margin(外边距样式属性)
可以想象成从选中的外边框延伸出箭头将所选标签位置移动
例如,margin-right

margin-top
设置元素的上外边距,该属性有多个值:
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距 |
| length | 定义固定的上外边距。默认值是 0。允许使用负值 |
| % | 定义基于父对象总高度的百分比上外边距 |
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
display: block;
width: 500px;
margin-top: 100px;
}

margin-right
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距 |
| length | 定义固定的上外边距。默认值是 0。允许使用负值 |
| % | 定义基于父对象总高度的百分比上外边距 |
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 200px;
margin-right: 100px;
}

margin-bottom
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距 |
| length | 定义固定的上外边距。默认值是 0。允许使用负值 |
| % | 定义基于父对象总高度的百分比上外边距 |
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
display: block;
width: 500px;
margin-top: 100px;
}

margin-left
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距 |
| length | 定义固定的上外边距。默认值是 0。允许使用负值 |
| % | 定义基于父对象总高度的百分比上外边距 |
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 200px;
margin-left: 100px;
}

注意:
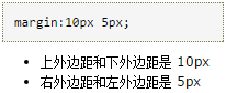
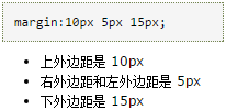
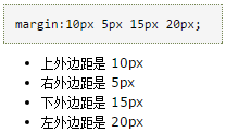
1、margin属性可以有 1 到 4 个值:




2、当左右值为auto时自动居中
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<b>zzzzzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 200px;
display: block;
margin:100px auto;
}

3、*{margin:0;}——取消浏览器为HTML文档中各标签设置的margin默认值,方便后面设置
4、块级元素的垂直相邻外边距会合并(即外边距合并),合并后的外边距间距等于两个外边距高度中的较大者(例子);行内元素实际上不占上下外边距;行内元素的的左右外边距不会合并(例子);浮动元素的外边距也不会合并;
eg:
<b id="one">zzzzzzzzzzzzzzzzzzzzz</b>
<b id="two">zzzzzzzzzzzzzzzzzzzzz</b>
<i id="three">zzzzzzzzzzzzzzzzzzzzz</i>
<i id="four">zzzzzzzzzzzzzzzzzzzzz</i>
<style type="text/css">
b{
border: 1px solid blue;
width: 300px;
display: block;
}
i{
border: 1px solid red;
}
#one{
margin-bottom: 250 ;
}
#two{
margin-top: 200px ;
}
#three{
margin-right: 250px ;
}
#four{
margin-left: 200px;
}

padding(内边距样式属性)
可以想象成从选中的内边框延伸出箭头将所选标签内容移动
例如,padding-left

padding-top
设置元素右内边距的宽度, 该属性有多个值:

eg:
<b id="one">zzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 300px;
height: 100px;
display: block;
padding-top: 50px;
}
</style>

padding-right

eg:
<b id="one">zzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 300px;
height: 100px;
display: block;
padding-right:200px ;
}
</style>

padding-bottom

eg:
<b id="one">zzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 300px;
height: 100px;
display: block;
padding-bottom:200px ;
}
</style>

padding-left

eg:
<b id="one">zzzzzzzzzzzzzzzzzzzzzzzzzz</b>
<style type="text/css">
b{
border: 1px solid blue;
width: 300px;
height: 100px;
display: block;
padding-left:200px ;
}
</style>

注意
1、padding属性可以有 1 到 4 个值:

2、*{padding:0;}——取消浏览器为HTML文档中各标签设置的padding默认值,方便后面设置
3、行内非替换元素上设置的内边距不会影响行高计算,因此如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠;元素的背景会延伸穿过内边距;

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








