最近从github上clone了一份学习资料,资料里面很多markdown格式的文档,为了阅读方便,一开始我用sublime导入了这些文档,但我没找到预览功能,网上查到了几个markdown相关的插件,他们分别是:
| 插件 | 功能 |
|---|---|
| MarkdownEditing | 一个提高Sublime中Markdown编辑特性的插件 |
| MarkdownPreview | Markdown转HTML,提供在浏览器中的预览功能 |
| MarkdownLivePreview | 提供在编辑框中实时预览的功能 |
| LiveReload | 一个提供md/html等文档的实时刷新预览的的插件 |
MarkdownPreview是转html的,还要到浏览器中打开,而我的需求是在编辑器中直接预览,看样子只有MarkdownLivePreview符合我的需求。按作者的意思是配置下"markdown_live_preview_on_open": true(打开md时自动开启预览功能设为true),然后重启sublime就能行,但我反复尝试了几次,并没有在我的电脑上生效。尽管我可以在Command Palette中搜索该插件的预览功能来开启预览,但这并不是一个很有效率的做法,并且’费劲周折’开启的预览,看起来也并不理想:

预览布局中是不支持横向滚动的!!!而且不美观!
为什么开篇先扯上前面这段,就是想给大家填个坑,因为我查了一大顿,几乎都是给的这个方案,如果你和我一开始一样想在sublime中预览markdown,我劝你换个方式。下面聊聊今天的主题,《VSCode中一款超级强大的Markdown插件–MPE》
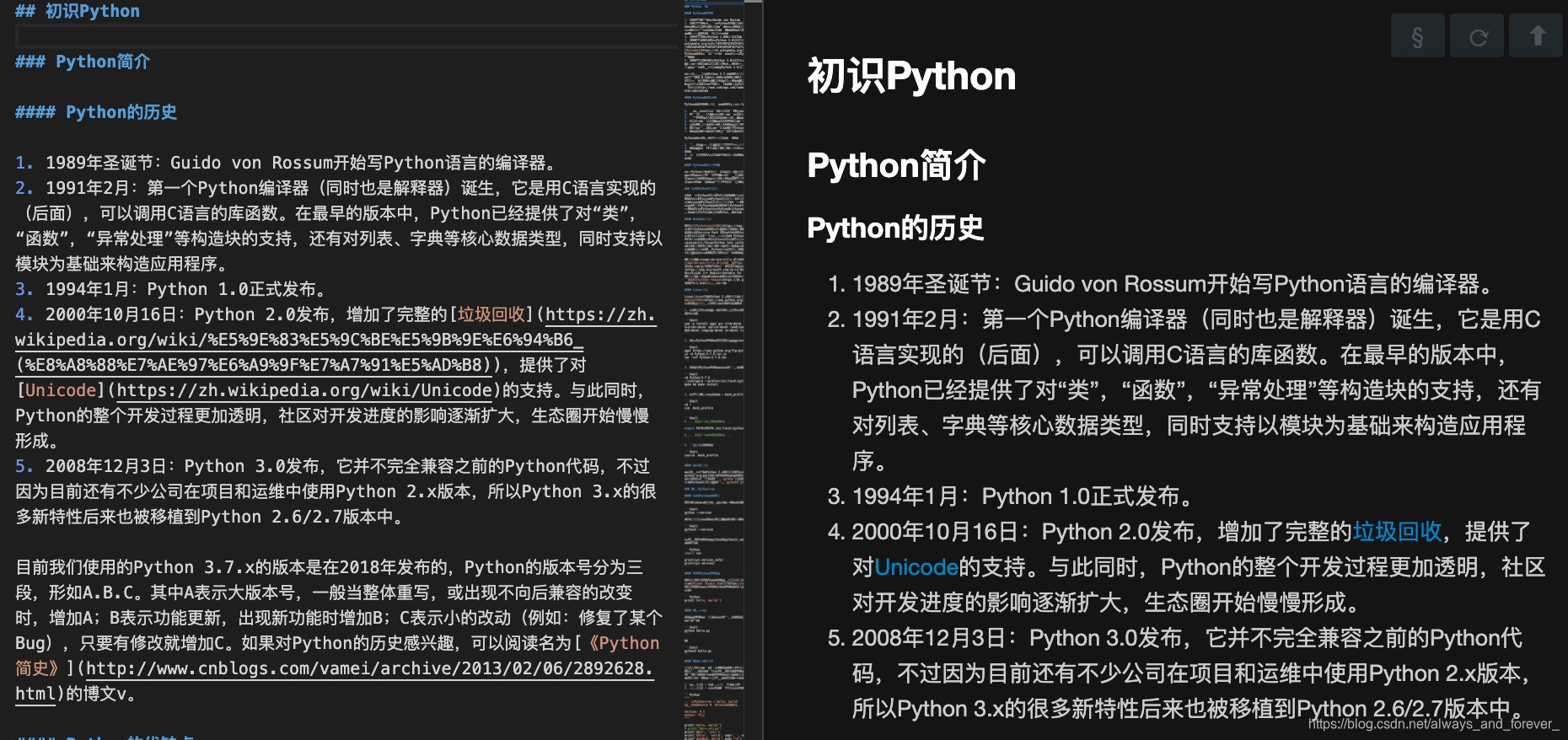
先说明一下,VSCode默认是支持预览Markdown的,快捷键 command+k 然后按v,或者command+shift+v(command对应win下的control),就可以打开预览。一开始很愉快大概这样的:

总算能快乐的预览了
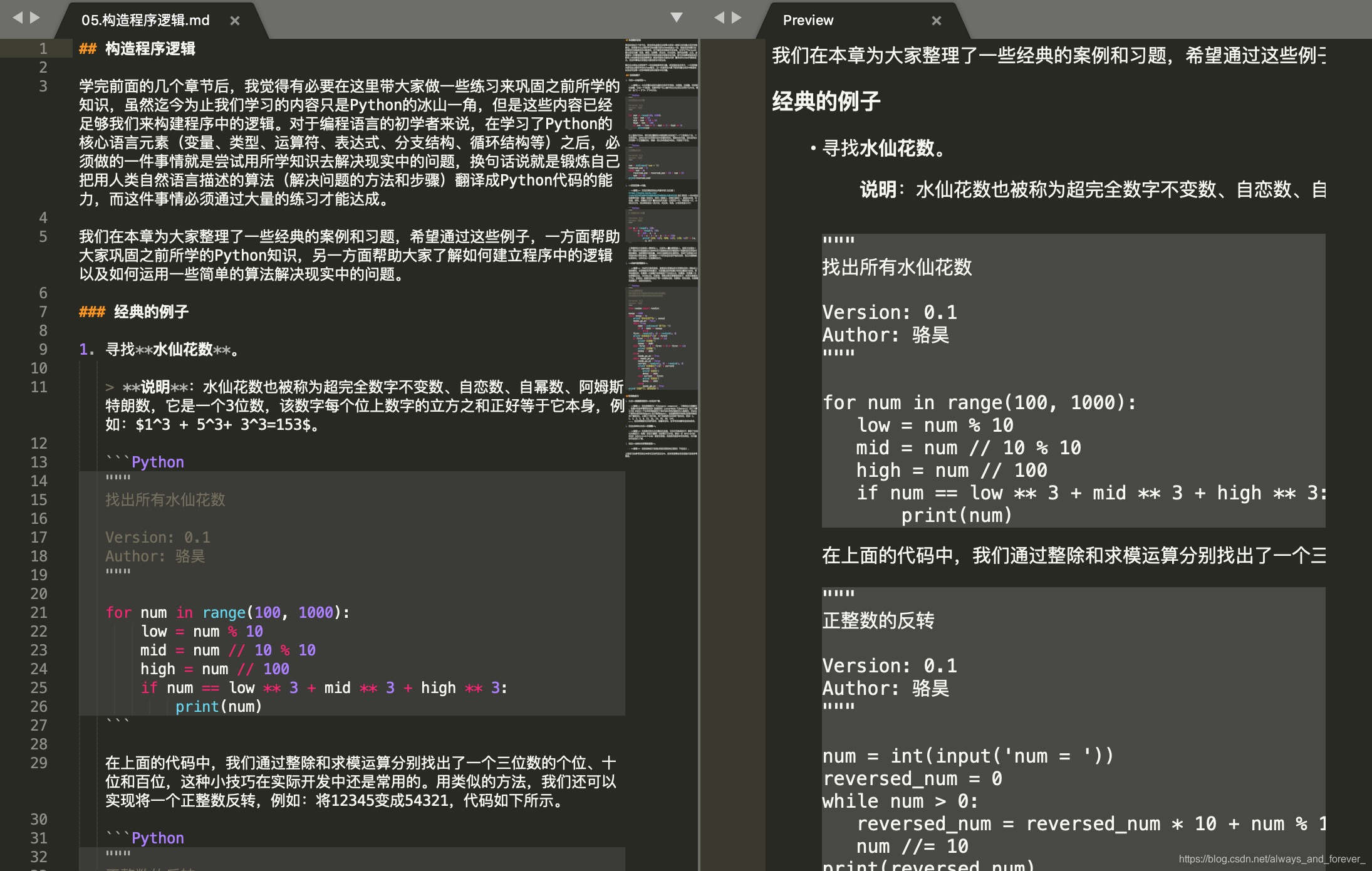
但很快我发现了这样的事情:

这种黑色的图看不清楚了
我的VSCode用的是暗黑主题,所以默认的Markdown预览页面也跟随这个主题,接下来我想保持VSCode原有的主题,只单独修改预览页面的样式,有两种方式:
1.这个在Settings-Markdown-Markdown:Styles中指向一份css样式文件
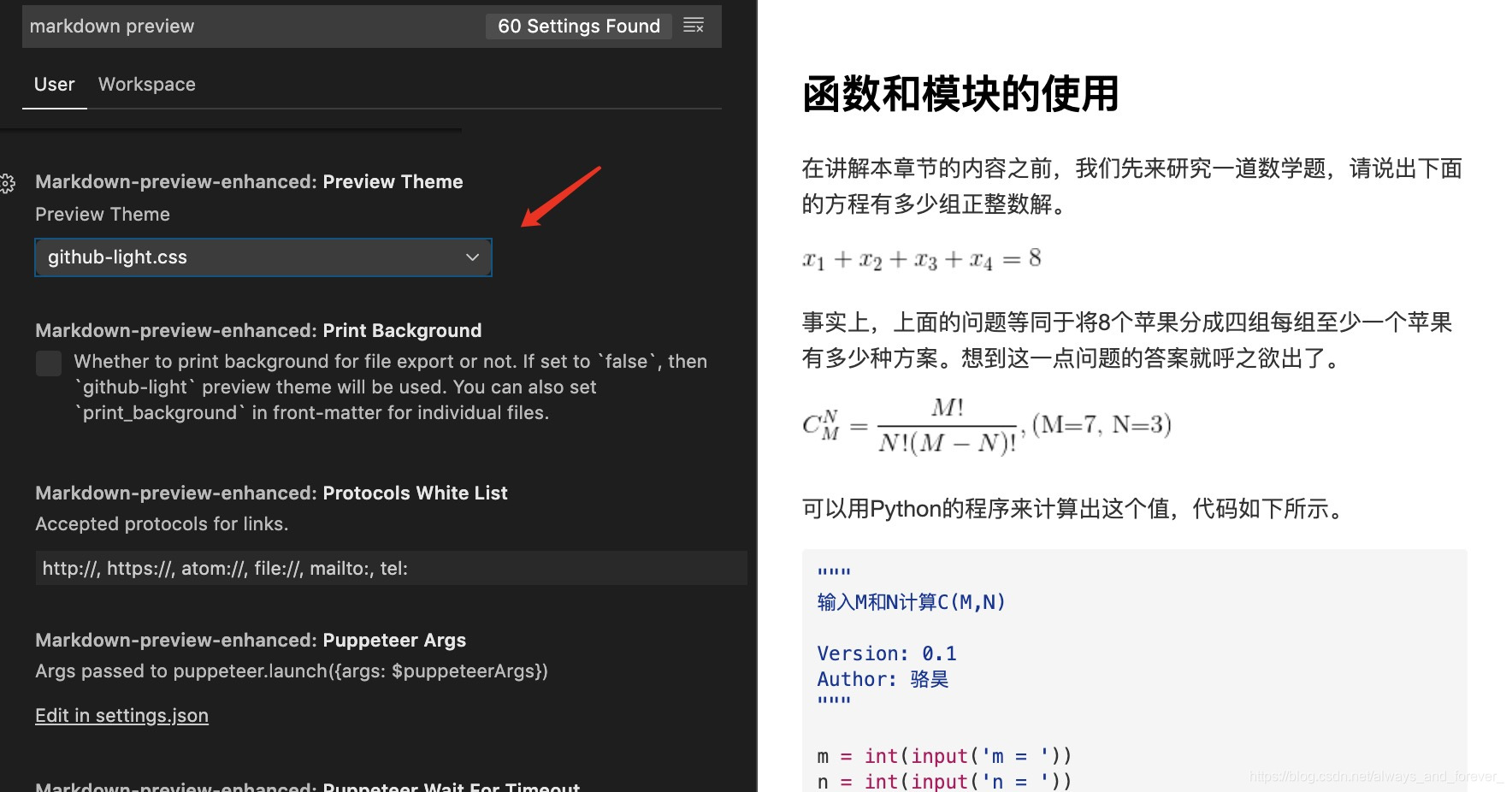
2.下Markdown Preview Enhanced这个插件
第1种方式由于本人不才,路径搞来搞去都不对就放弃了,如果现在让我回头再去研究一下也懒得去弄了,因为还要把现在配置好的插件禁用,重启之类的,有兴趣的自己研究吧。
这个插件也支持Atom–一款比较适合程序员的编辑器,主题可以在Settings-Markdown Preview Enhanced-Preview Theme中设置

支持特性

插件官网地址
https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/
图片缓存刷新失败解决方案 在图片url后加?+数字
在图片url后加?+数字

























 3221
3221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










