1.Flask入门
https://blog.csdn.net/aiqq136/article/details/122534928
豆瓣项目实战
首页制作
建立新的flask空项目
创建两个文件夹以及将之前的数据库文件移到根目录

白嫖网站模板
这次项目使用这个模板
seo营销推广公司响应式网站模板_模板之家cssMoban.com
链接:https://pan.baidu.com/s/1IeRFz40WSelsMAmUKx4tEQ
提取码:2333
静态文件放在static文件夹中,index.html 放在templates中

看原始网页是否可以访问
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug=True)
由于static原因导致文件路径少一个文件夹,所以调整index.html源码
visual studio 2019快速查找和替换快捷方式 ctrl + shift + H

访问http://127.0.0.1:5000/,实现了本地化的网页

改标题名称

删除不想要的内容
不想要contact@example.com 这段文字

ctrl+f查找这段文字就可以找到它的位置

删除top bar全部内容,就没有了

不想要drop down和contact us,删掉相关代码,就没有了


修改标签


想要个白底标题放到第一屏


折叠后结构清晰,覆盖首屏



想要这个板块

找到位置

修改第一板块

删除

小部分粘贴过来

首页就想要这个样子

列表页制作
修改标题和介绍


修改数字和文字


换图标



想实现在网页后增加后缀实现不同页面直接访问


对小方块做超链接
找到源码


添加完成

依次修改后3个

以index为模板,复制出其它页

首页之后的都不要了,删除代码

想留下这个:© Copyright Mamba. All Rights Reserved

删掉之前的内容


首页就完成了,index.html如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="index.html"><span>Mamba</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250数据分析</h2>
<p>应用python爬虫、Flask框架、Echarts、WordCloud等技术实现</p>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up">
<a href="/movie">
<div class="count-box">
<i class="icofont-simple-smile" style="color: #20b38e;"></i>
<span data-toggle="counter-up">250</span>
<p>经典电影</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200">
<a href="/score">
<div class="count-box">
<i class="icofont-document-folder" style="color: #c042ff;"></i>
<span data-toggle="counter-up">1</span>
<p>评分统计</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400">
<a href="/word">
<div class="count-box">
<i class="icofont-live-support" style="color: #46d1ff;"></i>
<span data-toggle="counter-up">5693</span>
<p>词汇统计</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600">
<a href="/team">
<div class="count-box">
<i class="icofont-users-alt-5" style="color: #ffb459;"></i>
<span data-toggle="counter-up">6</span>
<p>团队成员</p>
</div>
</a>
</div>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>路由解析:后面跟不同的后缀跳转到不同的html文件
from flask import Flask,render_template
app = Flask(__name__)
#访问根网页和/index都是给用户首页
@app.route('/')
def index():
return render_template("index.html")
@app.route('/index')
def home():
#return render_template("index.html")
return index()
@app.route('/movie')
def movie():
return render_template("movie.html")
@app.route('/score')
def score():
return render_template("score.html")
@app.route('/word')
def word():
return render_template("word.html")
@app.route('/team')
def team():
return render_template("team.html")
if __name__ == '__main__':
app.run(debug=True)
修改movie.html
改名字,留底色,删除小方块
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影</h2>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->加表格
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影</h2>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<table border="1">
<tr>
<td>排名</td>
<td>电影中文名称</td>
<td>电影外国名称</td>
<td>评分</td>
<td>评价人数</td>
<td>一句话概述</td>
<td>其它信息</td>
</tr>
</table>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
改善表格格式
<table border="1">改为<table class="table table-striped">

链接数据库访问

from flask import Flask,render_template
import sqlite3
app = Flask(__name__)
#访问根网页和/index都是给用户首页
@app.route('/')
def index():
return render_template("index.html")
@app.route('/index')
def home():
#return render_template("index.html")
return index()
@app.route('/movie')
def movie():
datalist=[]
con=sqlite3.connect("movie.db")
cur=con.cursor()
sql="select * from movie250"
data=cur.execute(sql)
for item in data:
datalist.append(item)
cur.close()
con.close()
return render_template("movie.html",movies=datalist)
@app.route('/score')
def score():
return render_template("score.html")
@app.route('/word')
def word():
return render_template("word.html")
@app.route('/team')
def team():
return render_template("team.html")
if __name__ == '__main__':
app.run(debug=True)
数据库表格显示,并加超链接
target="_blank"打开新标签页不覆盖原来的页
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影</h2>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<table class="table table-striped">
<tr>
<td>排名</td>
<td>电影中文名称</td>
<td>电影外国名称</td>
<td>评分</td>
<td>评价人数</td>
<td>一句话概述</td>
<td>其它信息</td>
</tr>
{%for movie in movies%}
<tr>
<td>{{movie[0]}}</td>
<td>
<a href="{{movie[1]}}" target="_blank">
{{movie[3]}}
</a>
</td>
<td>{{movie[4]}}</td>
<td>{{movie[5]}}</td>
<td>{{movie[6]}}</td>
<td>{{movie[7]}}</td>
<td>{{movie[8]}}</td>
</tr>
{%endfor%}
</table>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
删除多余内容:main和尾页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="index.html"><span>Mamba</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影</h2>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<table class="table table-striped">
<tr>
<td>排名</td>
<td>电影中文名称</td>
<td>电影外国名称</td>
<td>评分</td>
<td>评价人数</td>
<td>一句话概述</td>
<td>其它信息</td>
</tr>
{%for movie in movies%}
<tr>
<td>{{movie[0]}}</td>
<td>
<a href="{{movie[1]}}" target="_blank">
{{movie[3]}}
</a>
</td>
<td>{{movie[4]}}</td>
<td>{{movie[5]}}</td>
<td>{{movie[6]}}</td>
<td>{{movie[7]}}</td>
<td>{{movie[8]}}</td>
</tr>
{%endfor%}
</table>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>可以改进:
- 展示电影海报
- 做分页
- 分段读取数据库
2.Echarts应用
GitHub下载源:ECharts下载安装_aiqq136的博客-CSDN博客![]() https://blog.csdn.net/aiqq136/article/details/122562859
https://blog.csdn.net/aiqq136/article/details/122562859
引入 Echarts

改标题

删除小模块

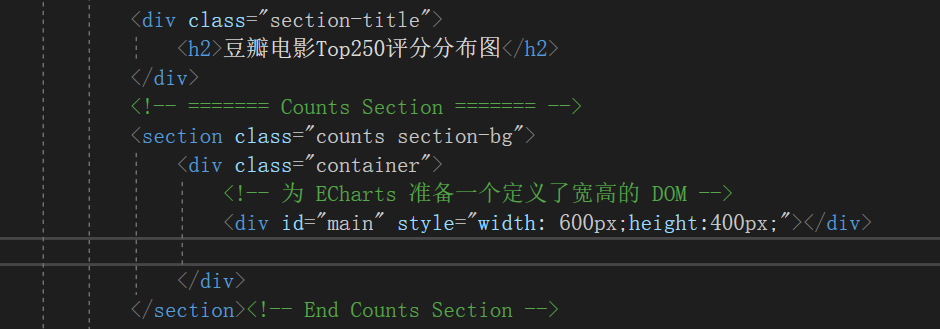
为 ECharts 准备一个定义了宽高的 DOM

删除不需要的东西:main和一部分footer

复制粘贴js测试代码段
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
修改正确路径

示例可以正常显示

去官网示例搞定js代码


color可以改颜色

data可以改数值

barWidth可以改宽度

可以看别人的表格,可以将想要的部分,有选择性的复制粘贴过来
如果不知道对应是什么部分的,可以搜索官方文档的配置项,然后自己在图标里面试一下


调整完样式后,将文件下载,粘贴到自己的html文件中


改图标名字,注意id不要重名


通过代码调整宽高



打算将x轴放:评分score 数据放:电影数count(score)

@app.route('/score')
def score():
score=[] #评分
num=[] #每个评分所统计出的电影数量
con=sqlite3.connect("movie.db")
cur=con.cursor()
sql="select score,count(score) from movie250 group by score"
data=cur.execute(sql)
for item in data:
score.append(item[0])
num.append(item[1])
cur.close()
con.close()
return render_template("score.html",score=score,num=num)
如果x轴想用字符串则改两个地方:
app.py中:score.append(item[0])改为score.append(str(item[0]))
html中:data: {{ score}}改为data: {{ score|tojson}}
3.WordCloud应用
官方文档
用中文创建wordcloud
Wordcloud是一个非常好的工具,但是如果你想创建中文Wordcloud,仅仅Wordcloud是不够的。
该文件显示了如何将wordcloud与中文结合使用。
首先,你需要一个中文分词库jieba,jieba是目前python中最优雅最流行的中文分词工具。
您可以使用"PIP install jieba"。安装它。如你所见,同时使用wordcloud与解霸非常方便


图片背景需要是纯白色:#FFF
测试使用词云
安装jieba,matplotlib,wordcloud

无法安装wordcloud的解决方法
win+R

使用pip install pip升级pip
Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple
Requirement already satisfied: pip in c:\users\93983\appdata\local\programs\python\python310\lib\site-packages (21.3.1)
安装wordcloud
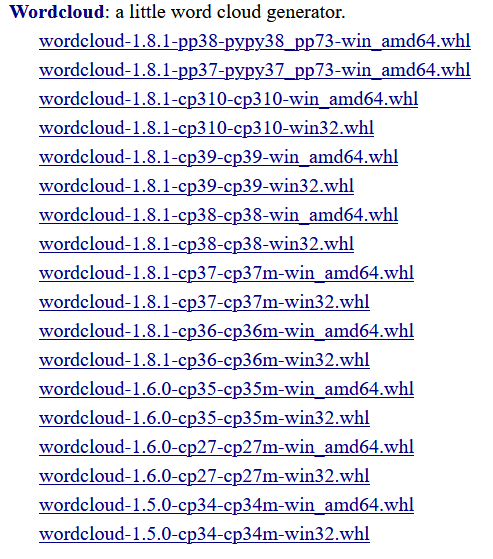
非官方的windows二进制扩展包
http://www.lfd.uci.edu/~gohlke/pythonlibs/#wordcloud

通过cmd查自己的python版本
C:\Users\93983>python
Python 3.10.0 (tags/v3.10.0:b494f59, Oct 4 2021, 19:00:18) [MSC v.1929 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
我是python3.10版本的,所以下载cp310
将下载好的文件放在C盘根目录下,在cmd页面安装就可以了
C:\Users\93983>cd c:/
c:\>pip install wordcloud-1.8.1-cp310-cp310-win_amd64.whlLooking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple
Processing c:\wordcloud-1.8.1-cp310-cp310-win_amd64.whl
Collecting pillow
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/c5/35/c6e16d2704aa7916a2ab208051c23473982128d18c6b788bf037e4b760b9/Pillow-9.0.0-cp310-cp310-win_amd64.whl (3.2 MB)
|████████████████████████████████| 3.2 MB 6.8 MB/s
Collecting matplotlib
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/42/c6/5c8c25e1821b38c325816d46bf4ad47f9c890ab87039ab2a4db4246f1960/matplotlib-3.5.1-cp310-cp310-win_amd64.whl (7.2 MB)
|████████████████████████████████| 7.2 MB 6.8 MB/s
Collecting numpy>=1.6.1
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/62/c0/a1953bfd8c5ad4531fcb14c63c5022b75a9285cf8687aa4c711bc7b6dbc0/numpy-1.22.1-cp310-cp310-win_amd64.whl (14.7 MB)
|████████████████████████████████| 14.7 MB 6.4 MB/s
Collecting pyparsing>=2.2.1
Using cached https://pypi.tuna.tsinghua.edu.cn/packages/a0/34/895006117f6fce0b4de045c87e154ee4a20c68ec0a4c9a36d900888fb6bc/pyparsing-3.0.6-py3-none-any.whl (97 kB)
Collecting fonttools>=4.22.0
Using cached https://pypi.tuna.tsinghua.edu.cn/packages/c0/77/6570a4cc3f706f1afb217a1603d1b05ebf8e259d5a04256904ef2575e108/fonttools-4.28.5-py3-none-any.whl (890 kB)
Collecting packaging>=20.0
Using cached https://pypi.tuna.tsinghua.edu.cn/packages/05/8e/8de486cbd03baba4deef4142bd643a3e7bbe954a784dc1bb17142572d127/packaging-21.3-py3-none-any.whl (40 kB)
Collecting cycler>=0.10
Using cached https://pypi.tuna.tsinghua.edu.cn/packages/5c/f9/695d6bedebd747e5eb0fe8fad57b72fdf25411273a39791cde838d5a8f51/cycler-0.11.0-py3-none-any.whl (6.4 kB)
Collecting kiwisolver>=1.0.1
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/c7/03/a345e0219a3e41e4839bb2a2799ab2907a39bbfa54969fffef9a70d6825a/kiwisolver-1.3.2-cp310-cp310-win_amd64.whl (52 kB)
|████████████████████████████████| 52 kB ...
Collecting python-dateutil>=2.7
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/36/7a/87837f39d0296e723bb9b62bbb257d0355c7f6128853c78955f57342a56d/python_dateutil-2.8.2-py2.py3-none-any.whl (247 kB)
|████████████████████████████████| 247 kB ...
Collecting six>=1.5
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/d9/5a/e7c31adbe875f2abbb91bd84cf2dc52d792b5a01506781dbcf25c91daf11/six-1.16.0-py2.py3-none-any.whl (11 kB)
Installing collected packages: six, pyparsing, python-dateutil, pillow, packaging, numpy, kiwisolver, fonttools, cycler, matplotlib, wordcloud
Successfully installed cycler-0.11.0 fonttools-4.28.5 kiwisolver-1.3.2 matplotlib-3.5.1 numpy-1.22.1 packaging-21.3 pillow-9.0.0 pyparsing-3.0.6 python-dateutil-2.8.2 six-1.16.0 wordcloud-1.8.1
如果是虚拟环境,则应该将解释器换一下
引入外部库
import jieba #分词:句子-->很多的词
from matplotlib import pyplot as plt #绘图,数据可视化
from wordcloud import WordCloud #词云
from PIL import Image #图片处理
import numpy as np #矩阵运算
import sqlite3 #数据库准备词云所使用的文字(词)
import jieba #分词:句子-->很多的词
from matplotlib import pyplot as plt #绘图,数据可视化
from wordcloud import WordCloud #词云
from PIL import Image #图片处理
import numpy as np #矩阵运算
import sqlite3 #数据库
#准备词云所使用的文字(词)
con=sqlite3.connect('movie.db')
cur=con.cursor()
sql='select instroduction from movie250'
data=cur.execute(sql)
text=""
for item in data:
text=text+item[0]
#print(item[0])
#print(text)
cur.close
con.close分词
所有分词都加入词云
#分词
cut=jieba.cut(text)
string=' '.join(cut)
print(string)
print(len(string))屏蔽单字词
text_list =[]
cut=jieba.cut(text)
for item in cut:
if(len(item)>1):
text_list.append(item)
string=' '.join(text_list)
print(string)
print(len(string))准备测试的图片,放到所需路径

img=Image.open(r'.\static\assets\img\tree.jpg') #打开遮罩图片
img_array=np.array(img) #将图片转换成数组
wc=WordCloud(
background_color='white', #输出背景颜色
mask=img_array, #遮罩图片数组
font_path="msyh.ttc" #字体所在位置C:\Windows\Fonts
)
wc.generate_from_text(string)字体真正名字要在属性中看

绘制图片
#绘制图片
fig=plt.figure(1)
plt.imshow(wc)
plt.axis('off') #是否显示坐标轴
#plt.show() #显示生成的词云文件
#输出词云图片到文件
plt.savefig(r'.\static\assets\img\word.jpg',dpi=500)词云展示

全代码
import jieba #分词:句子-->很多的词
from matplotlib import pyplot as plt #绘图,数据可视化
from wordcloud import WordCloud #词云
from PIL import Image #图片处理
import numpy as np #矩阵运算
import sqlite3 #数据库
#准备词云所使用的文字(词)
con=sqlite3.connect('movie.db')
cur=con.cursor()
sql='select instroduction from movie250'
data=cur.execute(sql)
text=""
for item in data:
text=text+item[0]
#print(item[0])
#print(text)
cur.close
con.close
#分词
text_list =[]
cut=jieba.cut(text)
for item in cut:
if(len(item)>1):
text_list.append(item)
string=' '.join(text_list)
#print(string)
#print(len(string))
img=Image.open(r'.\static\assets\img\tree.jpg') #打开遮罩图片
img_array=np.array(img) #将图片转换成数组
wc=WordCloud(
background_color='white', #输出背景颜色
mask=img_array, #遮罩图片数组
font_path="msyh.ttc" #字体所在位置C:\Windows\Fonts
)
wc.generate_from_text(string)
#绘制图片
fig=plt.figure(1)
plt.imshow(wc)
plt.axis('off') #是否显示坐标轴
#plt.show() #显示生成的词云文件
#输出词云图片到文件
plt.savefig(r'.\static\assets\img\word.jpg',dpi=500)删改网页word.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="index.html"><span>Mamba</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= About Us Section ======= -->
<section id="about" class="about">
<div class="container">
<div class="row no-gutters">
<div class="col-lg-6 video-box">
<img src="static/assets/img/word.jpg" class="img-fluid" alt="">
</div>
<div class="col-lg-6 d-flex flex-column justify-content-center about-content">
<div class="section-title">
<h2>词频统计</h2>
<p>根据250部电影的一句话描述,提炼出词云树。可以让我们更加清醒的了解人们对经典电影的理解</p>
</div>
<div class="icon-box" data-aos="fade-up" data-aos-delay="100">
<div class="icon"><i class="bx bx-fingerprint"></i></div>
<h4 class="title"><a href="">关于电影</a></h4>
<p class="description">不知道你从中悟到了什么</p>
</div>
</div>
</div>
</div>
</section><!-- End About Us Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="footer-top">
<div class="container">
</div>
</div>
<div class="container">
<div class="copyright">
© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html> 结果如图
删改团队html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="index.html"><span>Mamba</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>Our Team</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem.</p>
</div>
<div class="row">
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up">
<div class="member">
<div class="pic"><img src="static/assets/img/team/team-1.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Walter White</h4>
<span>Chief Executive Officer</span>
<div class="social">
<a href=""><i class="icofont-twitter"></i></a>
<a href=""><i class="icofont-facebook"></i></a>
<a href=""><i class="icofont-instagram"></i></a>
<a href=""><i class="icofont-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="100">
<div class="member">
<div class="pic"><img src="static/assets/img/team/team-2.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Sarah Jhonson</h4>
<span>Product Manager</span>
<div class="social">
<a href=""><i class="icofont-twitter"></i></a>
<a href=""><i class="icofont-facebook"></i></a>
<a href=""><i class="icofont-instagram"></i></a>
<a href=""><i class="icofont-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="200">
<div class="member">
<div class="pic"><img src="static/assets/img/team/team-3.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>William Anderson</h4>
<span>CTO</span>
<div class="social">
<a href=""><i class="icofont-twitter"></i></a>
<a href=""><i class="icofont-facebook"></i></a>
<a href=""><i class="icofont-instagram"></i></a>
<a href=""><i class="icofont-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="300">
<div class="member">
<div class="pic"><img src="static/assets/img/team/team-4.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Amanda Jepson</h4>
<span>Accountant</span>
<div class="social">
<a href=""><i class="icofont-twitter"></i></a>
<a href=""><i class="icofont-facebook"></i></a>
<a href=""><i class="icofont-instagram"></i></a>
<a href=""><i class="icofont-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








