web中通常使用cookies在客户端存储简单的信息,使用cookies存储永久数据存在以下问题:
- cookies大小限制在4KB,不适合大量数据存储
- 浏览器限制站点可以在用户计算机上存储的cookies的数量。
- cookies是随HTTP事务一起被发送的,因此会浪费一部分带宽。
HTML5的出现则解决了web存储的问题。HTML5提供了本地存储的功能,以键值对存储的解决方案,支持容量至少为4M,不需要任何插件。HMTL5 web storage提供了两种在客户端存储数据的方法。
- localStorage:没有时间限制的数据存储方式,可以将数据永久保存在客户端。
- sessionStorage:是针对一个session的数据存储,即将数据保存在session对象中,当关闭浏览器后,这些数据将被清除。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
web storage的方法和属性如下:
| 方法或属性 | 描述 |
|---|---|
| getItem(key) | 获取指定key所存储的value值 |
| key(index) | 返回列表中对应索引的key值 |
| removeItem(key) | 从storage中删除一个对应的键值对 |
| setItem(key,value) | 将value存储到key指定的字段 |
| clear() | 移除storage中所有key/value对 |
| length属性 | 返回key/value对列表的长度 |
提示:设置获取key/value的方法队了使用setItem和getItem方法外,还分别提供了一个更简单的方法。设置:sessionStorage.someKey=’someValue’;获取:
alert(sessionStorage.someKey)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 Web Storage Demo</title>
<script type="text/javascript">
function $(id){ return document.getElementById(id);}
function savesessionStorage(id){sessionStorage.setItem('message',$(id).value);}
function loadsessionStorage(id){$(id).innerHTML=sessionStorage.getItem("message");}
function savelocalStorage(id){localStorage.setItem("message",$(id).value);}
function loadlocalStorage(id){$(id).innerHTML=localStorage.getItem("message");}
</script>
</head>
<body>
<div>
<h2>sessionStorage Demo</h2>
<p id="sessionMsg"></p>
<input type="text" id="sessionInput" />
<input type="button" value="保存数据" onclick="savesessionStorage('sessionInput');" />
<input type="button" value="读取数据" onclick="loadsessionStorage('sessionMsg');" />
<br />
<h2>localStorage Demo</h2>
<p id="localMsg"></p>
<input type="text" id="localInput" />
<input type="button" value="保存数据" onclick="savelocalStorage('localInput');" />
<input type="button" value="读取数据" onclick="loadlocalStorage('localMsg');" />
</div>
</body>
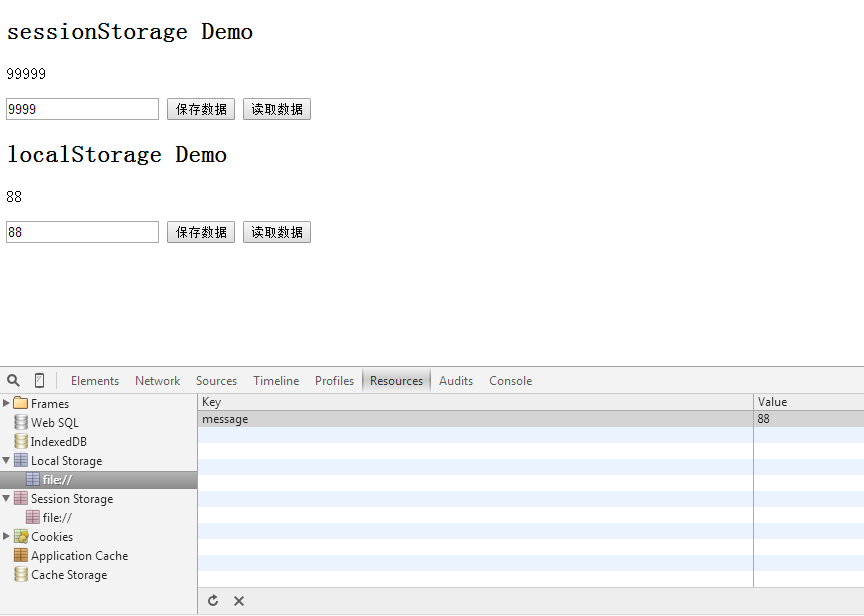
</html>运行并打开开发者模式,选中resource标签,会看到localStorage和sessionStorage选项,就可以看到我们存储在web端的数据了。


























 9026
9026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








