这几天看一个讲解一个网页从我们输入地址到显示在我们面前的一个讲解,是我对http又有了一个完整的了解,现在做一下整个流程的记录,虽然不是很详细,但是整个过程是完整的。如果不对,请指正!
- 打开浏览器,地址栏输入blog.csdn.net。
开始进行域名解析
- 浏览器自身搜dns缓存 搜blog.csdn.net有没有缓存 看看有没有过期,如果过期就这个结束;
- 搜索操作系统 自身的dns缓存;
- 读取本地的host文件;
- 浏览器发起一个dns的一个系统调用
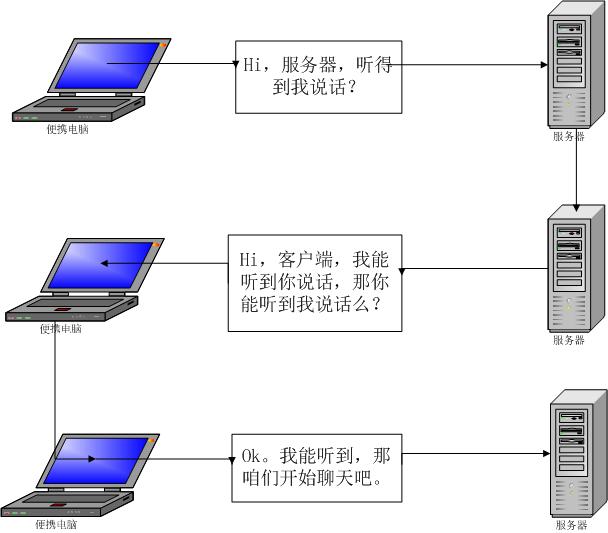
浏览器获得域名对应的ip地址后 发起http三次握手 (我自己画了一个便于理解的流程图)

- tcp/ip 链接建立起来后,浏览器就可以向服务器发送http 请求 。
服务器端接受到请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果数据返回给浏览器,如果是一个完整的网页,就是把完整的html页面代码返回给浏览器。
浏览器拿到html页面代码,解析和渲染页面,里面的 js、css图片资源都需要经过上面的步骤。
- 浏览器拿到资源对页面进行渲染,最终把一个完整的页面呈现给用户。























 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








