”并且隐藏的元素本身
























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








