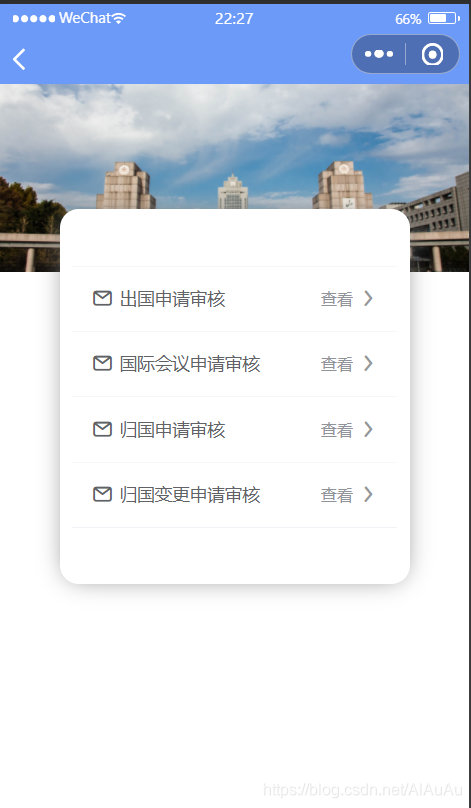
7月7日-7月8日:按照计划应该加入学生端写后端,但是目前整个小组的前端偏慢一些,所以我暂时加入写前端,微信的前端和vue基本是一模一样的,之前有vue的经历所以上手比较快,我按照前端之前的设计图做了一个出国申请的界面,如下:

具体的代码如下:
<u-cell-item icon=“email” title=“出国申请审核” value=“查看” width: -webkit-fill-available>
<u-cell-item icon=“email” title=“国际会议申请审核” value=“查看” width: -webkit-fill-available>
<u-cell-item icon=“email” title=“归国申请审核” value=“查看” width: -webkit-fill-available>
<u-cell-item icon=“email” title=“归国变更申请审核” value=“查看” width: -webkit-fill-available>
</view>
在这个过程中我还复习了一些关于CSS布局的知识,CSS中垂直布局可以采用 display: flex;
flex-direction:column;
justify-content: center;来完成。





















 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








