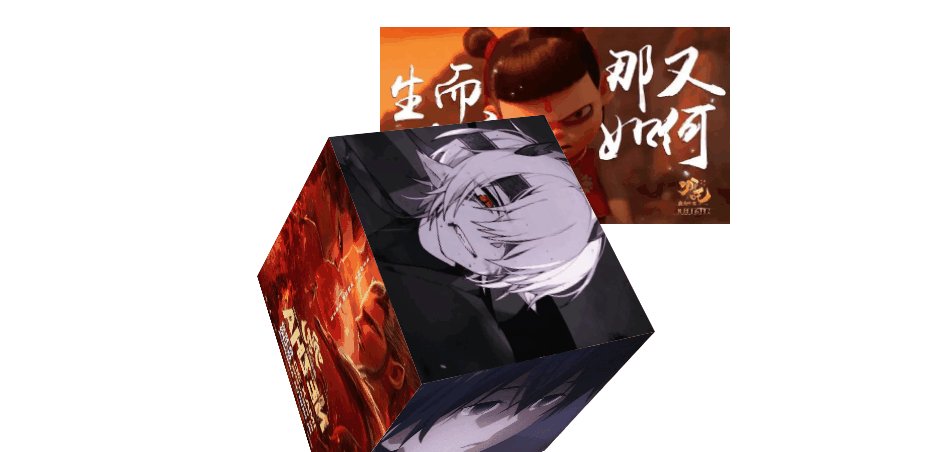
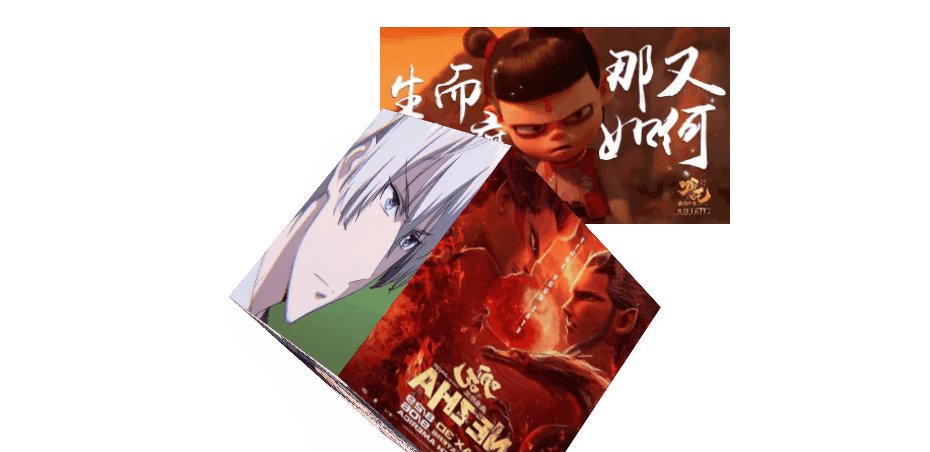
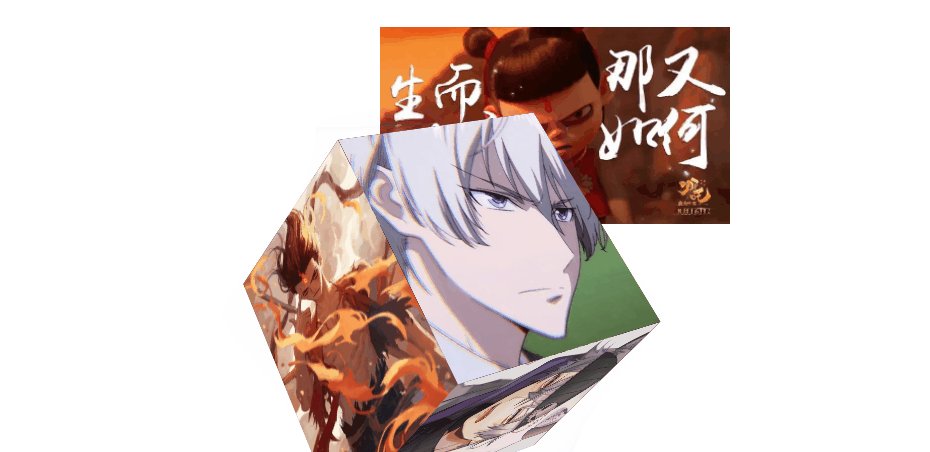
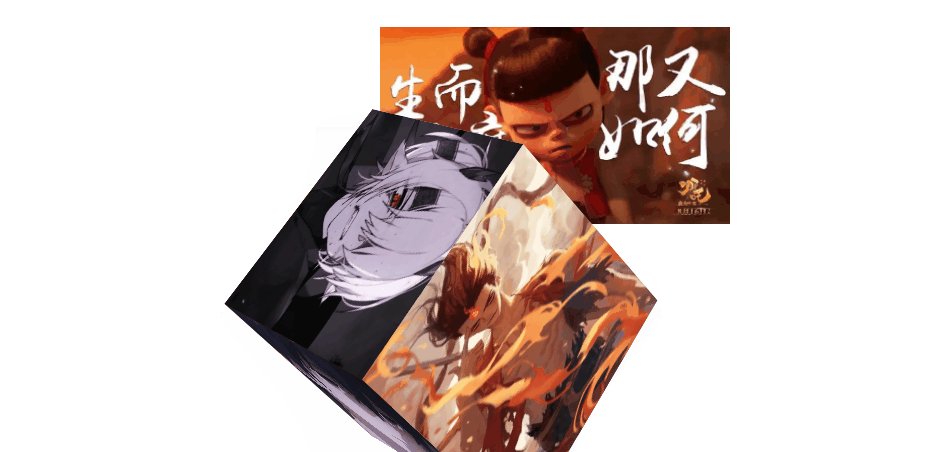
想要做好一个精美的网页还是要多练习一下转换,这一期我呢就带大家做一个3d立体魔方,对于大家学习3d和动画还是不错的;
1、那么我们回顾一下上一期的知识点,关于遮罩,我们就要想到定位,一般我们使用子绝父相,然后将遮罩的盒子放在
top:0;
left:0;的位置,更换背景色为渐变:
background-image: linear-gradient(
transparent,
rgba(0,0,0,.4)
);就可以了;
还记得3d转换的两个重要属性吗?我们使用:
perspective: 1000px;来设置视距,也叫作透视效果,眼睛距离屏幕的距离,一般加在body上就可以了,然后是:
transform-style: preserve-3d;加载父盒子上面,后面我们可以通过转动父盒子来实现一个3d空间装换的效果,这个属性的意思就是将子元素放在父盒子的3d空间里面,下面开始我们的案例:
2、先布局html标签,一般使用div,经过测试,使用li不好做,li无法呈现3d效果,所以大家按照我这里来就可以,也比较方便我们定位,为什么不这样做呢?
<div class="cube">
<div class="font"><img src="../images/naza.jpg" alt=""></div>
<div class="behinde"><img src="../images/opendoor.jpg" alt=""></div>
<div class="top"><img src="../Code1/images/tou1.jpg" alt=""></div>
<div class="bottom"><img src="../Code1/images/tou2.jpg" alt=""></div>
<div class="left"><img src="../Code1/images/tou3.jpg" alt=""></div>
<div class="right"><img src="../Code1/images/tou4.jpg" alt=""></div>
</div>很简单,一个父盒子里面六个小盒子,使用类名来标记方向更不容易混,这个要考验大家的方向感:
.cube{
margin: 10px auto;
width:200px;
height:200px;
position: relative;
transform-style: preserve-3d;
transform: rotateZ(-45deg);
animation: change1 3s infinite linear;
}
.cube div{
width:100%;
height:100%;
position: absolute;
top:0px;
left:0px;
}
.cube img{
width:100%;
height:100%;
}
.cube .font{
transform: translateZ(100px);
}
.cube .behinde{
background-color: pink;
transform: translateZ(-100px);
}
.cube .top{
transform: translateY(100px) rotateX(90deg);
}
.cube .bottom{
transform: translateY(-100px) rotateX(-90deg);
}
.cube .left{
transform: translateX(100px) rotateY(90deg);
}
.cube .right{
transform: translateX(-100px) rotateY(-90deg);
}
首先将透视加载body上面,然后在.cube这个父盒子上加上相对定位和3d效果,大小设置好;
然后利用选择器将子元素全部用绝对定位在一个面上,
.cube div{
width:100%;
height:100%;
position: absolute;
top:0px;
left:0px;
}大小为父元素大小,这样我们第一个步骤就完成了;
第二个步骤就给六个子元素移动位置,还记得我们的空间转换吗?我们使用到了位移和旋转,我们需要构建成一个盒子是不是应该将这些子元素移动到各个面上,然后旋转就可以了呢?
我们首先要弄清出盒子位于xyz坐标轴的那个位置吧,其实盒子中心的位置就是原点,然后往下是Y正半轴,往右是X正半轴,往你们这个方向就是Z正半轴,就是屏幕外;
那么我们就可以通过:
transform: translateZ(100px);
transform: translateY(100px);
transform: translateX(100px);这个属性移动了,大家可以根据自己的想像随意移动盒子,不过要注意,我们使用旋转的时候是会改变坐标轴方向的,当然是转动的盒子的坐标轴方向,所以要注意,我们需要先移动,再旋转,以免晕头,不管怎么变换,我们始终记住能看到的盒子正面的是z轴;

同时为了看到盒子的3d效果,我们可以旋转一下父盒子,也就是cube:
transform: rotateZ(-45deg);对于子元素的移动,那这个顶部来举例:
transform: translateY(100px) rotateX(90deg);
}我们此时盒子全都在原点,也就是盒子的中心,所以我们现将盒子网上移父盒子一半的距离,这里就是100px,因为要做立方体的盖子,所以我们使用旋转让它倒下来,但是那个方向呢,我们拿出左手,四指弯曲的方向就是要倒的方向,大拇指就是坐标轴向,是不是指向X轴?
那么其他也是同样的效果:
3、动画,其实在大多数网页用到3d效果的很少,大部分是使用的动画,可以看到我们制作的模仿在自己转动,其实就是一个动画效果;
@keyframes change1 {
from{transform: rotateY(0deg) rotateZ(-45deg);}
to{transform: rotateY(360deg) rotateZ(-45deg);}
}
这是定义动画的一种方式:
动画分为定义和使用:
定义:
@keyframes change1 {
from{transform: rotateY(0deg) rotateZ(-45deg);}
to{transform: rotateY(360deg) rotateZ(-45deg);}
}当然还有另一种:
@keyframes change1 {
50%{transform: rotateY(0deg) rotateZ(-45deg);}
100%{transform: rotateY(360deg) rotateZ(-45deg);}
}使用:
我们将这一段代码加入到父元素的css属性即可实现动画效果;
animation: change1 3s infinite linear;这是一个复合属性分别含有:动画名称、动画时长、速度曲线、延迟时间、循环次数、动画方向、停止状态
动画名称就是我们自定义的动画名称,时长通常以秒为单位,速度曲线常用的有linear,也就是匀速,循环次数可以写具体次数,也可以使用infinite表示无限次,动画方向一般会使用alternate表示正反方向交互执行,延迟时间也是秒为单位,停止状态记住一个forwards就可以,表示最终状态,不会回到最初状态;
我们这里有两个时长,一般第一个为动画时长,第二个为延迟时长,而且要实现一个动画必须要写名称和时长,否则不起作用,其他的没有顺序要求了;
还有一个拆分属性要知道,就是animation-play-state:pause;通常和hover使用,当鼠标上去的时候就会停止,一移开就继续播放;
还有一个也是要注意的复合属性:
background:color image repeat attachment position说道背景,还有一个重要的属性,我们想要图片当做body的背景的时候会发现有填不满的问题,这时候我们给背景加上一个属性:
background-size: cover;无论你多大的盒子,如何缩放页面,背景图片可以一直适应body;
好了,那么这一期就到这,学会了吗?快去试试吧






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










