Laravel配置教程
1.XAMPP集成开发环境
Laravel是一个PHP开发框架,用Laravel框架开发的网站需要运行于有PHP+数据库+web服务器的操作系统上。一般要求PHP版本5.4+,MySQL5.1+。本文选择PHP+MySQL数据库+Apache web服务器。在Windows下可以下载并安装最新版XAMPP集成开发环境,点击到XAMPP官网下载。
2.安装Composer
Laravel需要使用Composer来管理其依赖性。所以,在使用Laravel之前,必须确认在电脑上已经安装了Composer。
Windows下安装Composer非常简单,可以像安装XAMPP一样,下载并安装Composer-Setup.exe安装程序即可。点击到Composer中文网下载2。
安装完成后输入以下指令检测是否安装成功:
composer -V
3.配置Composer使用中国全量镜像
由于访问国外网站或者被墙的原因,如果直接使用默认Composer源速度会非常慢而且很可能不能访问。幸运的是,国内的IT工作者制作了Packagist/Composer的中国全量镜像。可以参考Composer中文网的教程配置3,本文下面也会详述配置步骤。
有两种方法启用本镜像服务:
- 将配置信息添加到 Composer 的配置文件
config.json中(系统全局配置)- 将配置信息添加到单个项目的
composer.json文件中(单个项目配置)
本文选择第一种配置方法:
打开命令行窗口(windows用户)或控制台(Linux、Mac用户)并执行如下命令:
<pre name="code" class="prettyprint"><code class="hljs avrasm has-numbering">composer config -g repositories<span class="hljs-preprocessor">.packagist</span> composer http://packagist<span class="hljs-preprocessor">.phpcomposer</span><span class="hljs-preprocessor">.com</span></code>
说明
使用本镜像服务就意味着下载的所有的安装包元数据都将来自本镜像服务,而不再向 packagist.org 发起请求。这将加速
Composer 的安装过程,并且更加可靠、快速。(由于众所周知的原因,国外的网站连接速度太慢,并且随时可能被墙)一般情况下,安装包的数据(zip 文件等)一般是从 GitHub
或其他第三方服务器上下载的,使用本镜像服务后,我们会缓存所有安装包到国内的机房,这样就不必再去向国外的网站发起请求,因此,即使
packagist.org、github.com 或其他第三方服务发生故障(主要是连接速度太慢和被墙),你仍然可以下载、更新安装包。
4.使用Composer安装Laravel5
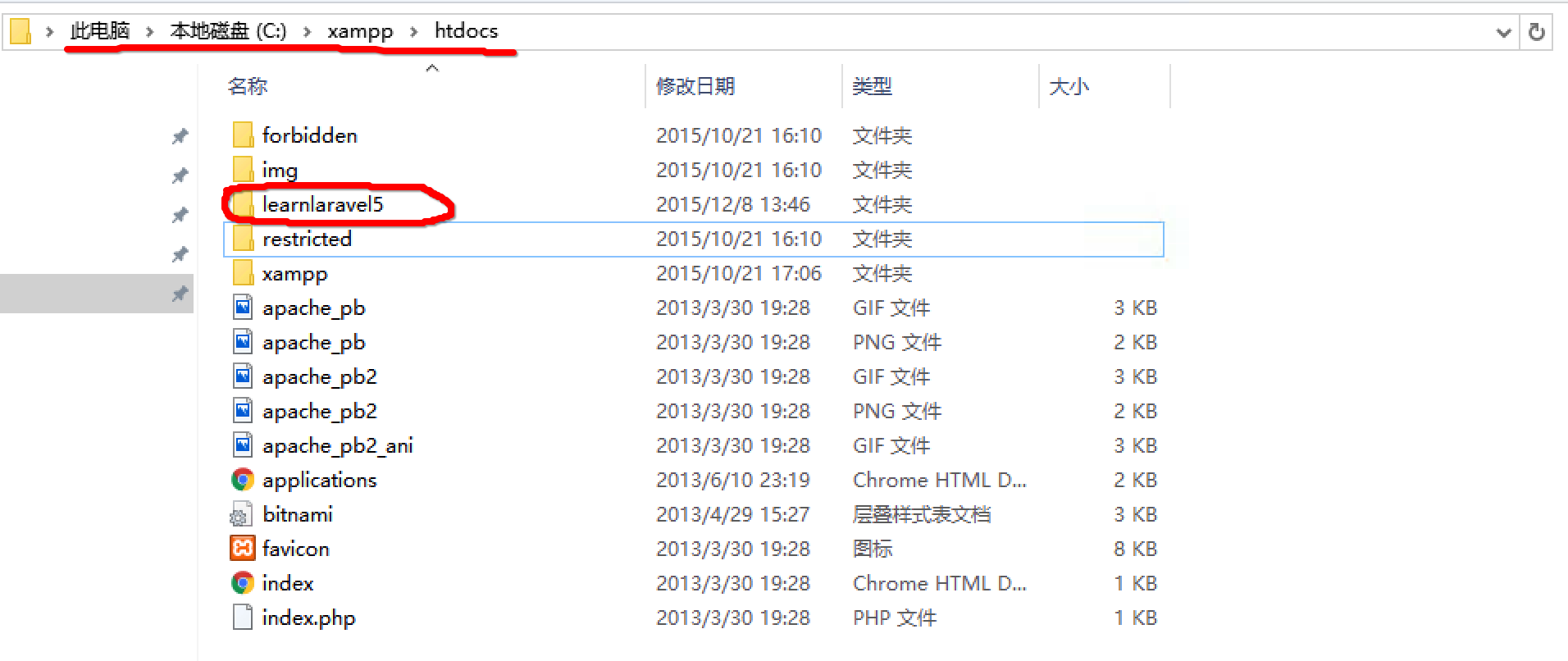
镜像配置完成后,切换到你想要安装的目录下,xampp下Apache的安装路径为:
<pre name="code" class="prettyprint"><code class="hljs tex has-numbering">C:<span class="hljs-command">\xampp</span><span class="hljs-command">\htdocs</span></code>
切换到该目录下,运行命令提示符cmd,输入如下命令:
<pre name="code" class="prettyprint"><code class="hljs sql has-numbering">composer <span class="hljs-operator"><span class="hljs-keyword">create</span>-project laravel/laravel learnlaravel5 <span class="hljs-number">5.0</span><span class="hljs-number">.22</span></span></code>
安装完成后在当前目录下会生成一个目录learnlaravel5,如下图所示:
打开xampp并开启Apache服务器,在浏览器中输入Laravel主目录:
<pre name="code" class="prettyprint"><code class="hljs cs has-numbering">“ip:端口/laravel安装目录 / <span class="hljs-keyword">public</span>” (默认80端口可省略)</code>在我的本机上为:
<code class="hljs cs has-numbering">localhost/learnlaravel5/<span class="hljs-keyword">public</span></code>
可以看到Laravel安装成功地界面:
以上四步是安装Laravel的主要步骤,后续主要讲解如何使用和开发
5.数据库建立及迁移
Laravel 5 把数据库配置的地方改到了 learnlaravel5/.env,打开这个文件,编辑下面四项,修改为正确的信息:
<pre name="code" class="prettyprint"><code class="hljs ini has-numbering"><span class="hljs-setting">DB_HOST=<span class="hljs-value">localhost</span></span></code>
<code class="hljs ini has-numbering"><span class="hljs-setting">DB_DATABASE=<span class="hljs-value">laravel5</span></span></code>
<code class="hljs ini has-numbering"><span class="hljs-setting">DB_USERNAME=<span class="hljs-value">root</span></span></code>
<code class="hljs ini has-numbering"><span class="hljs-setting">DB_PASSWORD=<span class="hljs-value">password</span></span></code>
推荐新建一个名为 laravel5 的数据库,为了学习方便,推荐使用 root 账户直接操作。
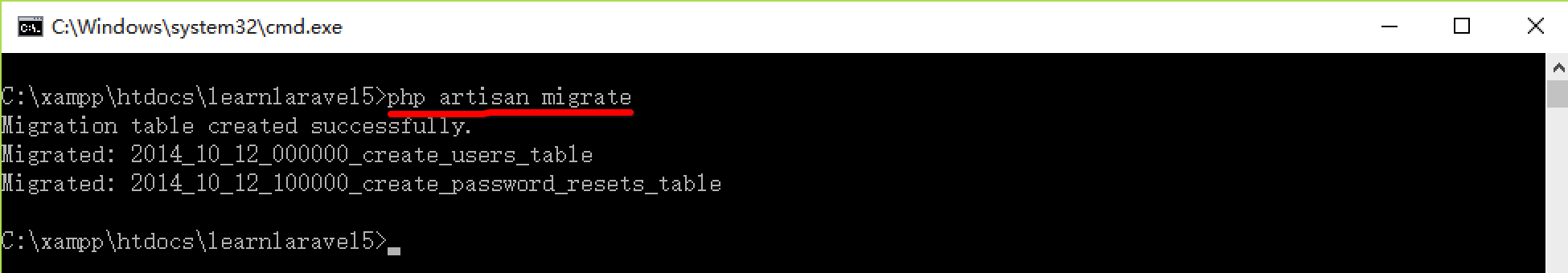
Laravel 已经为我们准备好了 Auth 部分的 migration,运行以下命令执行数据库迁移操作:
<pre name="code" class="prettyprint"><code class="hljs has-numbering">php artisan migrate</code>
得到如下结果:

如果你运行命令报错,请检查数据库连接设置。至此,数据库迁移已完成,你可以打开localhost/learnlaravel5/public/home
进行注册和登陆啦。
6.模型Models
接下来我们将接触Laravel最为强大的部分,Eloquent ORM,运行以下命令:
<pre name="code" class="prettyprint"><code class="hljs css has-numbering"><span class="hljs-tag">php</span> <span class="hljs-tag">artisan</span> <span class="hljs-tag">make</span><span class="hljs-pseudo">:model</span> <span class="hljs-tag">Article</span></code>
<code class="hljs css has-numbering"><span class="hljs-tag">php</span> <span class="hljs-tag">artisan</span> <span class="hljs-tag">make</span><span class="hljs-pseudo">:model</span> <span class="hljs-tag">Page</span></code>
Laravel 4 时代,我们使用 Generator 插件来新建 Model。现在,Laravel 5 已经把 Generator集成进了 Artisan
现在,Artisan 帮我们在 learnlaravel5/app/ 下创建了两个文件 Article.php 和Page.php,这是两个 Model 类,他们都继承了 Laravel Eloquent 提供的 Model 类 Illuminate\Database\Eloquent\Model,且都在\App 命名空间下。这里需要强调一下,用命令行的方式创建文件,和自己手动创建文件没有任何区别,你也可以尝试自己创建这两个 Model 类。
Model 即为 MVC 中的 M,翻译为模型,负责跟数据库交互。在 Eloquent 中,数据库中每一张表对应着一个 Model 类(当然也可以对应多个)。
如果你想深入地了解 Eloquent,可以阅读系列文章:深入理解 Laravel Eloquent(一)——基本概念及用法
接下来进行 Article 和 Page 类对应的 articles 表和 pages表的数据库迁移,进入 learnlaravel5/database/migrations 文件夹。
在 ***_create_articles_table.php 中修改:
<pre name="code" class="prettyprint"><code class="hljs lasso has-numbering">Schema<span class="hljs-tag">::create</span>(<span class="hljs-string">'articles'</span>, function(Blueprint <span class="hljs-variable">$table</span>)
{
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>increments(<span class="hljs-string">'id'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">string</span>(<span class="hljs-string">'title'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">string</span>(<span class="hljs-string">'slug'</span>)<span class="hljs-subst">-></span>nullable();
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>text(<span class="hljs-string">'body'</span>)<span class="hljs-subst">-></span>nullable();
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">string</span>(<span class="hljs-string">'image'</span>)<span class="hljs-subst">-></span>nullable();
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">integer</span>(<span class="hljs-string">'user_id'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>timestamps();
});</code>
在 ***_create_pages_table.php 中修改:
<pre name="code" class="prettyprint"><code class="hljs lasso has-numbering">Schema<span class="hljs-tag">::create</span>(<span class="hljs-string">'pages'</span>, function(Blueprint <span class="hljs-variable">$table</span>)
{
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>increments(<span class="hljs-string">'id'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">string</span>(<span class="hljs-string">'title'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">string</span>(<span class="hljs-string">'slug'</span>)<span class="hljs-subst">-></span>nullable();
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>text(<span class="hljs-string">'body'</span>)<span class="hljs-subst">-></span>nullable();
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span><span class="hljs-built_in">integer</span>(<span class="hljs-string">'user_id'</span>);
<span class="hljs-variable">$table</span><span class="hljs-subst">-></span>timestamps();
});</code>
然后执行命令
<pre name="code" class="prettyprint"><code class="hljs has-numbering">php artisan migrate</code>
成功以后, articles 表和 pages 表已经出现在了数据库里。
7.数据库填充 Seeder
在 learnlaravel5/database/seeds/ 下新建 PageTableSeeder.php 文件,内容如下:
<pre name="code" class="prettyprint"><code class="hljs xml has-numbering"><span class="php"><span class="hljs-preprocessor"><?php</span>
<span class="hljs-keyword">use</span> <span class="hljs-title">Illuminate</span>\<span class="hljs-title">Database</span>\<span class="hljs-title">Seeder</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">App</span>\<span class="hljs-title">Page</span>;
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">PageTableSeeder</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">Seeder</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">run</span><span class="hljs-params">()</span>
{</span>
DB::table(<span class="hljs-string">'pages'</span>)->delete();
<span class="hljs-keyword">for</span> (<span class="hljs-variable">$i</span>=<span class="hljs-number">0</span>; <span class="hljs-variable">$i</span> < <span class="hljs-number">10</span>; <span class="hljs-variable">$i</span>++) {
Page::create([
<span class="hljs-string">'title'</span> => <span class="hljs-string">'Title '</span>.<span class="hljs-variable">$i</span>,
<span class="hljs-string">'slug'</span> => <span class="hljs-string">'first-page'</span>,
<span class="hljs-string">'body'</span> => <span class="hljs-string">'Body '</span>.<span class="hljs-variable">$i</span>,
<span class="hljs-string">'user_id'</span> => <span class="hljs-number">1</span>,
]);
}
}
}</span></code>
然后修改同一级目录下的 DatabaseSeeder.php中:
</pre><pre name="code" class="prettyprint"><code class="hljs bash has-numbering">// <span class="hljs-variable">$this</span>->call(<span class="hljs-string">'UserTableSeeder'</span>);</code>
<pre name="code" class="prettyprint"><code class="hljs lasso has-numbering"><span class="hljs-variable">$this</span><span class="hljs-subst">-></span>call(<span class="hljs-string">'PageTableSeeder'</span>);</code>
然后运行命令进行数据填充:
<pre name="code" class="prettyprint"><code class="hljs css has-numbering"><span class="hljs-tag">composer</span> <span class="hljs-tag">dump-autoload</span> <span class="hljs-tag">php</span> <span class="hljs-tag">artisan</span> <span class="hljs-tag">db</span><span class="hljs-pseudo">:seed</span></code>
查看pages表,里面新增了10条数据。























 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








