身为小白自学的时候面临没有数据接口烦恼,经过一番查找了解知道了 json-server 工具,因为它足够简单,写少量数据,即可使用。也因为它足够强大,支持CORS和JSONP跨域请求,支持GET, POST, PUT, PATCH 和 DELETE 方法,更提供了一系列的查询方法,如limit,order等
- 安装 $ npm install / i json-server -g 全局安装
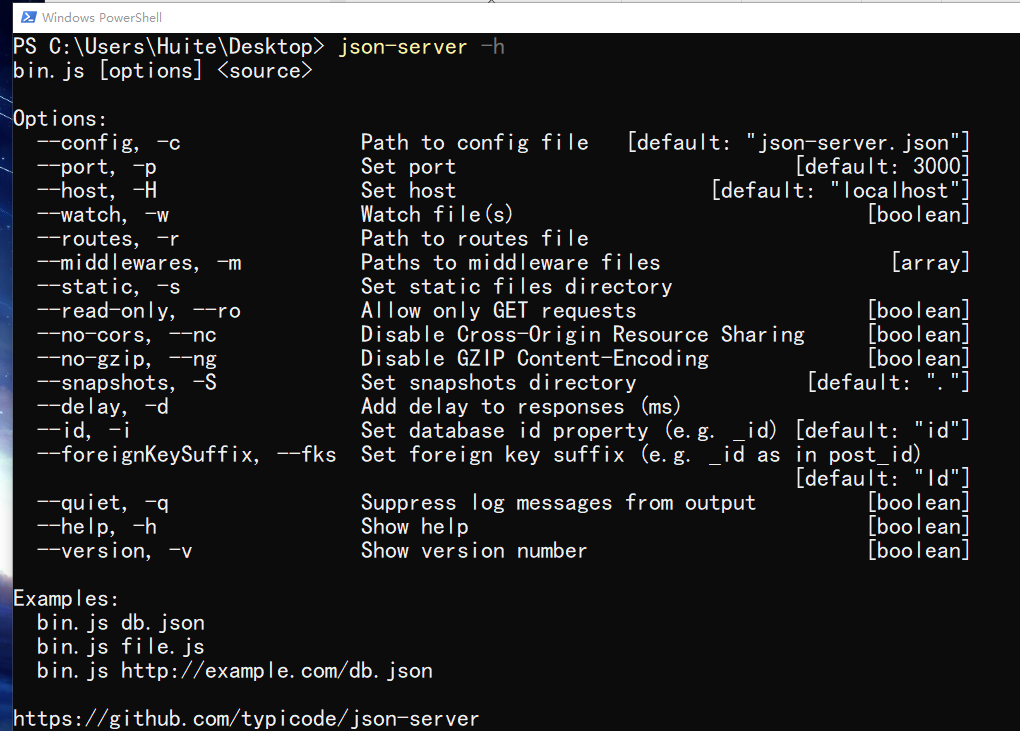
- 安装完之后 npm json-server -h 检查是否安装成功

- 安装完成后,可以在任一目录下建立一个
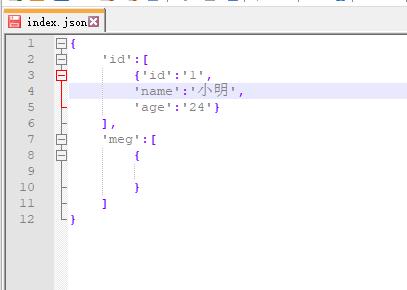
json文件,例如在 make/文件夹下,建立一个db.json文件,并写入以下内容,并在make/文件夹下执行json-server db.json -p 3005(默认3000,可以手动更改),json文件数据格式。
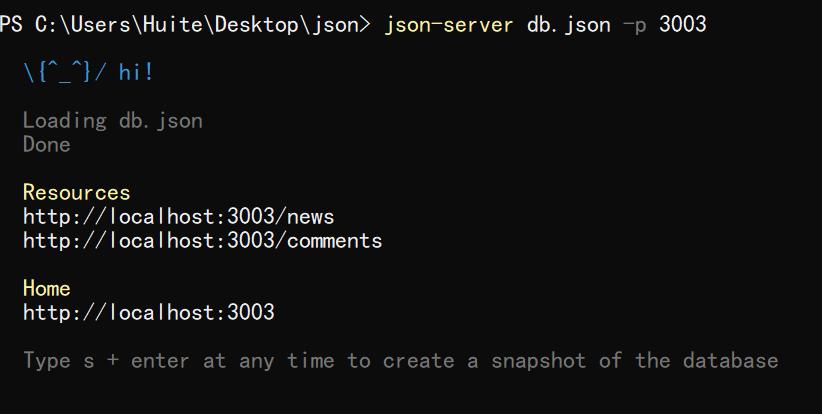
 成功
成功- 在发送请求时,url地址写入 http://localhost:3003/news 即可





















 2115
2115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








