桌面app与web app之间的界限越来越模糊,以前可能说基于web编写的app性能不好,但是现在我们来看,不管钉钉还是vscode,都是采用了Electron框架,以web模式开发出来的。
提到Electron相信许多程序员都不陌生,它是使用JavaScript,HTML和CSS构建跨平台的桌面应用程序,可以打包为Mac、Windows、Linux系统下的应用。
你要说钉钉的使用给人感觉老是满半拍,例如要点击读取信息的时候,会有很明显的加载延迟(不但要读取数据,还要读取和编译html\js\css等资源),但是看vscode,就发现大部分情况下,已经与传统桌面的GUI开发框架相差无几了……

Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可在桌面上运行,并且可用于Windows,macOS和Linux。
Electron虽然好用,但是却有两大致命的缺点:性能不高,内存消耗过大;包太大。特别是因发布的结果体积庞大这一点而饱受诟病,所以业界也一直在找一种轻便性能更好的框架来对他进行补充或者替代,于是Tauri 应运而生,它与Electron相比,更加轻量、性能更好,提供了一种更现代、更安全且资源效率更高的方法来构建跨平台桌面应用。
所以正好趁着Tauri发布了2.0,今天给大家简单介绍这个(四不像)神器……
首先我们先对Electron和Tauri二者进行一下对比,就会发现一些指标差距还是相当的明显:

可以看见,除了编译结果的大小、性能外,最大的区别就是两个,一个是Tauri支持字节码传递(bytecode delivery),及将字节码传输或交付给目标环境的过程,这样前后台之间的数据交互就省去了很多麻烦,这点后面在说。二就是Electron无法获得 FLOSS(自由/开源软件) 许可的,这样也给一些商用软件或者想开源的软件带来一些麻烦。
当然,进行架构选项是系统架构师的基本功,说了优点,自然也说说缺点,Tauri也有自己的一些缺点,如下:
-
Tauri调用的是系统内置的webview,WebView是WebKit框架中的核心视图类,用于管理WebFrame和WebFrameView类之间的交互。实际上你可以把这个东西看成是系统内置的一个浏览器对象。
-
首先WebView这个玩意儿比较新,虽然在新的windows、linux、macos、ios、android的新一代系统里面都自带了,但是如果遇上了老系统,例如windows 7 那么就凉凉了。
-
其次不同的系统的WebView在某些地方也有一些细微的差别,例如你开发的系统在windows上没问题,放MACOS上,样式就出错,就是因为不同系统的WebView版本可能有些差别导致的。
-
第三,WebView自己也有可能遇上bug,如果真遇上了,就别想自己能换个版本啥的来进行修正了。
反之,Electorn内嵌了一个Chromium ,这样可以最大化的避免不同系统带来的问题,如果遇上了内核bug,也可以通过升级内嵌的Chromium 来解决。
-
-
Tauri后台默认使用Rust进行开发,而不像Electorn后台使用Node.js,可以使用JS/TS一门语言包打天下,会导致编写Tauri有更高的技术复杂度(招人难)。
-
Tauri比较新,所以支持和社区都不如Electorn成熟,也没有很成功的案例。
如果你觉得这三个缺点不会对你的项目产生啥影响,那就没问题了,可以直接上手了。
下面我将用几节的时间,来简介一下Tauri的开发模式,因为虾神我是一个前端盲,所以我这里全程使用Rust模式,前端仅用HTML白板页面和最简单的js来进行简单说明,前端的专家同学们不要在意这些细节。

安装Rust(略)
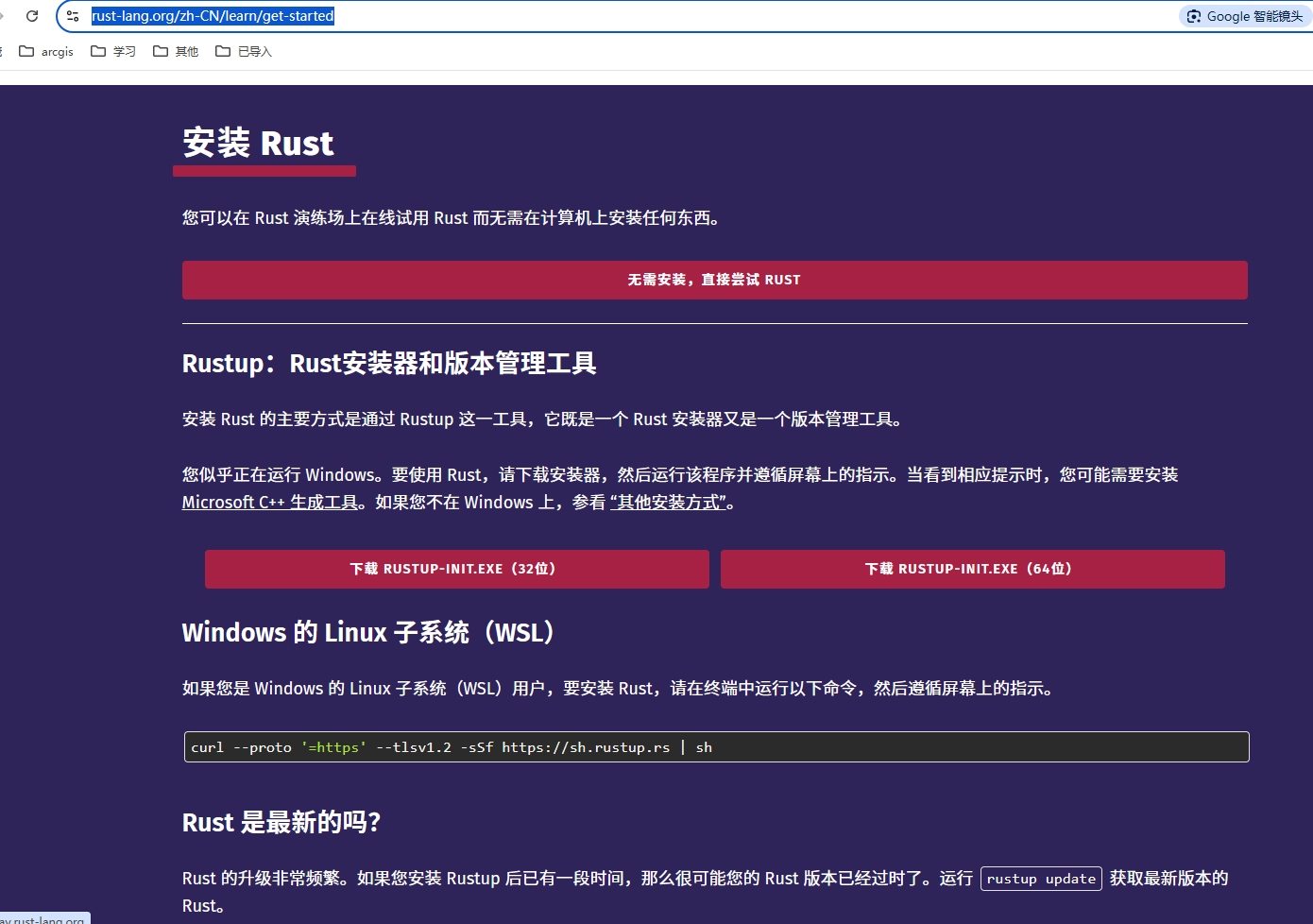
如果是windows直接去Rust官网上下载安装包即可,如果是linux/macos,则敲一个命令就可以了,注意,好技术不如有个好网络,得有网络的情况下搞定:
rust的中文官网下载为止:
https://www.rust-lang.org/zh-CN/learn/get-started

安装Rust下面的Tauri工具链
我这里已经假定你已经安装好了Rust环境……
通过cargo 管理工具来安装Rust的Tauri工具链create-tauri-app,在有网络的情况下,输入如下命令即可:
cargo install create-tauri-app --locked
create-tauri-app是一个Rust编写的用于创建Tauri工程结构的工具,他可以帮你生成Tauri的工程代码框架,是一个很好用的脚手架(当然你也可以不用,手动去建设这些东西)。
创建Tauri工程
进入到你需要创建工程的目录下面,输入如下命令:
cargo create-tauri-app
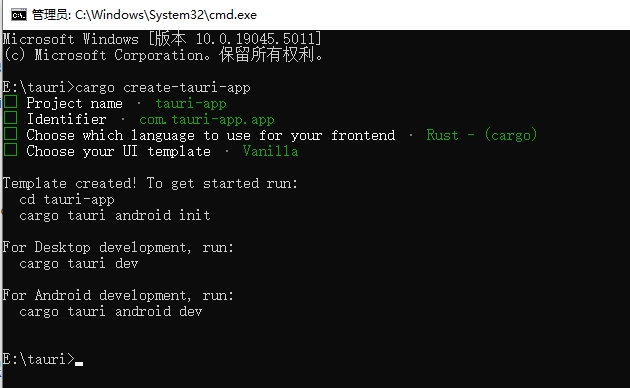
然后工具会问你几个问题,你可以输入需要的基本信息(当然默认也行):

- 你的工程想叫啥名字?
- 你工程的唯一标识符?
- 你选择那种语言来进行开发?
- 你想选择那种UI模板来进行开发?
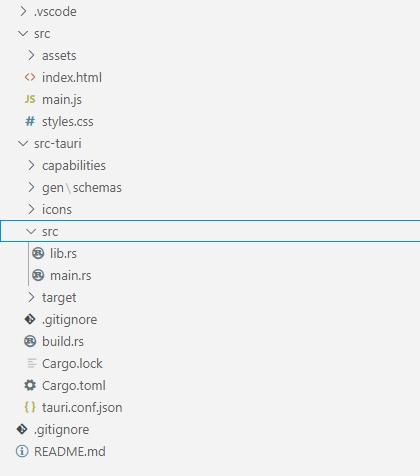
我这里全部默认,然后得到了如下这样一个工程目录:

工程结构
src 目录
这个目录下面是js/html/css所在的UI目录,可以看成web工程的目录结构。
src-tauri
这个目录是Rust的工程目录,是cargo结构的,如果在Rust下面做workspace的话,需要在根工程指向到这个目录下面。
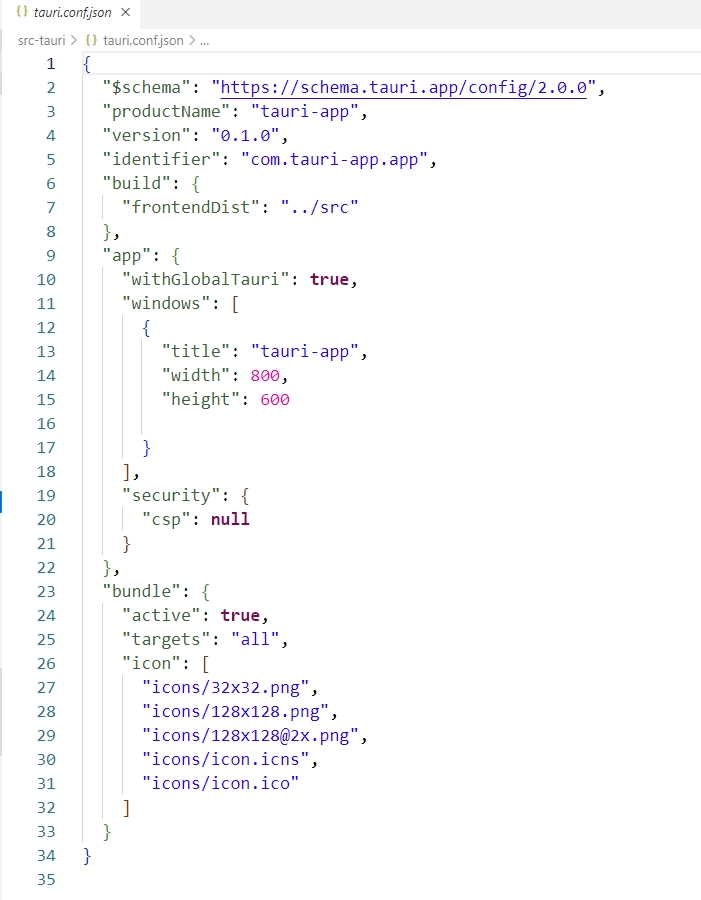
tauri.conf.json
Tauri的配置文件,我们前面输入的那些信息都在这里,当然,你也可以修改这个文件:

然后我们就可以直接运行了:
cd <工程目录>
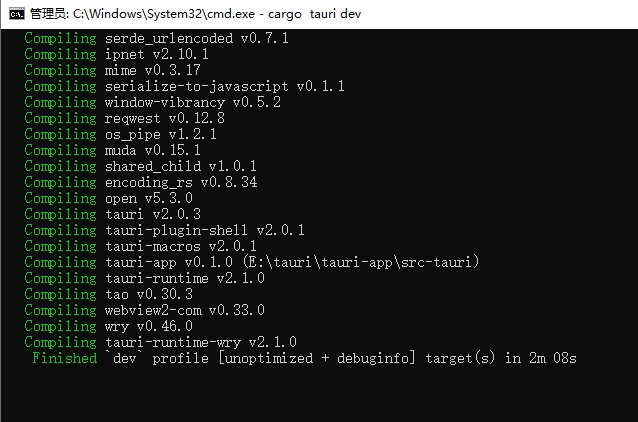
cargo tauri dev
cargo会从cartes.io上拉所有需要的包,然后在本地编译,稍微需要有一些时间,编译完成之后会自动打开和启动app了:


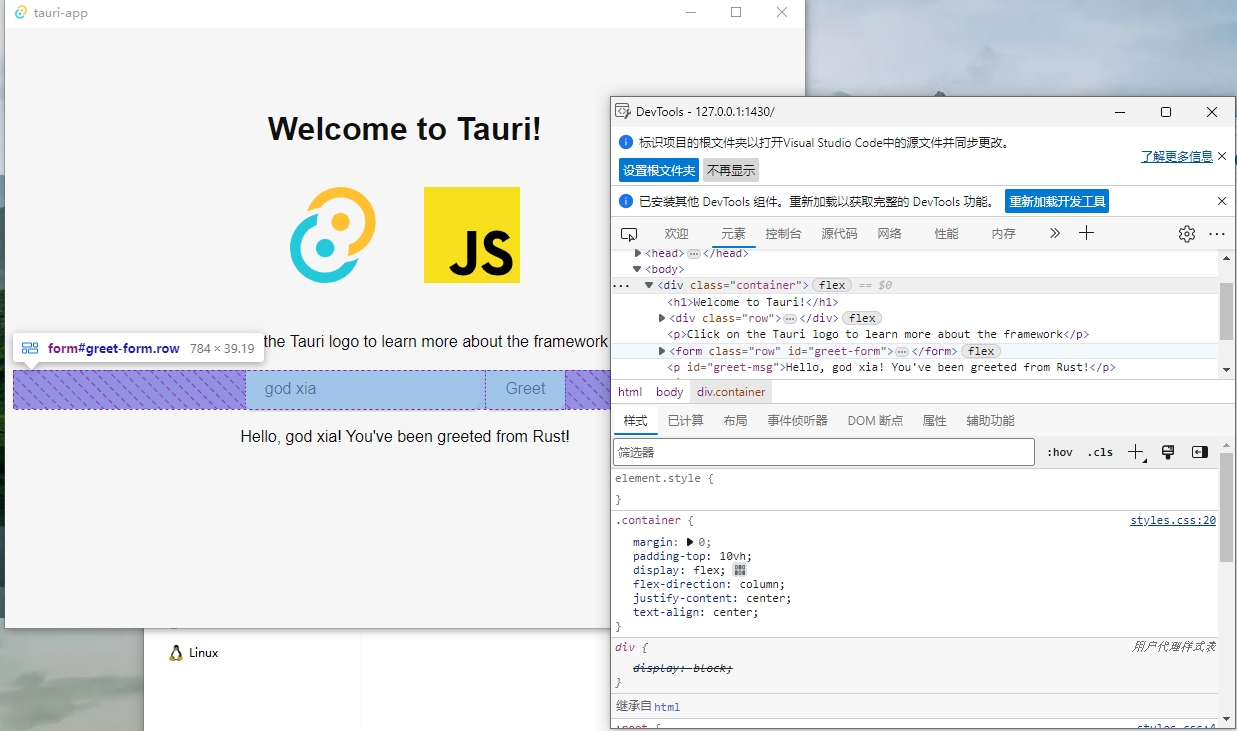
这个页面实际上就是一个网页,我们点击右键就可以看见html的源码以及可以进行前端调试:

好了,今天到此为止,下一篇我们讲一下Tauri的开发模式。
























 1480
1480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










