一般来说,现在公司的业务都是后端去对接外部官方接口。但是现在加个紧急需求,往我这丢了几个对接文档,让前端去对接,我内心也是打咩。
一、梳理开发对接流程
- 大概预览一遍对接文档,发现是需要引入外部提供给的js文件,然后再调用特定方法名通过jsonp的形式与外部联调。
- 因为调用特定方法需要提供域名给对方备案,这样才能权限调起接口。业务这边上报了几个域名给对方,但是问题来了,本地要这么联调呢? 我%x#!@#&*,我也没做过哇,只能查资料开始准备工作。
二、准备工作
1. 首先需要将本地的访问都修改伪装成报备的域名。那要怎么做呢?了解修改hots文件就可以实现,那么开始动手。
1.1 首先找到hots文件,windows它路径一般是在C:\Windows\System32\drivers\etc,如下图

1.2 打开hots文件,添加解析。把本地访问指向后面报备的域名。(域名可以不用加协议,我这里报备的是https的域名)

2. 运行项目。
2.1 一开始只在vue.config.js配置了端口,在通过命令跑起项目
module.exports = {
devServer: {
port: 9012,
},
}

2.2 复制ip链接,浏览器打开,会出现资源加载不到的问题

2.3 替换成配置hots里面的域名,会发现项目无法运行

想起来报备配置的域名是https,所以vue.config.js里面随便写的port端号号是不行的,因为https默认端口号是443。
2.4 修改端口号为443,并且开启https服务,重跑项目
module.exports = {
devServer: {
https: true,
port: 443,
},
}
出现以下提示,点击立即前往就行

2.5 进入页面却又会提示以下错误,搜索发现可以配置vue.config.js解决

添加配置
module.exports = {
devServer: {
https: true,
port: 443,
disableHostCheck: true,
},
}
如果上面这种方案不行可以替换成下面这种:
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
module.exports = {
devServer: {
https: true,
port: 443,
historyApiFallback: true,
llowedHosts: "all",
},
}
2.6 重跑项目,发现已经是可以进入页面了

3.开始对接
3.1 在idnex.html引入文档提供的外部js

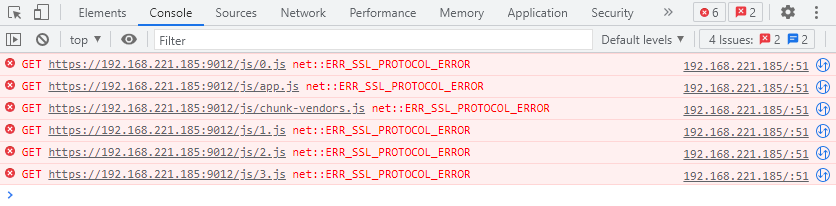
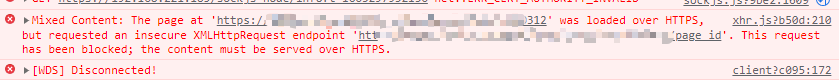
3.2 打开控制台发现以下错误

搜索了解到:https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,将会默认阻止,这就会给你带来资源不全的问题了,比如:图片显示不了,样式加载不了,JS加载不了。
解决:. 在index.html页面中加入(meta)头中添加upgrade-insecure-requests
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
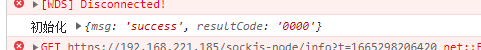
3.3 刷新页面,会发现调用特定方法成功























 7625
7625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










