前言
记录踩坑
Object.assign()方法
在使用vue2.x版本时,我们知道可以使用Object.assign()方法来进行data里面数据的初始化。也就是重置数据。
Object.assign(this.$data, this.$options.data());
场景
这次是新增或编辑信息会弹出一个dialog框,当关闭dialog框时会触发handleClose事件进行数据重置.代码如下:
html
// 是一个dialog里面嵌套一个form表单
<el-dialog :visible.sync="dialogVisible" width="650px" :title="dialogTitle" :before-close="handleClose">
<el-form :model="editForm" ref="editForm" label-width="100px" :rules="rules">
<el-form-item label="产品名称:" prop="proName">
<el-input v-model="editForm.proName" placeholder="请输入产品名称"></el-input>
</el-form-item>
<el-form-item label="PID:" prop="pid">
<el-input v-model="editForm.pid" placeholder="请输入PID"></el-input>
</el-form-item>
<el-form-item label="客户名称:" prop="userId">
<el-select v-model="editForm.userId" filterable :clearable="true" style="width:250px">
<el-option v-for="(item,key) in clientNameList" :key="key" :label="item.userName" :value="item.userCode"></el-option>
</el-select>
</el-form-item>
<el-form-item label="开票主体:" prop="invoicingEntity">
<el-select v-model="editForm.invoicingEntity" filterable :clearable="true" style="width:250px">
<el-option v-for="(item,key) in makeOutInvoiceList" :key="key" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
</el-form>
data
data() {
return {
editForm: {
proName: '',
pid: '',
userId: '',
invoicingEntity: '',
},
}
}
methods
async handleClose() {
Object.assign(this.$data.editForm, this.$options.data().editForm);
this.$refs['editForm'].resetFields();
this.dialogVisible = false
},
正常情况下这样写每次关闭dialog时会重置editForm里面的数据,但是当页面包裹在keep-alive标签里面时就出现问题.
问题
- 当页面包裹在keep-alive里面时
- 先点击新增按钮打开dialog,关闭后在通过编辑按钮打开dialog框,这个时候是正常的。
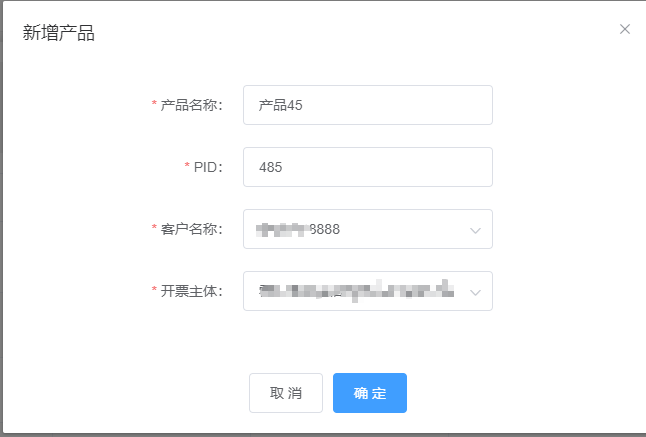
- 先点击编辑按钮打开dialog,关闭后在通过新增按钮打开dialog框时,这个时候就出现问题了,会发现数据没有情况,如下图就是第三步操作的情况:

解决
发现Object.assign()没有,采用曲线救国的方式,修改handleClose代码如下解决
methods
async handleClose() {
this.editForm = {...this.$options.data().editForm}
this.$refs['editForm'].resetFields();
this.dialogVisible = false
},






















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










