一、引入ECharts
ECharts 3 引入的方法和普通的JavaScript库一样,只需要一个script标签即可
<head lang="en">
<meta charset="UTF-8">
<title>firstChart</title>
<!-----引用jquery和echarts---->
<script type="text/javascript" src="JS/jquery-3.1.1.js"></script>
<script src="JS/echarts.main.js"></script>
</head>二、为ECharts图形准备一个具有宽高的DOM容器
<body>
<div id="myBarChart" style="width: 600px;height:400px;border: 1px solid"></div>
</body>三、通过echarts.init方法初始化一个echarts实例并通过setOption方法生成一个简单的柱形图
完整代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>firstChart</title>
<!-----引用jquery和echarts---->
<script type="text/javascript" src="JS/jquery-3.1.1.js"></script>
<script src="JS/echarts.main.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="myBarChart" style="width: 600px;height:400px;border: 1px solid ;"></div>
<!--绘制图形代码-->
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var barChart = echarts.init(document.getElementById('myBarChart'));
// 指定图表的配置项和数据
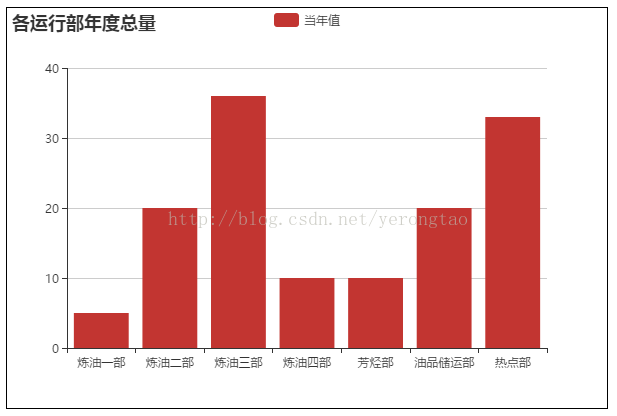
var option = {
title: {
text: '各运行部年度总量'
},
tooltip: {},
legend: {
data:['当年值']
},
xAxis: {
data: ["炼油一部","炼油二部","炼油三部","炼油四部","芳烃部","油品储运部","热点部"]
},
yAxis: {},
series: [{
name: '当年值',
type: 'bar',
data: [5, 20, 36, 10, 10, 20, 33]
}]
};
// 使用刚指定的配置项和数据显示图表。
barChart.setOption(option);
</script>
</body>
</html>
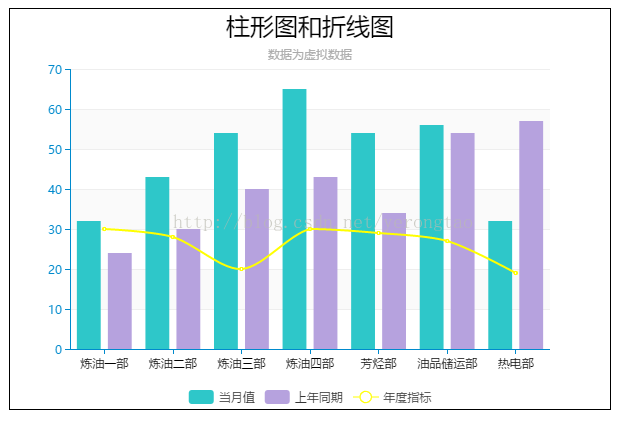
四、完善图形,配置折线图和柱形图效果图如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>firstChart</title>
<!-----引用jquery和echarts---->
<script type="text/javascript" src="JS/jquery-3.1.1.js"></script>
<script src="JS/echarts.main.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="myBarChart" style="width: 600px;height:400px;border: 1px solid ;"></div>
<!--绘制图形代码-->
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var barChart = echarts.init(document.getElementById('myBarChart'));
/*----------------------------柱形图和折线图---------------------------------*/
var barItemStyle = {
/*设置柱子的样式风格*/
normal: {}, /*默认状态下,使用默认样式*/
emphasis: {
/*鼠标悬停状态下,加深柱子颜色的同时设置一个阴影部分*/
color: '#e34509',
barBorderWidth: 1,
shadowBlur: 20,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowColor: 'rgba(0,0,0,0.5)'
}
};
barChart.setOption(option = {
title: {/*title 图形标题*/
text: '柱形图和折线图', /*标题*/
subtext: '数据为虚拟数据', /*副标题*/
x: 'center',
textStyle: {
color: '#000',
fontSize: 24
}
},
tooltip: {}, /*显示鼠标悬停,默认格式*/
legend: {/*legend 图例*/
data: ['当月值', "上年同期", "年度指标"],
x: 'center',
y: 'bottom'
},
xAxis: {/*xAxis X轴*/
data: ["炼油一部", "炼油二部", "炼油三部", "炼油四部", "芳烃部", "油品储运部", "热电部"],
axisTick: {
alignWithLabel: true/*设置坐标轴刻度与标签对齐,默认不设置的状态下是不对齐的*/
},
axisLabel: {
// rotate: 60
textStyle: {
color: '#000'
// fontSize:13
}
}
},
yAxis: {},
series: [/*series 系列信息*/
{
name: '当月值', /*name 需要与图例保持一致*/
type: 'bar', /*type 指明图形类型,bar 柱形图*/
itemStyle: barItemStyle,
data: [32, 43, 54, 65, 54, 56, 32]
},
{
name: '上年同期', /*name 需要与图例保持一致*/
type: 'bar', /*type 指明图形类型,bar 柱形图*/
itemStyle: barItemStyle,
data: [34, 45, 23, 45, 24, 56, 62]
},
{
name: '年度指标',
type: 'line', /*line 折线图*/
itemStyle: {
normal: {
color: '#ffff00'/*默认状态下*/
},
emphasis: {
/*鼠标悬停状态下,加深柱子颜色的同时设置一个阴影部分*/
color: '#f0f033',
barBorderWidth: 1,
shadowBlur: 20,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowColor: 'rgba(0,0,0,0.5)'
}
},
data: [30, 28, 20, 30, 29, 27, 19]
}
]
});
</script>
</body>
</html>
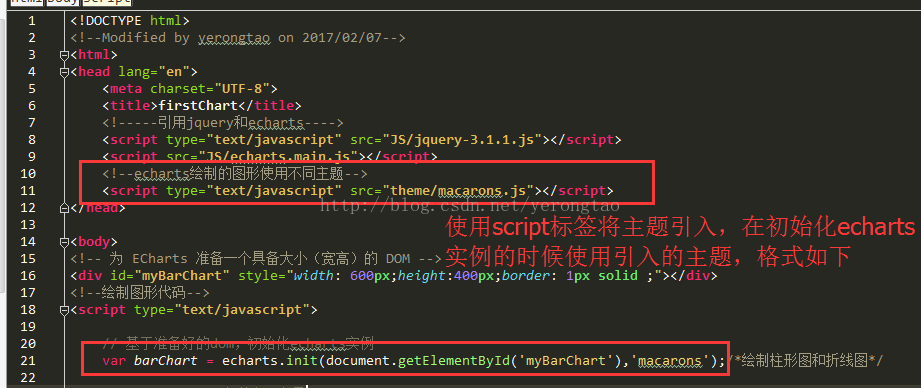
五、给图形设计主题
在ECharts官网下载导航栏中可选择已有主题下载,也可自定义构建主题
本例下载的是已有的macarons主题,使用方法如下:
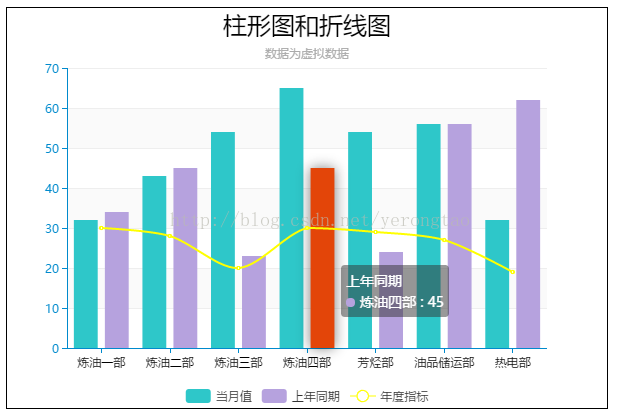
最终效果图:

























 4650
4650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








