使用jQuery的好处是很多人为它写一些组件,而在项目所需用到功能也都可以找到一些组件去完成。
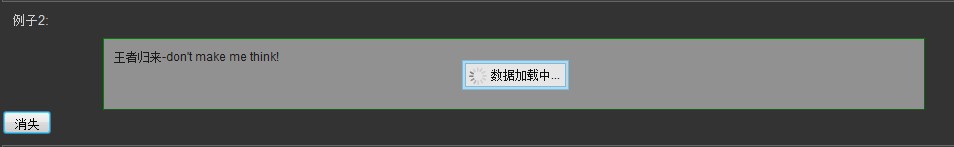
现在又这样一个需求当用户点击一个按钮后不允许用户进行任何的操作,取而代之的是弹出一个遮罩层显示一个loading提示框,效果如下。

其实这个需求很简单,但很多组件体积相对这个需求来说太大了,在网上瞎溜达了找到了一个还不错的组件,作者是上面也没有写。现在就来分析一下这个组件的源码和使用
/**
* @部分参数说明
*/
(function($){
$.fn.extend({
//主函数
toggleLoading: function(options){
// 找到遮罩层
var crust = this.children(".x-loading-wanghe");
// 当前操作的元素
var thisjQuery = this;
// 实现toogle(切换遮罩层出现与消失)效果的判断方法
if(crust.length>0){
if(crust.is(":visible")){
crust.fadeOut(500);
}else{
crust.fadeIn(500);
}
return this;
}
// 扩展参数
var op = $.extend({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








