色彩是我们工作沟通的重要组成部分。正确的色调可以通过暗示性的气氛创造出一种情感深度,而不匹配的颜色是有冲突的,且会在叙事上产生摩擦点。得到正确的色彩是成功经验的关键。
让我们以一个例子来看看色彩对同一个对象的影响:

上图的两个录音机是相同的图解,左边这个设备不会让人感觉到有特殊的、具体的时间背景。颜色很简单明了,主色调的灰色元素是纯灰。与之相比,我们应用到右侧录音机上的色彩分级在色调上让人感觉很复古。
这就是色彩的作用。
在这个演练中,我们不会得到太多关于特定颜色分级的技术,这很大程度上是因为我只知道我所知道的。如果你想更清晰地知道效果看起来是什么样,你可以查看Grade’s Color Reel from The House on Pine Street。
继而,我们将使用这个指南带你了解我所使用的几个步骤,可能在一定程度上对于你拥有更多自主能力,拥有合意的调色板有所帮助。它不会是一切,但它将是一个开始。
一、建立一个调色板
通常情况下,我会在开始的时候在Illustrator软件上建立一个自己的调色盘。在这个阶段,我通常不太担心那些颜色是多么完美,反而我更感兴趣的是一般的颜色会怎么样。?这意味着,如果我要使用橙色,蓝色,和黑色,我会偏向于抓取深橙色,深蓝色或深黑色;了解这些之后,我将操作调色板的后期制作。所以,在建立色板的时候不要失去理智:不要让你的梦想只是梦。颜色甚至可以来自软件默认颜色的色板。
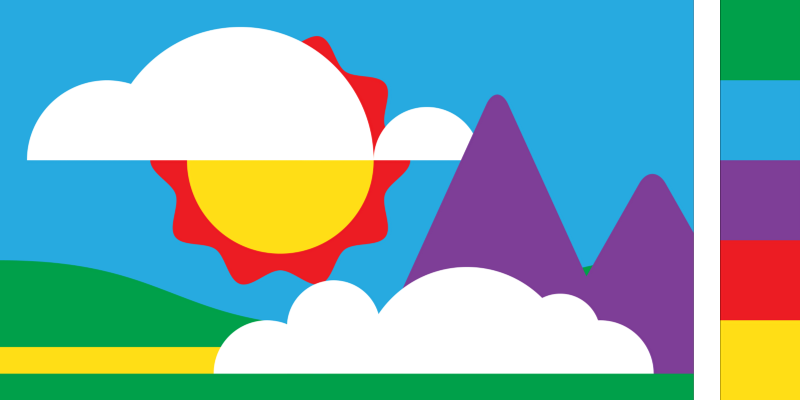
举个例子,我们现在直接使用一个Illustrator软件默认的调色板,来展示一下我们如何通过颜色分级改变这些颜色。
我们还将建立一个说明性的例子,这样我们就可以在具体环境中观察这些颜色。在插图的右边,我们把示例中5种颜色都列举出来,以供参考。
此时此刻,如果你不是从事和图例有关的工作(或者即使你是,这是自由的世界),它可能帮助你为各种颜色建立一个场地。然而对我来说,模式工作有利于观察所有的颜色是如何相互作用的。当你创建一个之后,尝试着进行设置,使每个颜色至少有一个与其他颜色相互作用的点。
下图,你可以看到一个我把各种颜色放在一起的例子。

现在,我们已经有了一些颜色要处理,和一个可以发挥的场景。把这些颜色拉倒PS图象处理软件上,然后开始分级这个调色板到一些看起来更有趣的东西上(或至少让眼睛看起来更容易)。
二、使用Photoshop的调整图层
欢迎再次来到光栅领域。现在,我们得到我们的工作文件,将文件放进精品照片的奇妙世界。
我们将用一些工具来工作,使我们的颜色分级成为可能。让我们详细谈谈以下这三个方面。
曲线:一个可调节的曲线,能够控制图像的色调范围;
色阶:一个可调节图,通过调整图像的暗调、中间调和高光的亮度级别来校正图像的影调,包括反差、明暗和图像层次,以及平衡图像的色彩;
调色:一个通道混合器,直接影响指定的颜色。
这三个工具,决不是你可以在Photoshop中进行颜色分级时可以使用的唯一工具,但它们确实是我在这个应用程序中使用频率最好的工具。
我们可以这样使用。首先进入图层>新建调整图层>然后指定我们要添加的调整图层的类型。在这个例子中,让我们开始使用曲线。
1、图层调整:曲线

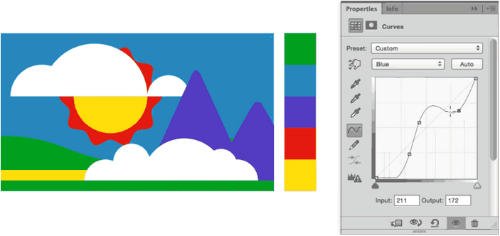
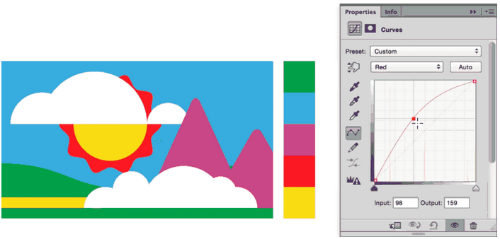
首先,你将看到曲线的控制器属性,但是它并不是说曲线能完成或者控制所有的工作。我们将很大程度上使用频道选择器,(RGB)以及线性图表,就是正在运转的从左下方象限到右上方。想要关于曲线如何在一个技术水平上工作的更多知识,请咨询Adobe上的高手们。
我们首先将用我们的红蓝绿(RGB)色盘,让我们选择红色色块作为操作的开始。为了开始分级图片,让我们用一下线状图表。
为了读取线状图表,左下方区域代表这一色块相关的阴影部分,右上方代表色块的亮色部分。你在线状图表点击的每一个点,都会形成一个定位点,可以单独拖拽它。
上面的例子,我们只是在用红色色块。但是我们想用全部的三种颜色,我个人喜欢蓝色,因为它能通过深紫色和蓝色让一些事物“冷”下来,也能在亮色部分引入一些温暖的黄色。

做一些快乐的小错误
使用曲线时,我给你最好的建议是使用这些“控制”。据我所知,定位点没有数量限制,只有你想不到,没有你点不到。
提示:你如果想操作的更安全些,尝试放一个点在图表的中间,定位点在另一边,以便你分别操控亮色和阴影,同时不影响整体。

左上:调色板下的原始图片 右上:曲线图层调整改变的图片
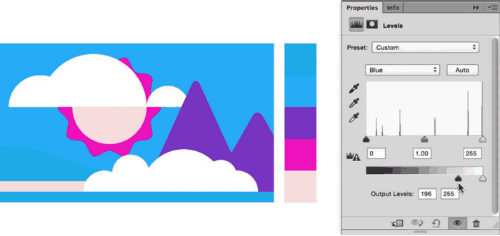
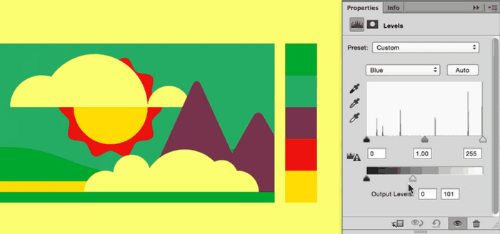
2、图层调整:色阶
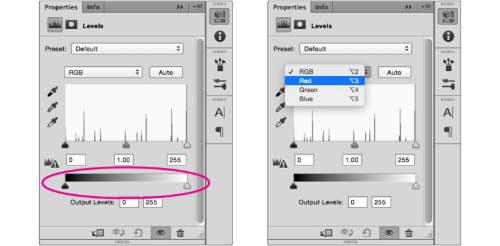
色阶工作与曲线相似。同样的,我们将操作一张图片的色调范围。然而,不是用线性图表,我们将用滑动条来渲染阴影、中间色和亮色部分的色调范围。

那个粉色圆圈标注了两个滑动条的位置。我们今天将使用它。同样,不是所有工作都可以用色阶完成。
相似的,我们将再次访问这些红蓝绿(RGB)色彩板块,以便分别地为我们的渠道染色。这些事要记住:我们将为一张图片的阴影和亮色部分染色,哪里是最暗的,哪里是最亮的。做这些将要影响那些明暗色调的真实性,意味着我们的黑色不是完全黑,白色不是真的白。
举个例子,如果我们在蓝色板块,我们拖动阴影滑条(黑色那个)到右边,我们将把一定程度的蓝色引入到我们的黑色部分。本质上,整个图片(撇开纯白部分)将充满大量蓝色,它将加重我们图片最黑部分的颜色。

相反的,拖动亮色滑条(灰的那个)向左,将会把对立的颜色(在这个例子里是黄色)引入到白色以及有白色色值的颜色。

提示:操作这些将会改变你图片的对比,所以你或许需要用亮度和对比度来保持你想要的设置。

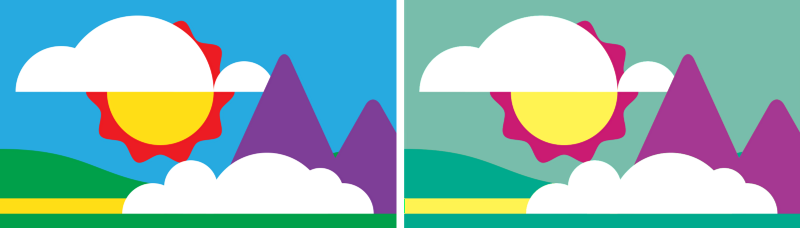
左上:默认调色板下的最初图片, 右上:通过色阶图层调整修改后的图片
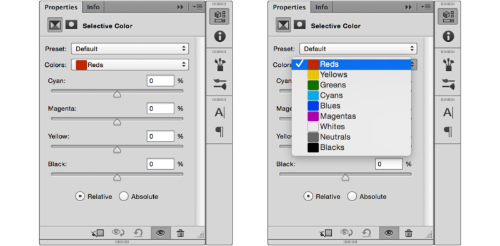
3、图层调整:调色
这一步将是最难的部分,因为它将巧妙处理这些颜色。
曲线图表和图层将给你所建的调色板带来惊喜,然而,不管你怎样变量的操作,你会有时感到一种颜色会感到有些单调或者普通。
记得我们什么时候创建那个模式来在单一的锁定中尝试不同的颜色。让我们再次用一些修正过的颜色检验它(通过曲线图表和图层)。

看!红色。
看起来它们在一起,但是那个红色看起来红很多。只要我们单独矫正红色,对不对?好吧,亲们,你今天很幸运。
在这些情形下,调色或者正是我们要找的工具。通过它,我们可以选择一个颜色,并且可以单独操作它。

通过颜色下拉,你可以指定某一个你想要渲染的颜色,你可以用印刷色(CMYK)百分值在你的所选颜色中引入或者去除某一色值。

在这里例子里,我们将操作蓝色色值。
在你操作选择性色彩时,你将必须相信你的眼珠子去寻找内聚力。在很多情况下,这种巧妙处理将像是一点点“胶水”,可以让你的调色板融合更多的稠度和精度。好好使用它。
三、这就是我要讲的
因为有很多要讲的,坦率的说,介绍要比我想象中长些。希望对你有用,如果不是,原谅我如此赘述。
在这一过程中,你可以阅读上百篇文章,有些有用,有些没有用。但是,在你寻找处理颜色的诸多技巧中,真心没有其他可以替代的。
开始时它未必总是有效的。所以保持下去!不要忘了你能一层层堆叠图层调整。如果曲线图表不能达到你想要的效果,在它之上新建,尝试另一个图层。你或许会有惊喜,一些实验之后,你提出的一些颜色组合或许会带给你惊喜。
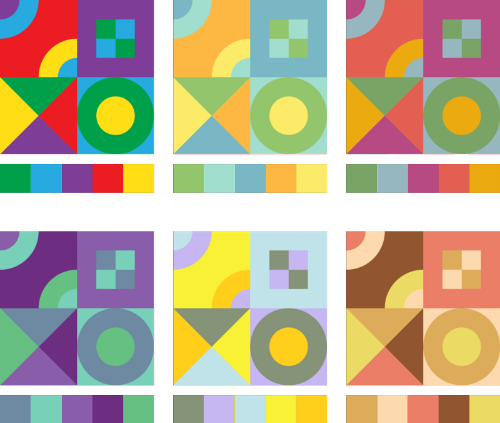
我用曲线、色阶、调色的图层调整应用在我们在文章开始建造的默认调色板,集合了如下结果。

颜色,如眼所见
这就是实验的全部内容。压力测试你的调色板。用文字记录下它们的场景。通过各种媒介,在不同的背景下测试,并注意各种元素被缩放时色值是如何显示的。
所以你现在就开始吧,用你自己的方式去做,做一些对你自己来说完全新鲜的东西。























 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








