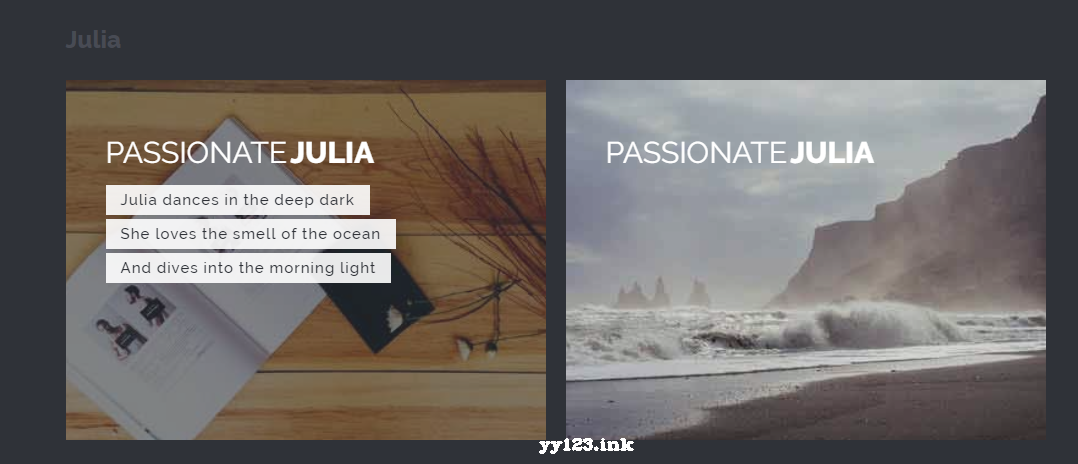
例子/*---------------*//***** Roxy *****//*---------------*/figure.effect-roxy { background: -webkit-linear-gradient(45deg, #ff89e9 0%, #05abe0 100%); background: linear-gradient(45deg, #ff89e9 0%,#05abe0 100%);}figure.effect-roxy img { max-width: none; width: -webkit-calc(100% + 60px); width: calc(100% + 60px); -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: translate3d(-50px,0,0); transform: translate3d(-50px,0,0);}figure.effect-roxy figcaption::before { position: absolute; top: 30px; right: 30px; bottom: 30px; left: 30px; border: 1px solid #fff; content: ""; opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: translate3d(-20px,0,0); transform: translate3d(-20px,0,0);}figure.effect-roxy figcaption { padding: 3em; text-align: left;}figure.effect-roxy h2 { padding: 30% 0 10px 0;}figure.effect-roxy p { opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: translate3d(-10px,0,0); transform: translate3d(-10px,0,0);}figure.effect-roxy:hover img { opacity: 0.7; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0);}figure.effect-roxy:hover figcaption::before,figure.effect-roxy:hover p { opacity: 1; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0);}/*---------------*//***** Bubba *****//*---------------*/figure.effect-bubba { background: #9e5406;}figure.effect-bubba img { opacity: 0.7; -webkit-transition: opacity 0.35s; transition: opacity 0.35s;}figure.effect-bubba:hover img { opacity: 0.4;}figure.effect-bubba figcaption::before,figure.effect-bubba figcaption::after { position: absolute; top: 30px; right: 30px; bottom: 30px; left: 30px; content: ""; opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s;}figure.effect-bubba figcaption::before { border-top: 1px solid #fff; border-bottom: 1px solid #fff; -webkit-transform: scale(0,1); transform: scale(0,1);}figure.effect-bubba figcaption::after { border-right: 1px solid #fff; border-left: 1px solid #fff; -webkit-transform: scale(1,0); transform: scale(1,0);}figure.effect-bubba h2 { padding-top: 30%; -webkit-transition: -webkit-transform 0.35s; transition: transform 0.35s; -webkit-transform: translate3d(0,-20px,0); transform: translate3d(0,-20px,0);}figure.effect-bubba p { padding: 20px 2.5em; opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: translate3d(0,20px,0); transform: translate3d(0,20px,0);}figure.effect-bubba:hover figcaption::before,figure.effect-bubba:hover figcaption::after { opacity: 1; -webkit-transform: scale(1); transform: scale(1);}figure.effect-bubba:hover h2,figure.effect-bubba:hover p { opacity: 1; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0);}

dd:






















 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








