UEditor提供的图片转存接口可以将富文本编辑器中的图片保存到服务器上,以便于后续的处理和展示。下面是一个简单的图片转存接口示例:
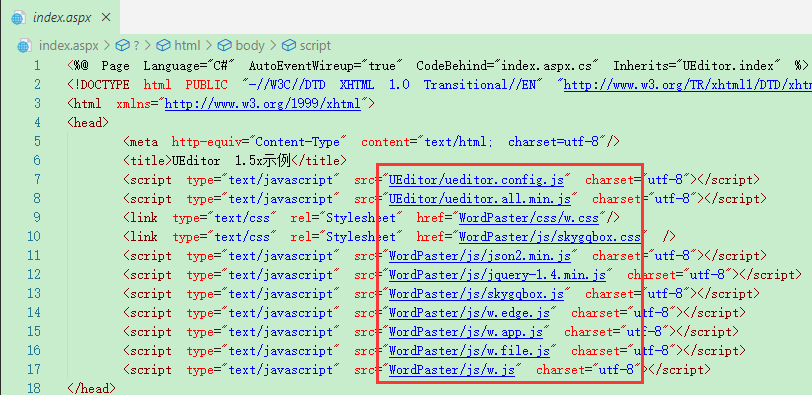
1. 在UEditor的config.json中添加图片上传配置:
```json
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"imageManagerActionName": "listimage",
"imageManagerListPath": "/upload/image/",
"imageManagerListSize": 20,
"imageManagerUrlPrefix": "",
"imageManagerInsertAlign": "none",
"imageUrlPrefix": "",
"imageInsertAlign": "none",
"imageSavePath": "",
"imageRemoteUrlPrefix": "",
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage",
"catcherFieldName": "source",
"catcherPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"catcherUrlPrefix": "",
"catcherMaxSize": 2048000,
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"
],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}",
"fileUrlPrefix": "",
"fileMaxSize": 51200000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
],
"imageManagerInsertAlign": "none",
"snapscreenActionName": "uploadimage",
"snapscreenPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"snapscreenUrlPrefix": "",
"snapscreenInsertAlign": "none",
"snapscreenMaxSize": 2048000,
"snapscreenAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"wordImageUrlPrefix": "",
"wordImageActionName": "uploadwordimage",
"wordImagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"wordImageFieldName": "upfile",
"wordImageMaxSize": 2048000,
"wordImageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"]
}
```
2. 在服务端添加图片转存接口:
```php
<?php
// 定义图片本地保存路径
$savePath = __DIR__ . '/upload/image/';
// 获取图片二进制数据
$fileData = file_get_contents('php://input');
// 生成保存文件名
$fileName = date('YmdHis') . mt_rand(100000, 999999) . '.jpg';
// 保存图片到本地
file_put_contents($savePath . $fileName, $fileData);
// 返回保存后的图片地址
echo '/upload/image/' . $fileName;
```
3. 在UEditor的源码中实现图片转存:
在UEditor的源码中,可以找到`_saveRemote`方法,该方法用于保存富文本编辑器中的远程图片。可以在该方法中添加图片转存的相关代码,具体操作如下:
```javascript
/**
* 保存远程图片到本地
* @param {String} imgUrl 远程图片地址
* @return {Promise} 返回包含本地图片地址的Promise对象
*/
_saveRemote: function(imgUrl) {
var me = this;
return new Promise(function(resolve, reject) {
// 定义图片转存接口地址
var uploadUrl = me.getOpt('wordImageUrlPrefix') + me.getOpt('wordImageActionName');
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.open("POST", uploadUrl, true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
// 将远程图片地址替换为本地图片地址
var result = JSON.parse(xhr.responseText);
if (result.state === "SUCCESS") {
imgUrl = result.url;
resolve(imgUrl);
} else {
reject(result.state);
}
} else {
reject(xhr.statusText);
}
}
};
// 发送图片数据到服务端
xhr.send('upfile=' + encodeURIComponent(imgUrl));
});
},
```
在上述代码中,我们首先获取了图片转存接口的地址,并使用XMLHttpRequest对象将远程图片数据发送到该地址进行转存。转存成功后,我们将远程图片地址替换为本地图片地址,并将该地址通过Promise对象返回。
通过以上操作,我们就可以在UEditor中实现图片转存的功能了。






























 6084
6084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








