页面交互切换效果
I.效果演示
转场动画,一般可用于回答问题选项或者其他场景结合使用。
AxureRP9-页面切换交互效果
II.实现步骤
当点击问题1下方的选项时,可以出现转场动画效果。
①进度条位移到第二个问题
②选中问题会出现选中效果
③这里只能单选一个选项
1.元件准备
(1)文本:
命名为:“问题”;
默认为:1.和谁一起?
(2)动态面板:
命名为:“问题面板”;含有2个状态(此处只设置2个问题)

分别为:第一个问题选项;第二个问题选项


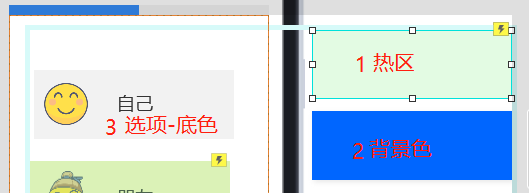
(3)选项1的设置:
先设置选项(底色和搭配);
添加一个背景色(默认设置为隐藏);并命名为背景1-1
通过热区来进行操作,设置一个相同尺寸的热区覆盖;并命名为热区1-1


(4)进度条
蓝色为滑条;灰色设置底色
![]()
2.设置交互
(1)对选项1的热区:
单击时:
显示/隐藏:显示背景1-1,向右滑动500ms
等待:给一个延时,500ms
设置面板状态:问题面板到状态2,向左滑动250ms
移动:进度条1到达需要移动到的那个坐标位置,线性250ms
设置文本:从问题1转为问题2 ,此处为:2.去哪儿?
(2)其他几个类似;但是要更改下所需要展现的对象
(3)都设置完成后,预览即可。
效果如上,可自行发挥,进行设计。






















 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








