1、标题文字
- 标题文字标签:h1~h6;
- 标题文字对齐方式:align=“left(左对齐)、center(居中)、right(右对齐)”
2、设置文字格式
- 设置文字字体:face=“字体名称”;
- 设置文字字号:size=“文字字号”;
- 设置文字颜色:color=“颜色代码”;
- 设置文字粗体:strong;
- 设置文字斜体:em;
- 设置文字下划线:u;
- 设置文字上标:sup;
- 设置文字下标:sub;
- 设置文字删除线:strike;
- 设置等宽文字标记:code;
- 设置文字空格: ;
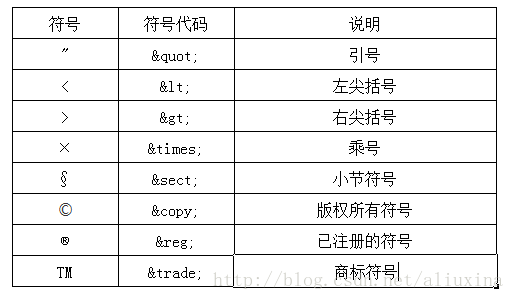
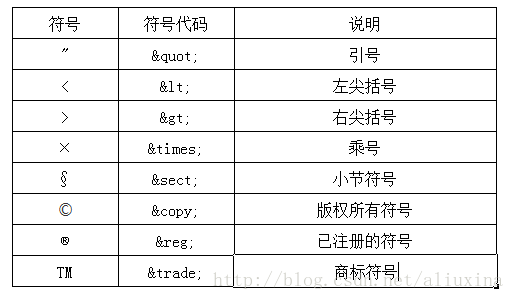
- 设置文字其他特殊符号:

3、设置文字段落格式
- 段落标记:p;
- 取消文字换行标记:nobr;
- 换行标记:br;
- 保留原始排版方式标记:pre;
- 居中对齐标记:center;
- 向右缩进标记:blockquote;
4、水平线标记
- 添加水平线:hr;
- 设置水平线宽度与高度:width、height;
- 设置水平线颜色:color;
- 设置水平线对齐方式:align;
- 去掉水平线阴影:noshade;
5、其他文字标记
- 文字标注标记:ruby;
- 声明变量标记:var;
- 忽视HTML标记:plaintext、xmp;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设计网页文本内容</title>
</head>
<body>
<h1 align="center">这是标题,分别用h1~h6表示;</h1>
<h2 align="center">这是标题,分别用h1~h6表示;</h2>
<h3 align="center">这是标题,分别用h1~h6表示;</h3>
<h4 align="center">这是标题,分别用h1~h6表示;</h4>
<h5 align="center">这是标题,分别用h1~h6表示;</h5>
<h6 align="center">这是标题,分别用h1~h6表示;</h6>
<font face="隶书" size="4" color="#EA0000">隶书4号字</font>
<br />
<font face="隶书" size="5" color="#EA0000">隶书5号字</font>
<br />
<strong>字体加粗</strong>
<br />
<em>斜体字体</em>
<br />
在方程式中使用上标:X<sup>3</sup>+9X<sup>2</sup>=0;<br />
在文字中使用下标: 三十六计<sub>注释①</sub>走为上;<br />
<code>等款效果:This is a apple.</code><br/>
我 是 测 试 工 程 师。<br/>
<nobr>啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</nobr>
</body>
</html>























 1168
1168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








