本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 在现代社会,随着人们生活水平的提高和环保意识的增强,绿色农产品逐渐受到大众的青睐。绿色农产品是指在生产过程中不使用化学合成物质,如农药、化肥等,而是采用生物防治、有机肥料等环保方式生产出的农产品。然而,由于绿色农产品的生产、销售环节复杂,消费者往往难以辨别其真伪,导致市场混乱,影响了绿色农产品的发展。因此,构建一个绿色农产品交易平台系统显得尤为重要。
意义: 建立绿色农产品交易平台系统对于保障食品安全、推动农业绿色发展具有重大意义。首先,它能够为消费者提供一个可靠的购买渠道,确保购买到真正的绿色农产品;其次,对于生产者而言,平台可以帮助他们拓宽销售渠道,提高产品附加值;最后,对于整个社会而言,推广绿色农产品有助于提升人们的健康水平,同时也有利于环境保护和可持续发展。
目的: 本研究旨在设计并实现一个绿色农产品交易平台系统,通过提供商品分类、商品信息、用户管理、商家管理和留言反馈等功能,促进绿色农产品的流通和交易。同时,通过系统的实施,可以提高绿色农产品的市场透明度,增强消费者对绿色农产品的信任度,从而推动绿色农产品市场的健康发展。
研究内容:
- 商品分类:设计合理的商品分类体系,便于用户快速找到所需的绿色农产品。
- 商品信息:提供详细的商品信息展示,包括产地、认证、生产过程等,帮助消费者了解产品特性。
- 用户管理:设计用户注册、登录、个人信息管理等功能,方便用户操作。
- 商家管理:为商家提供店铺管理、商品发布、订单处理等功能,帮助商家高效运营。
- 留言反馈:设立留言反馈模块,收集用户意见和建议,不断优化平台服务。
拟解决的主要问题:
- 如何确保平台上销售的农产品真正达到绿色标准?
- 如何提高平台的用户体验,简化购物流程?
- 如何保障商家的利益,防止恶性竞争?
- 如何处理用户和商家之间的纠纷?
研究方案:
- 对接入平台的农产品进行严格的审核,确保其符合绿色标准。
- 优化界面设计,简化购物流程,提高用户体验。
- 设立公平的竞争机制和评价体系,保障商家权益。
- 建立完善的纠纷处理机制,及时解决用户和商家之间的问题。
预期成果:
- 成功搭建绿色农产品交易平台系统,实现商品分类、商品信息展示、用户管理、商家管理和留言反馈等功能。
- 平台能够有效区分绿色和非绿色农产品,提高市场透明度。
- 用户体验得到显著提升,购物流程更加便捷。
- 商家利益得到保障,平台内形成良性竞争格局。
- 用户和商家之间的纠纷得到有效解决,维护了平台的良好秩序。
进度安排:
2022年11月5日—2022年11月7日 毕业设计选题
2022年11月8日—2022年11月28日 文献综述及开题
2022年11月29日—2023年4月30日 毕业设计和毕业设计说明书撰写
2023年12月22日 初期检查
2023年3月16日 中期检查
2023年4月20日 终期检查
2023年5月1日—6月12日 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[3] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4] 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[5] 朱向阳. 高中信息技术python项目式教学路径分析[J]. 高考, 2023, (24): 126-128.
[6] 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[7] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[9] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[10] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
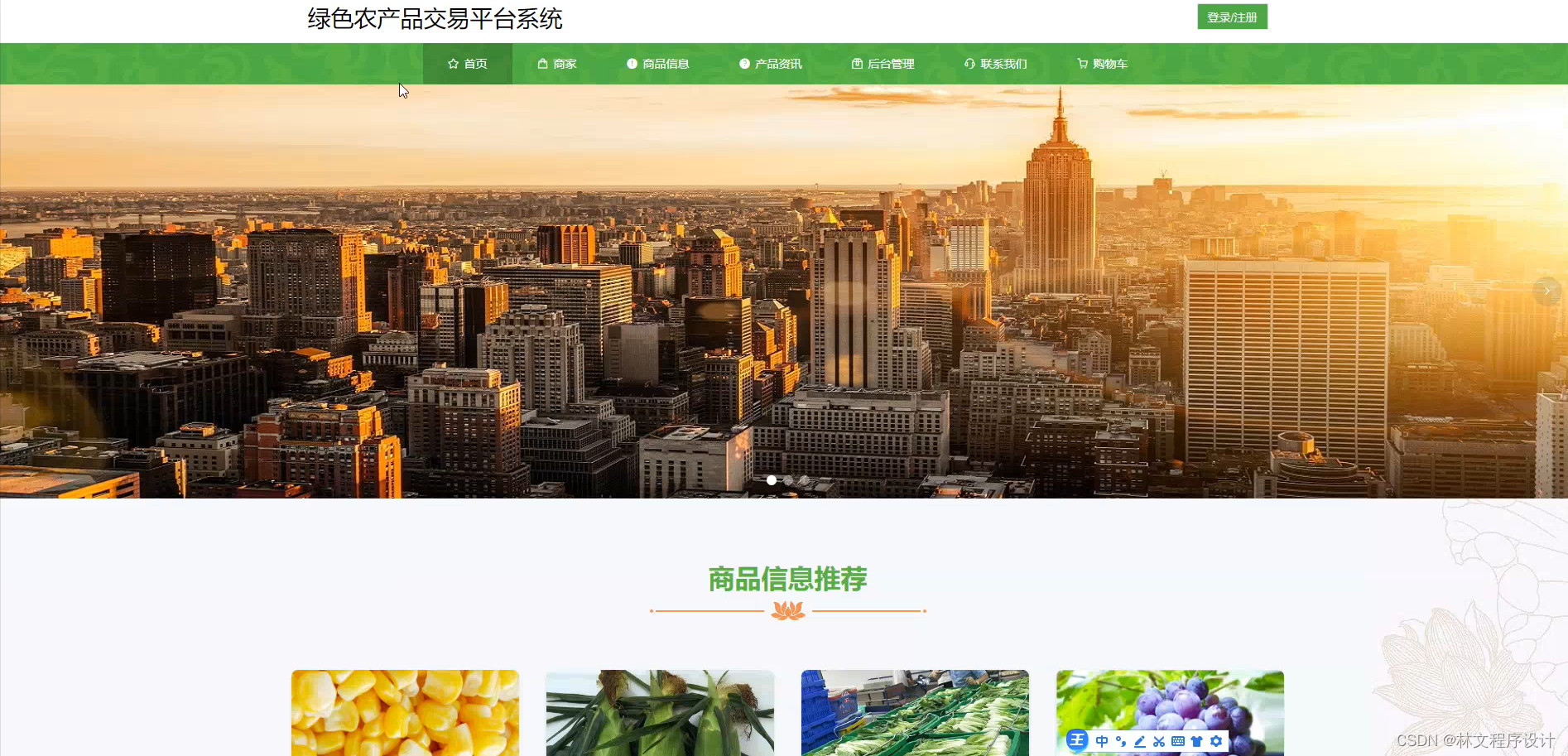
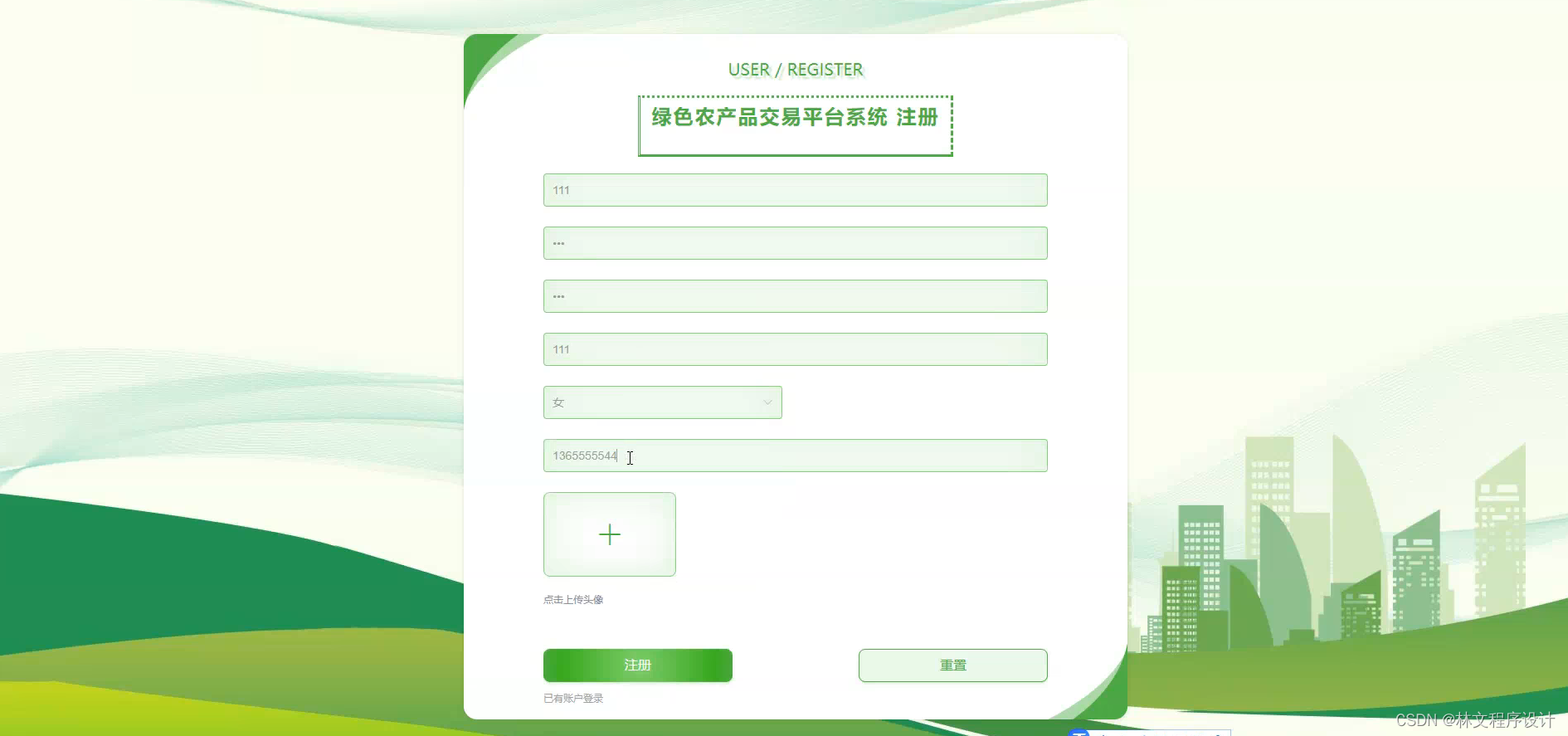
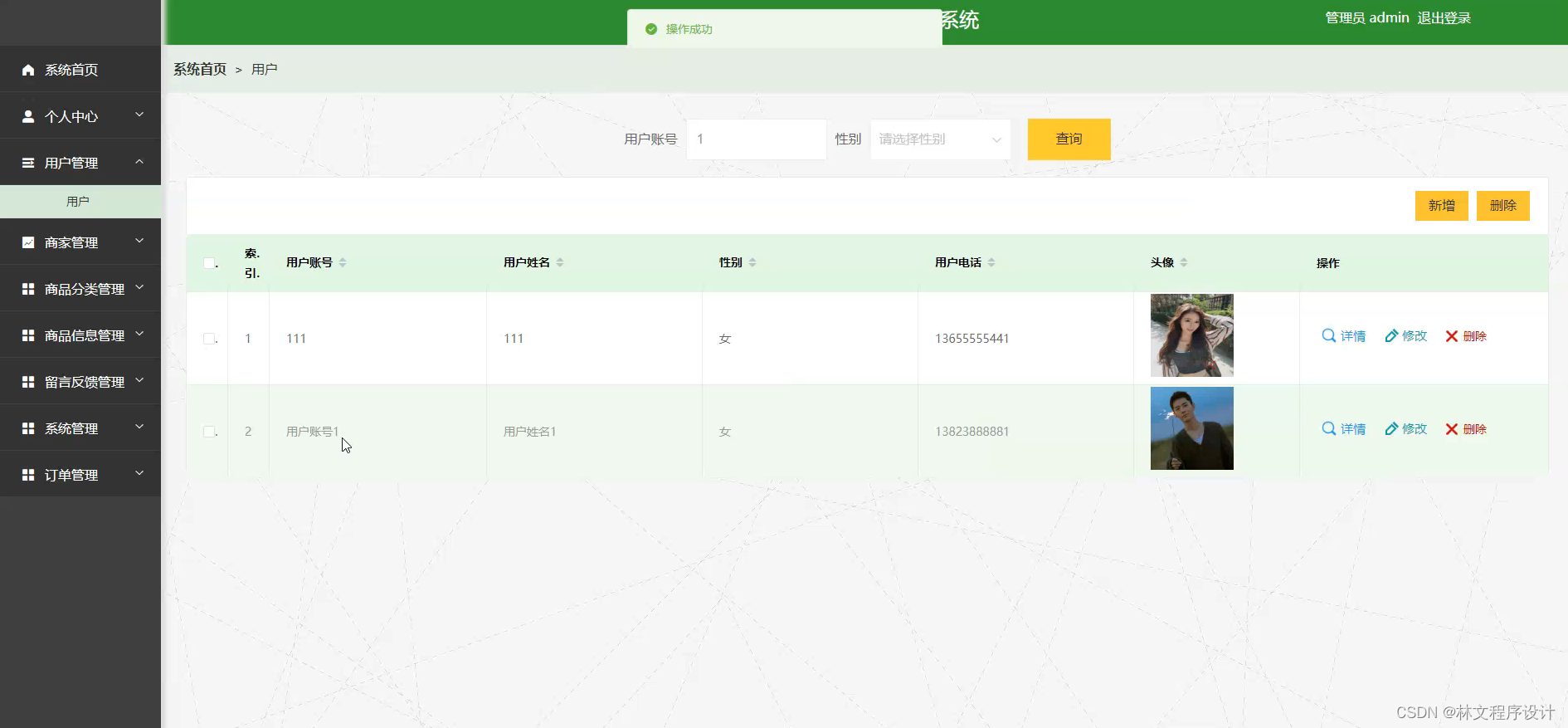
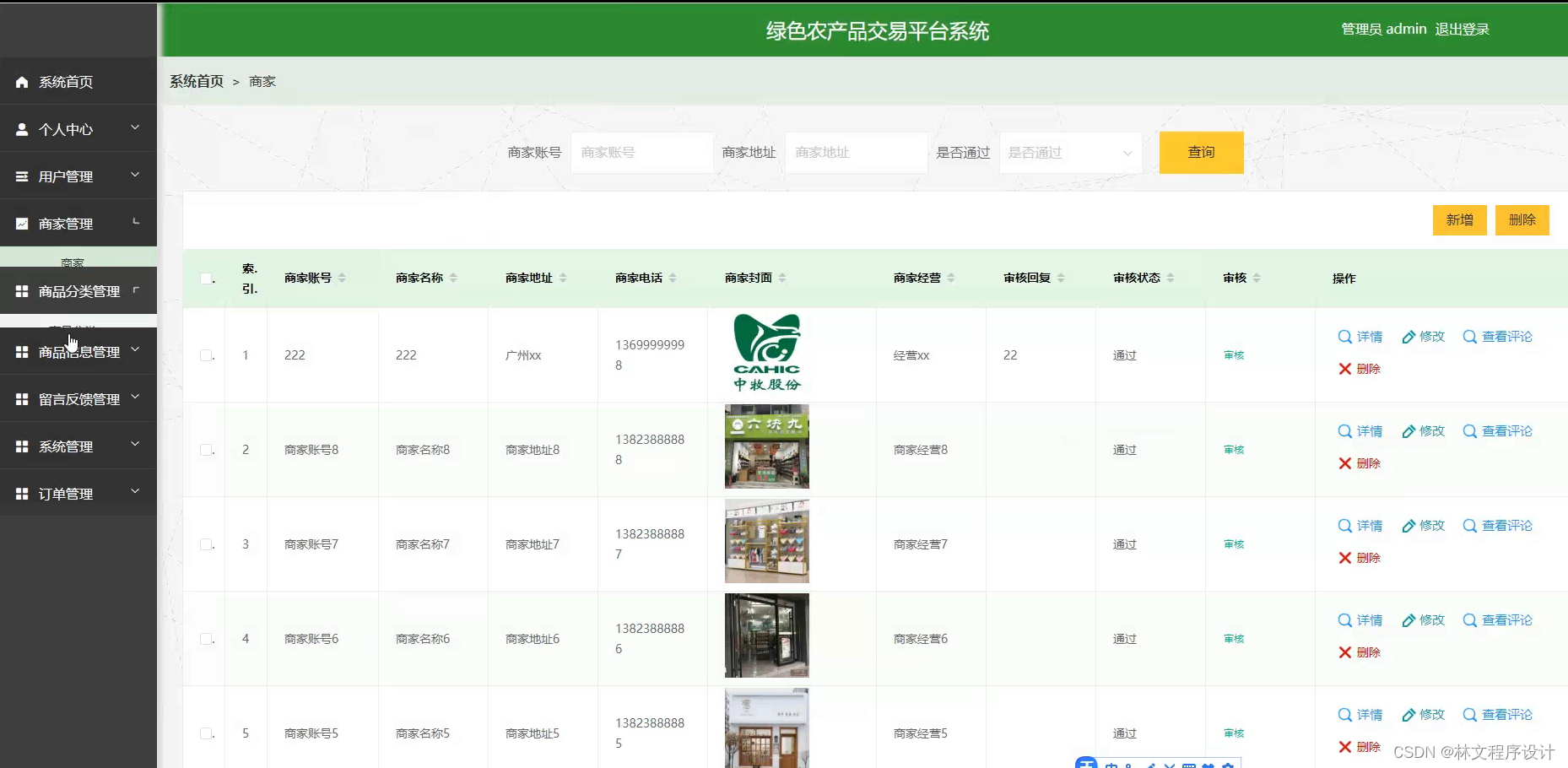
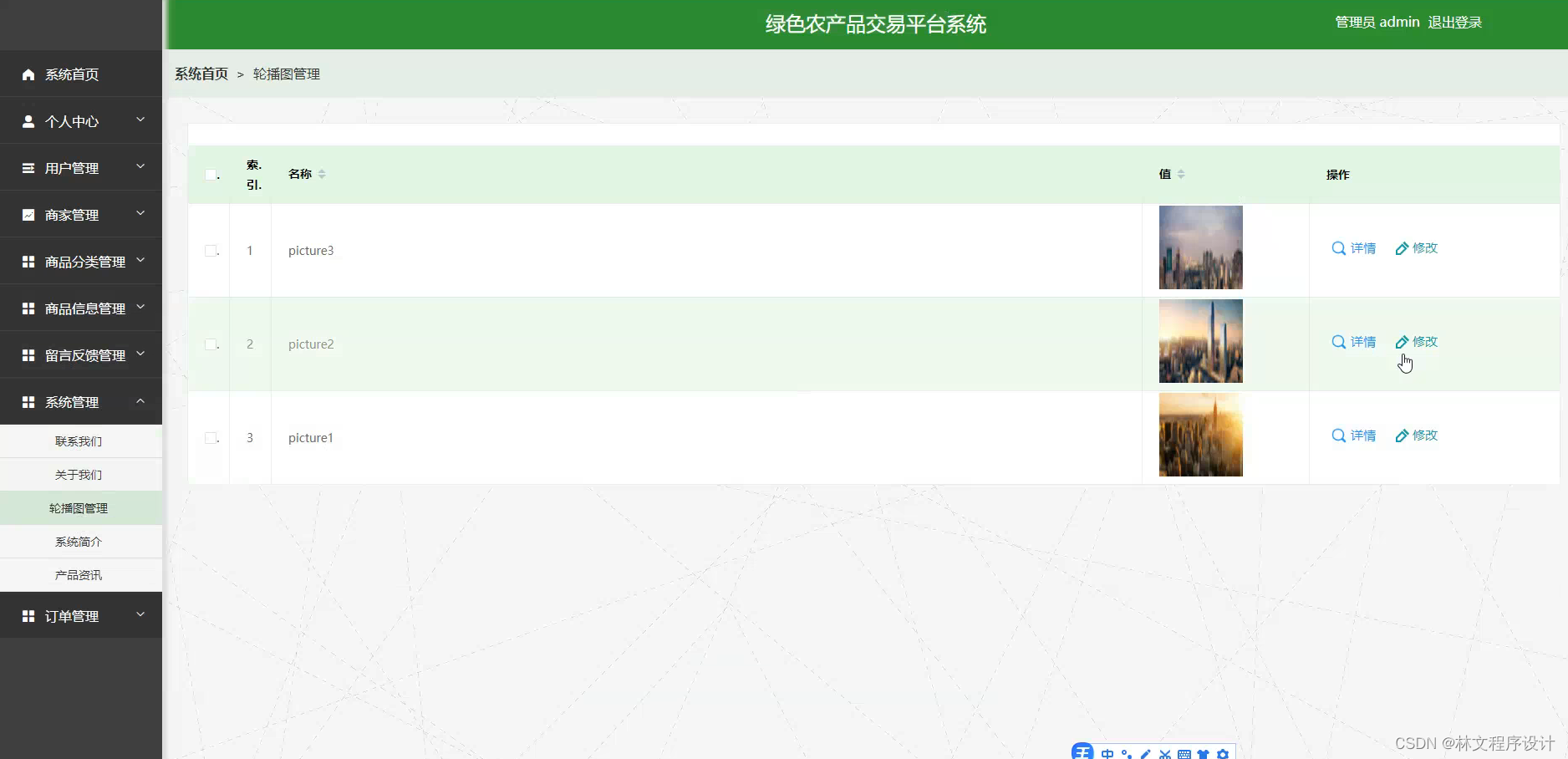
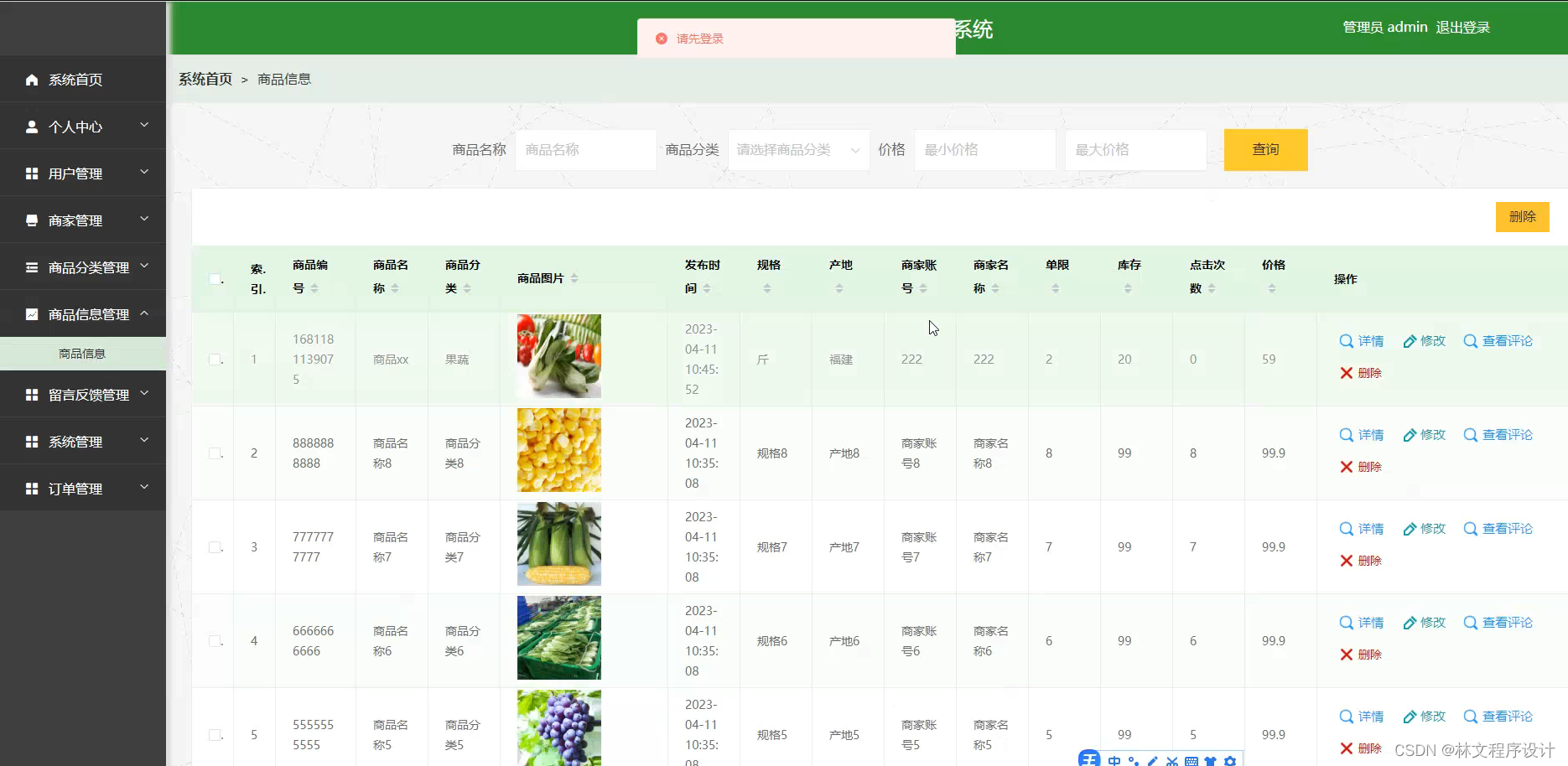
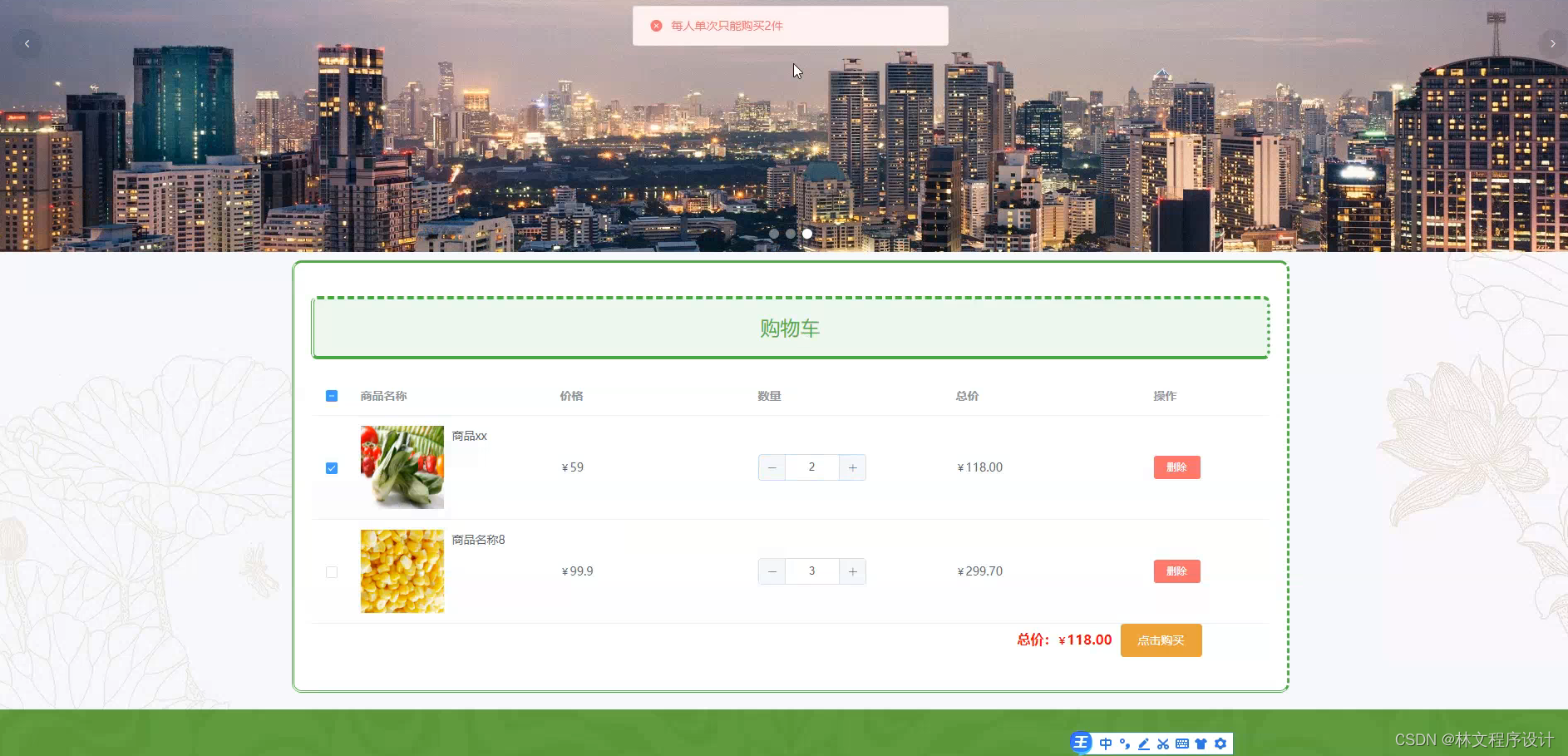
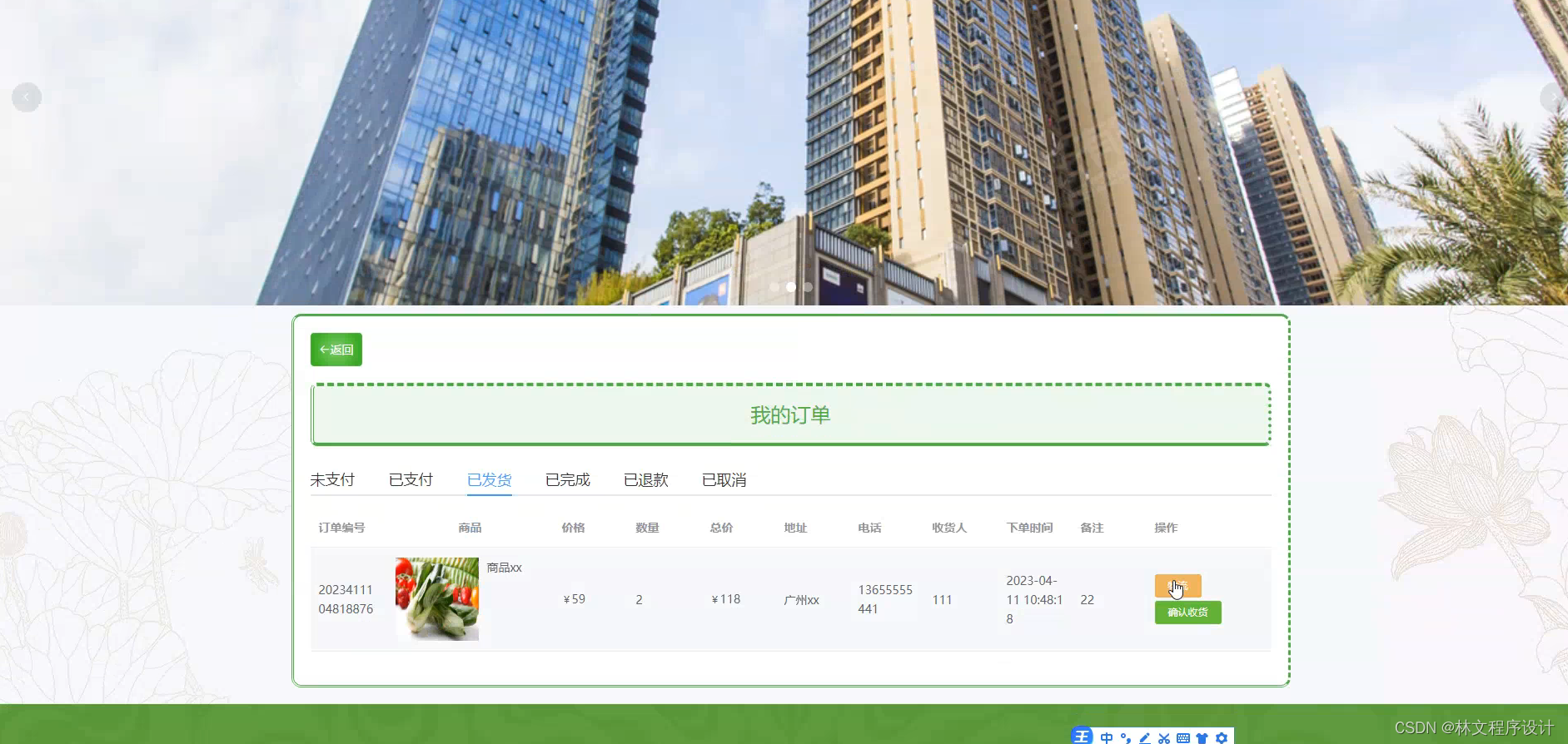
程序界面:








源码、数据库获取↓↓↓↓





















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








