当多个组件需共用同一数据源时,为了减少重复请求,需要进行数据分发。那如何实现接一次数据就能让多个组件映射同一数据源中的不同数据字段呢?

实现思路
目标组件的静态数据中添加标记字段,数据过滤器内通过 data 参数获取到对应标记,随后根据需求进行逻辑处理。

操作流程
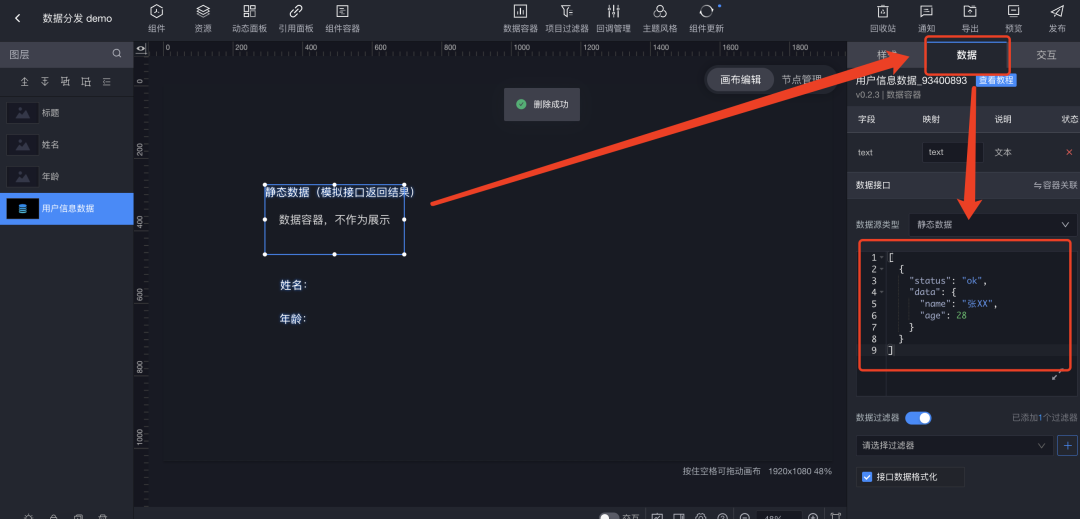
接入数据(本教程在数据容器中模拟数据)。

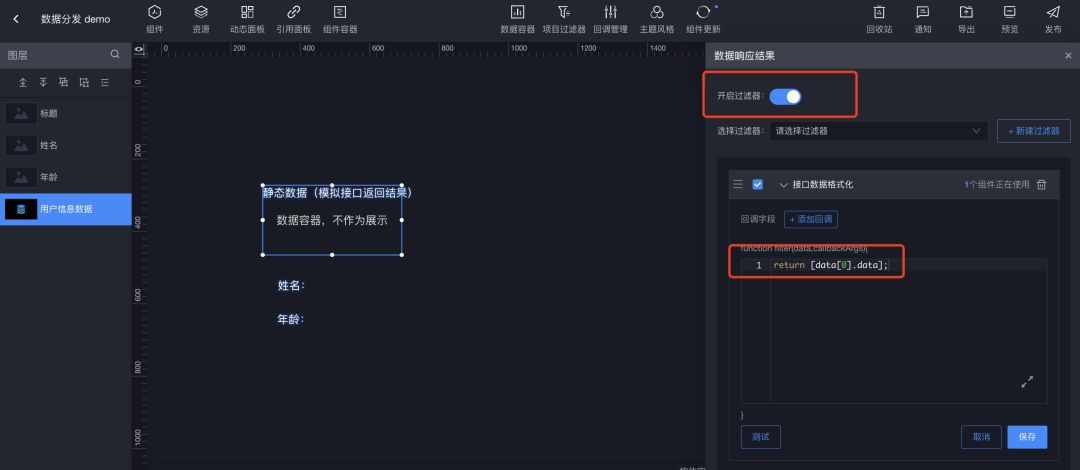
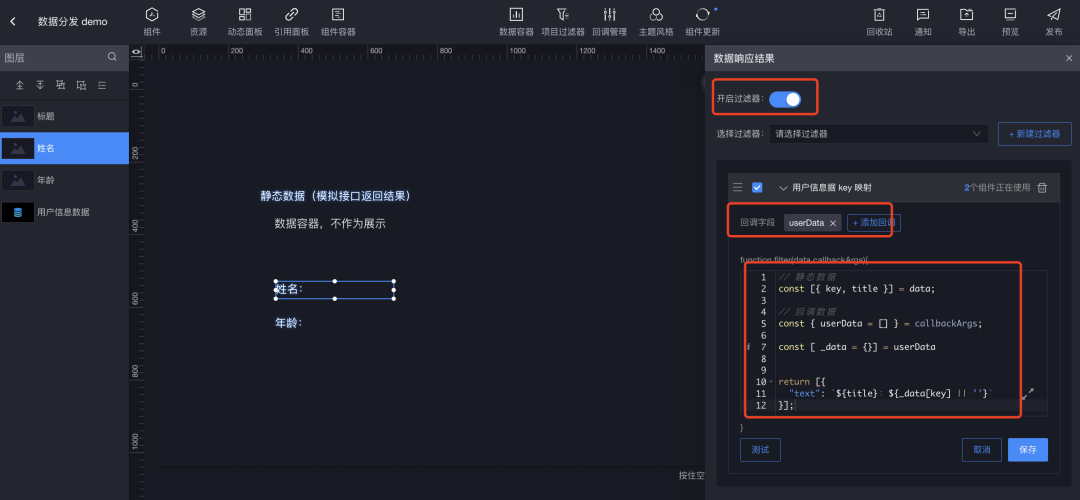
在数据容器中添加过滤器,将接口数据格式化,方便后续不同的组件“读取”数据。

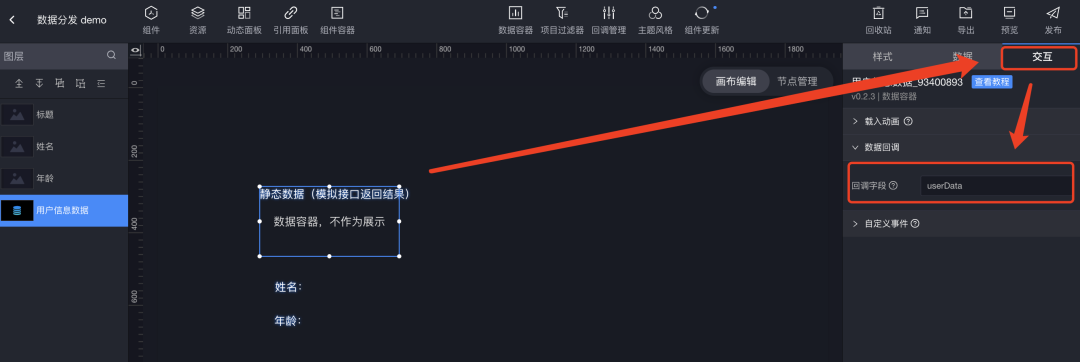
数据容器在交互中发出回调字段,发出“信号”用于组件接收。

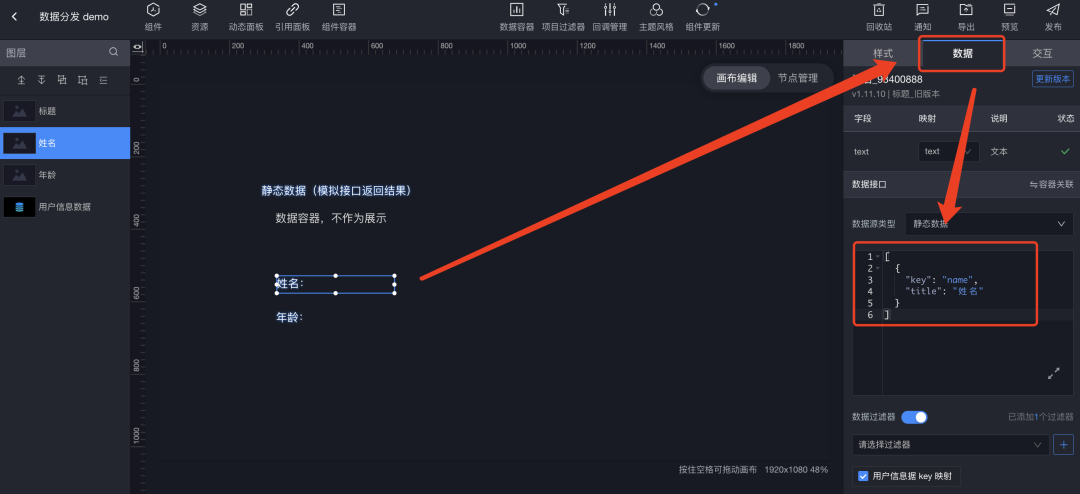
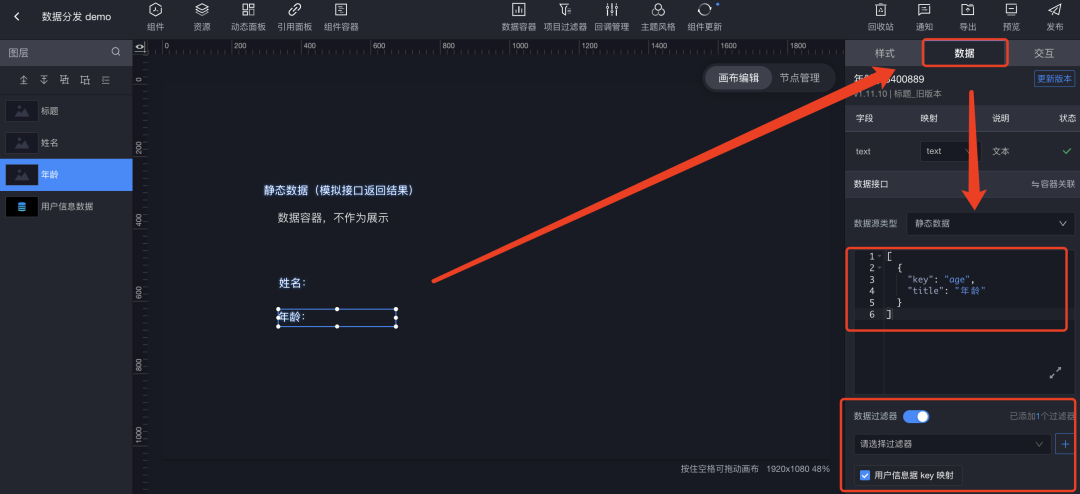
提前在【标题组件】静态数据里根据数据类型添加筛选字段。

标题组件接收userData回调,根据静态数据的key筛选userData回调的数据,根据key的筛选,做到一个过滤器,多个组件通用,实现数据分发。

另一个标题组件同理。

如需获得该教程demo,可进入公众号“易知微产品帮助中心”发送消息“数据分发”获取~





















 2901
2901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








