前言:
之前是一直用processon的UI原型设计,后来感觉只能完成静态页面的processon满足不了原型设计的需求,断网时候也不方便修改、展示。最终还是决定学习动态页面的制作,所选工具为原型设计界的巨人——Axure RP(8.0)。
下载地址、安装过程、注册码获取过程略过。
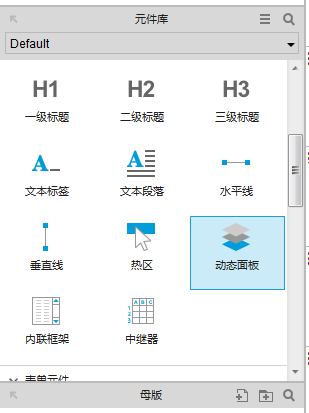
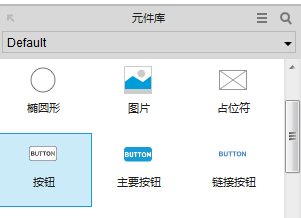
从元件库中选择"动态面板”,作为切换图片的面板

拖出一个动态面板

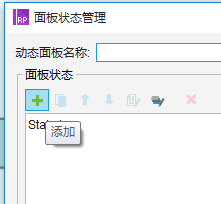
双击动态面板弹出管理窗口,点击添加按钮添加若干状态(StateXXX)

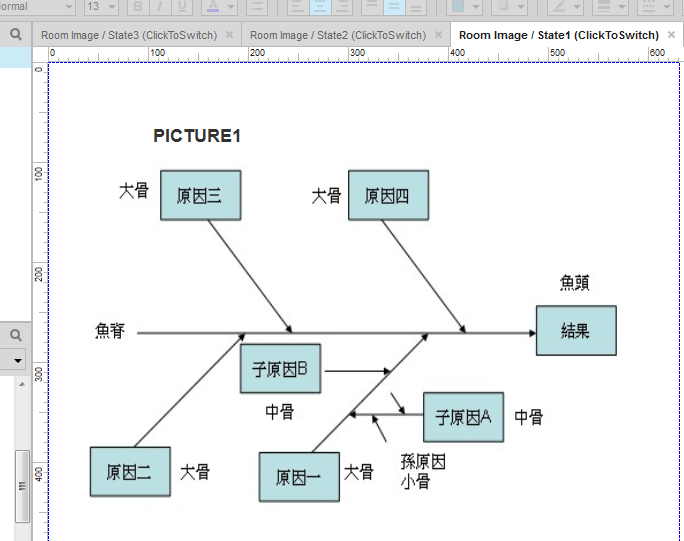
双击对应State可跳转到指定页面,随便加张图片


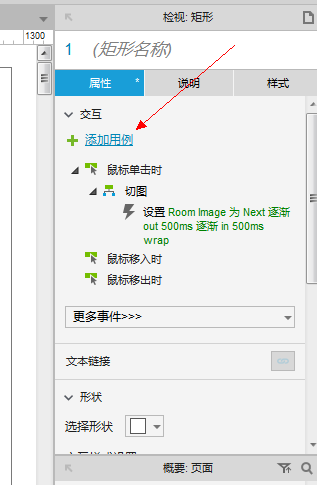
拖个按钮选中,然后点击右上面板中的“添加用例”(默认是设置鼠标点击时的)


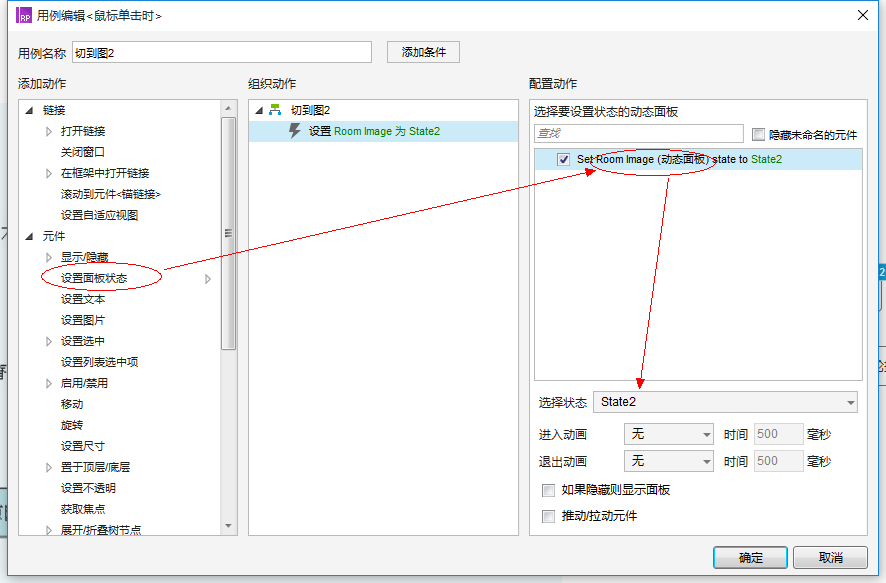
点击“设置面板状态”、选择要设置的动态面板的名字、选择要跳转到的状态

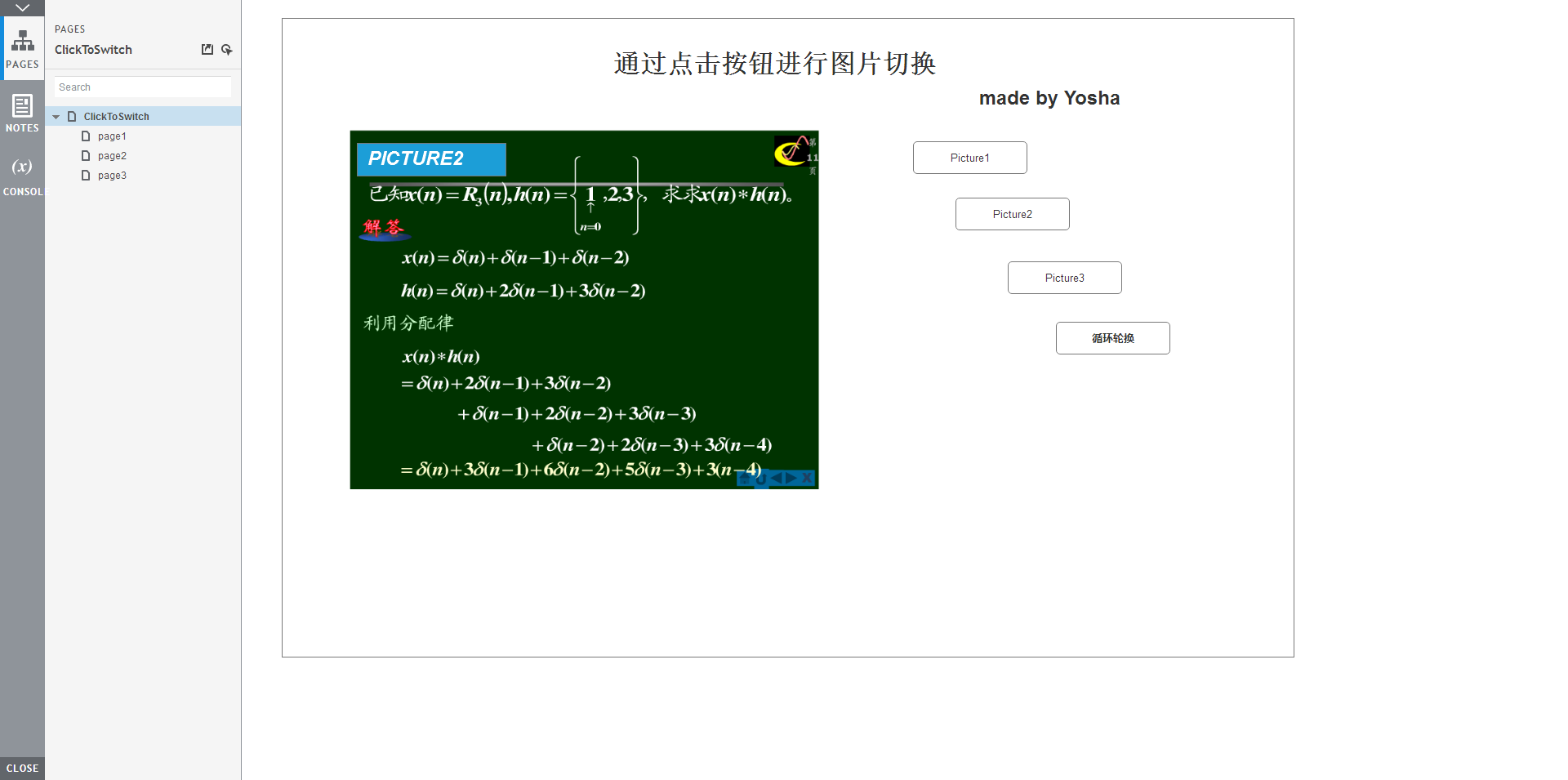
按F5可打开浏览器预览






















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








