链接:
http://blog.csdn.net/zhuangyou123/article/details/26082181
效果:

Shader代码:
Shader "Esfog/NormalMap"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_NormalMap("NormalMap",2D) = "Bump"{}
_SpecColor("SpecularColor",Color) = (1,1,1,1)
_Shininess("Shininess",Float) = 10
}
SubShader
{
Pass
{
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
uniform sampler2D _MainTex;
uniform sampler2D _NormalMap;
uniform float4 _SpecColor;
uniform float _Shininess;
uniform float4 _LightColor0;
struct VertexOutput
{
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
float3 lightDir:TEXCOORD1;
float3 viewDir:TEXCOORD2;
};
VertexOutput vert(appdata_tan v)
{
VertexOutput o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = v.texcoord.xy;
float3 normal = v.normal;
float3 tangent = v.tangent;
float3 binormal= cross(v.normal,v.tangent.xyz) * v.tangent.w;
float3x3 Object2TangentMatrix = float3x3(tangent,binormal,normal);
o.lightDir = mul(Object2TangentMatrix,ObjSpaceLightDir(v.vertex));
o.viewDir = mul(Object2TangentMatrix,ObjSpaceViewDir(v.vertex));
return o;
}
float4 frag(VertexOutput input):COLOR
{
float3 lightDir = normalize(input.lightDir);
float3 viewDir = normalize(input.viewDir);
float4 encodedNormal = tex2D(_NormalMap,input.uv);
float3 normal = float3(2.0*encodedNormal.ag - 1,0.0);
normal.z = sqrt(1 - dot(normal,normal));
float4 texColor = tex2D(_MainTex,input.uv);
float3 ambient = texColor.rgb * UNITY_LIGHTMODEL_AMBIENT.rgb;
float3 diffuseReflection = texColor.rgb * _LightColor0.rgb * max(0,dot(normal,lightDir));
float facing;
if(dot(normal,lightDir)<0)
{
facing = 0;
}
else
{
facing = 1;
}
float3 specularRelection = _SpecColor.rgb * _LightColor0.rgb * facing * pow(max(0,dot(reflect(-lightDir,normal),viewDir)),_Shininess);
return float4(ambient + diffuseReflection + specularRelection,1);
}
ENDCG
}
}
FallBack "Diffuse"
}
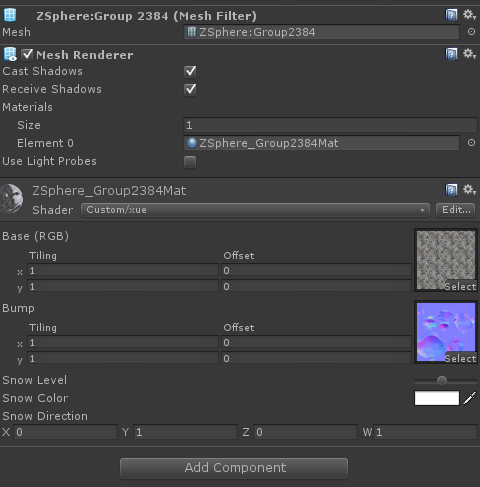
参数设置:























 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








