1 一些通用的表单校验,例如手机号等
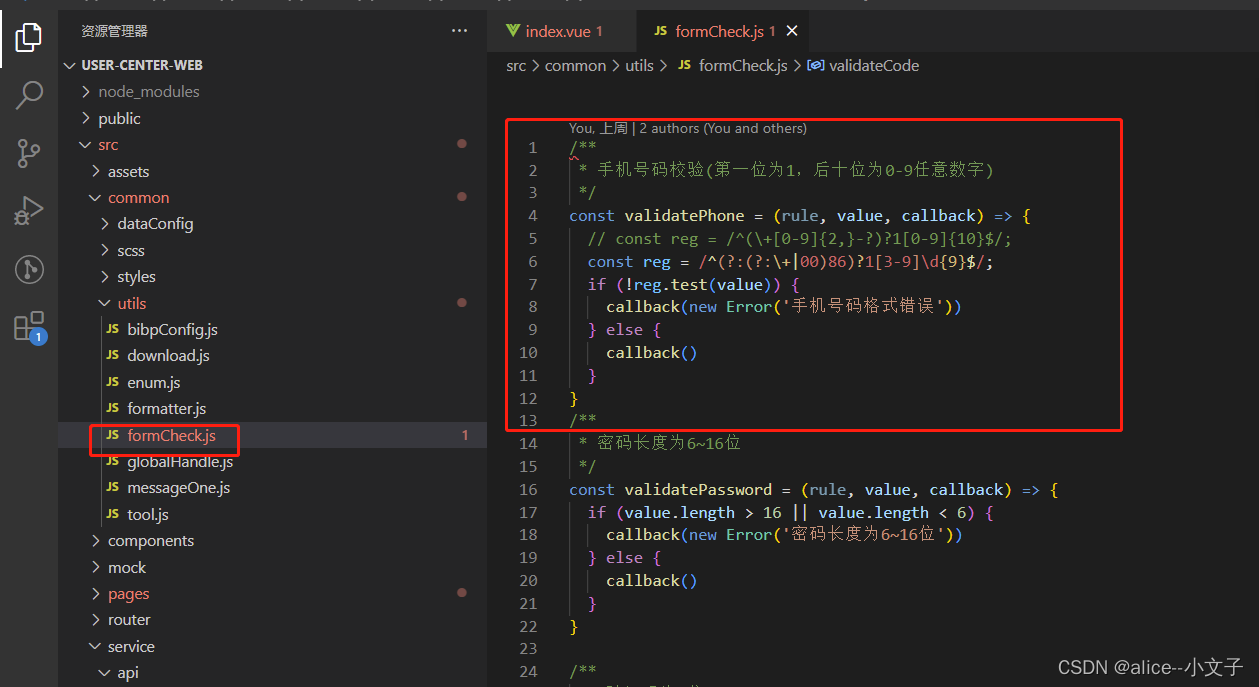
首先新建一个通用校验文件,如下图:

开始贴整个校验文件:
/**
* 手机号码校验(第一位为1,后十位为0-9任意数字)
*/
const validatePhone = (rule, value, callback) => {
// const reg = /^(\+[0-9]{2,}-?)?1[0-9]{10}$/;
const reg = /^(?:(?:\+|00)86)?1[3-9]\d{9}$/;
if (!reg.test(value)) {
callback(new Error('手机号码格式错误'))
} else {
callback()
}
}
/**
* 密码长度为6~16位
*/
const validatePassword = (rule, value, callback) => {
if (value.length > 16 || value.length < 6) {
callback(new Error('密码长度为6~16位'))
} else {
callback()
}
}
/**
* 验证码为6位
*/
const validateCode = (rule, value, callback) => {
if (value.length > 6 || value.length < 6) {
callback(new Error('验证码长度为6位'))
} else {
callback()
}
}
export default {
common: {
phone: [{// 手机号
required: true,
message: ''
}, {
validator: validatePhone,
trigger: 'blur'
}],
password: [{// 手机号
required: true,
message: ''
}, {
validator: validatePassword,
trigger: 'blur'
}],
code: [{
validator: validateCode,
}]
}
}
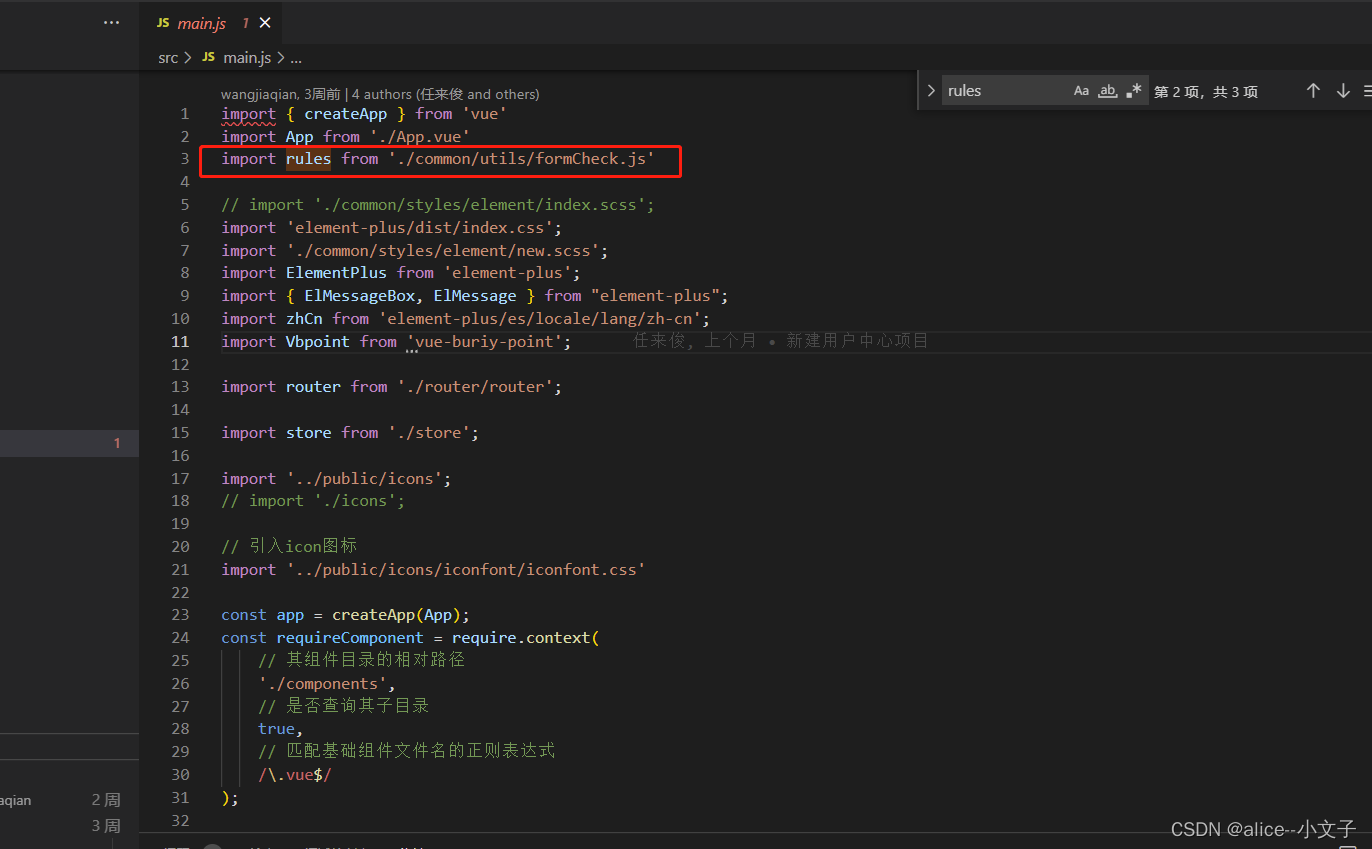
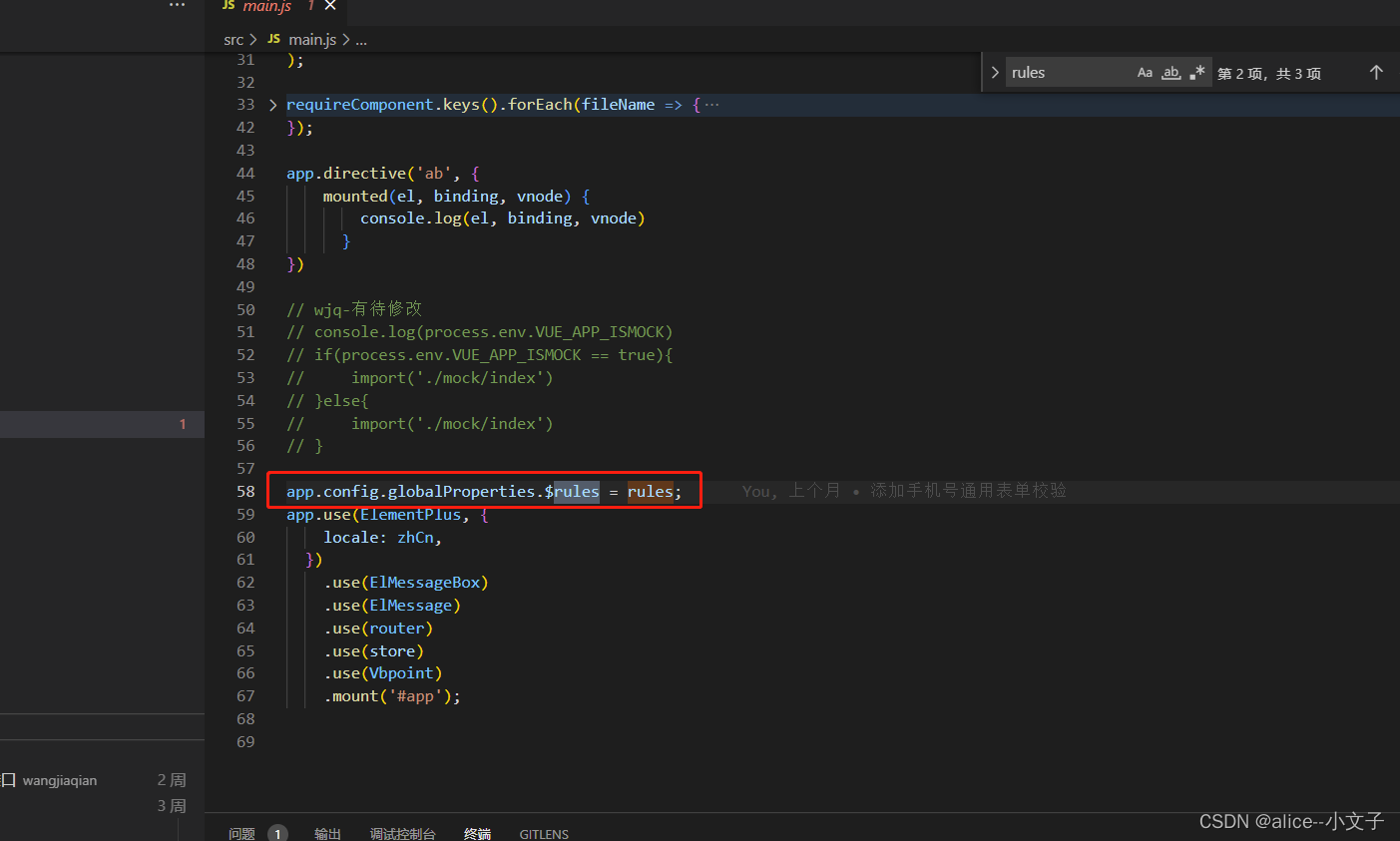
然后将这个校验挂载到全局:


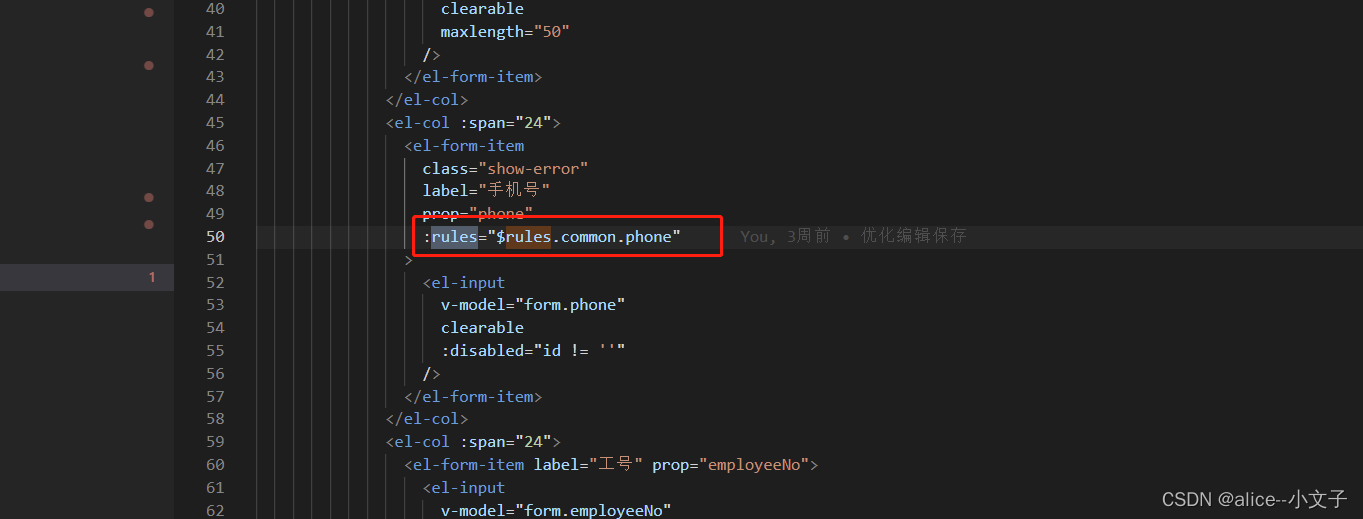
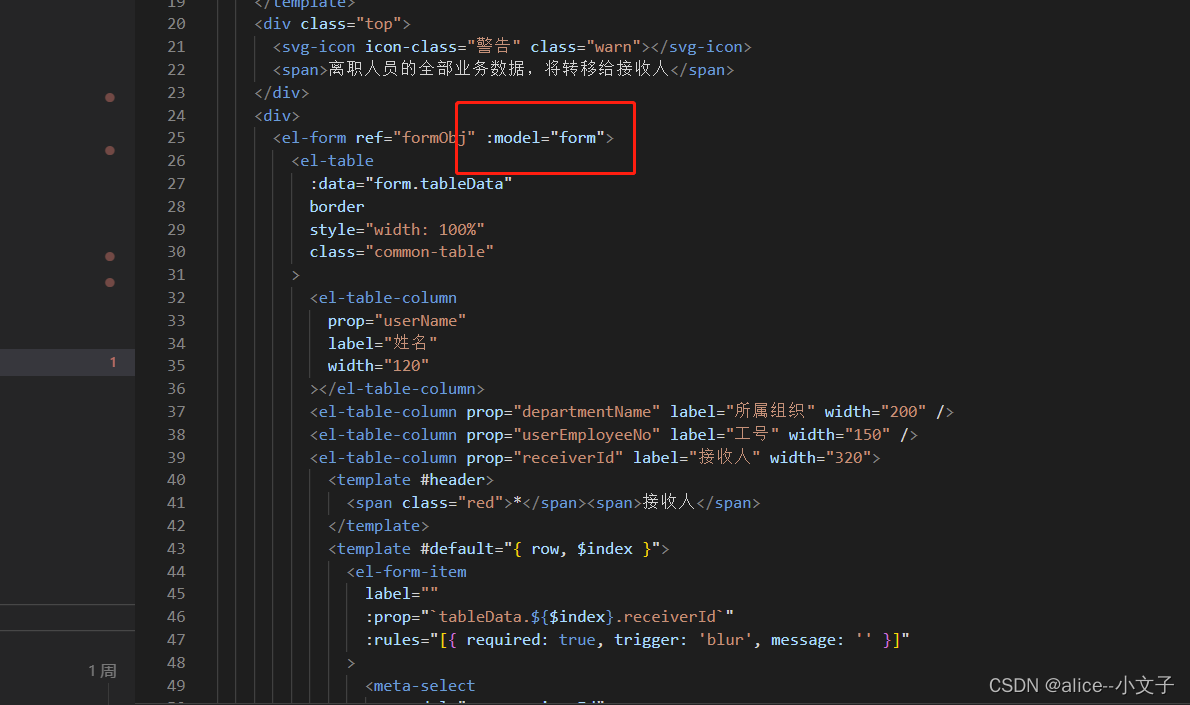
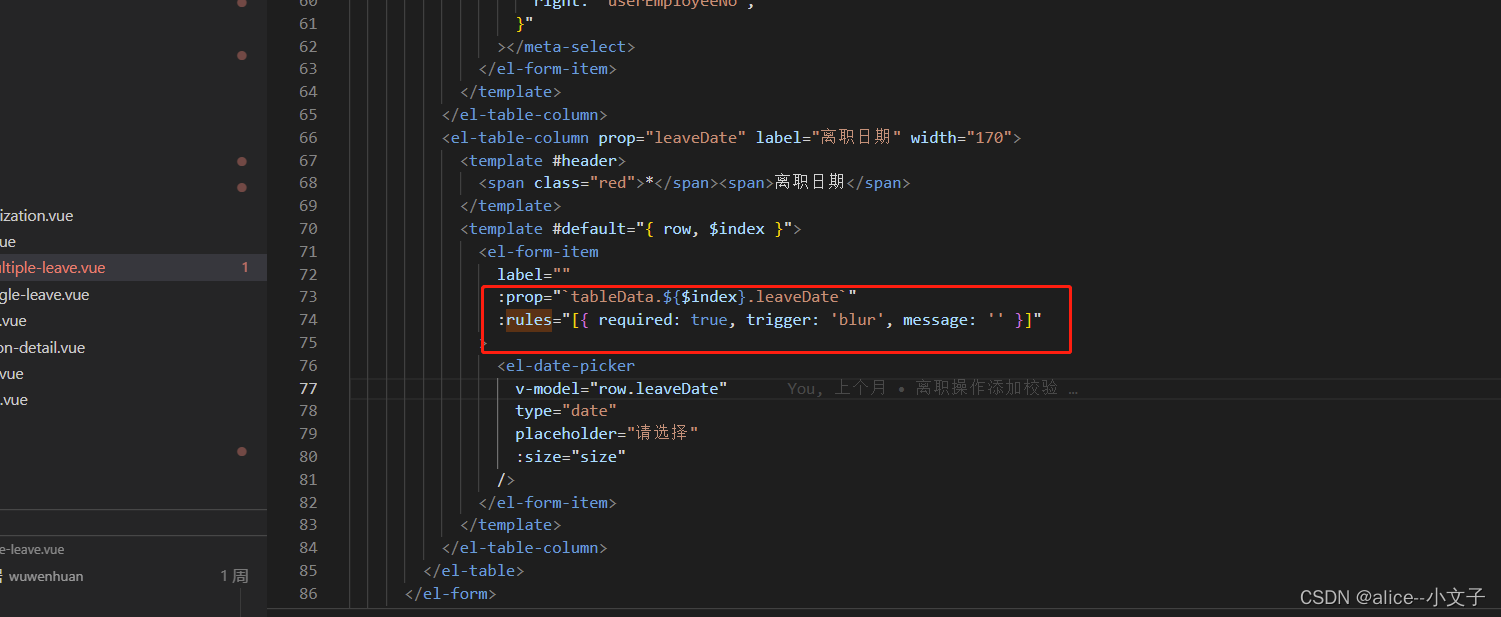
在页面中使用时代码:

1 表格中表单校验
























 2149
2149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








