最近在研究material design ,了解到 CoordinatorLayout 这个布局,所以研究和学习下,写了个demo.加上拓展仿照了一个标题栏下方图片的回弹效果,但不是使用CoordinatorLayout 实现的,下面看图:
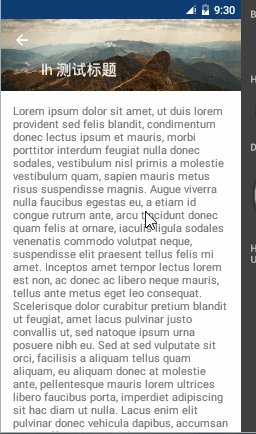
第一个效果是使用了CoordinatorLayout的布局
- 什么是CoordinatorLayout的布局
http://blog.csdn.net/xyz_lmn/article/details/48055919
这篇博客上有详细的说明,是很好的学习资料;
如何加入CoordinatorLayout的布局
compile ‘com.android.support:design:22.2.1布局文件
activity_coordinator1_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinator_root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- toolbar 标题栏和图片的收缩隐藏显示-->
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/ivImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!-- 内嵌的scrollView app:layout_behavior 这里是关键地方 -->
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:text="@string/lipsum"/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>activity内容
public abstract class BaseActivity extends AppCompatActivity{
protected abstract void initView();
protected int getLayoutResId() {
return R.layout.activity_main;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getLayoutResId());
// StatusBarCompat.compat(this,getResources().getColor(R.color.primary_dark));
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setNavigationBarTintEnabled(true);
tintManager.setTintColor(getResources().getColor(R.color.primary_dark));
initView();
}
}/**
* lh on 2016/4/8.
*/
public class Coordinator1Activity extends BaseActivity{
@Override
protected int getLayoutResId() {
return R.layout.activity_coordinator1_layout;
}
@SuppressWarnings("NewApi")
@Override
protected void initView() {
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
onBackPressed();
}
});
ImageView imageView = (ImageView)findViewById(R.id.ivImage);
imageView.setBackground(getResources().getDrawable(R.drawable.example_header));
CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("lh 测试标题");
}
}注意:在写这里的时候 collapsingToolbar.setTitle(“lh 测试标题”); 这句话,我一开始的时候,并没有加上,导致和我的状态栏和 toolbar 重叠冲突了,至于在布局文件中,再包一层LinearLayout 是为了加上沉浸式状态栏的效果。
- 还有一个通过scrollView 来实现相同的效果,是一个开源的框架,我也仿照写过demo。
https://github.com/ksoichiro/Android-ObservableScrollView
实现的效果基本是一样的。
第二个效果是使用了PullZoom的布局,对于状态了,我在源代码的基础上稍做了修改。因为在用Iphone 上QQ 音乐的时候,发现查看歌手的页面,状态栏下方图片可以防缩,而且标题栏还跟着改变,下面的布局和图片的滚动互不影响,决定仿照一个。
https://github.com/Frank-Zhu/PullZoomView 这个是开源框架的地址,如果要修改需要自行拷贝源代码,加入到项目中。
- 布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true">
<com.myapplication2.app.newsdemo.view.pulltozoomview.PullToZoomScrollViewEx
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<RelativeLayout
android:id="@+id/aplha_head"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/transparent">
<TextView
android:id="@+id/coordinator_head_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@drawable/common_top_back_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="18sp"
android:textColor="@color/alpha_white"/>
</RelativeLayout>
</RelativeLayout>- activity
public class Coordinator2Activity extends BaseActivity{
PullToZoomScrollViewEx scrollView;
@Override
protected int getLayoutResId() {
return R.layout.activity_coordinator2_layout;
}
@SuppressWarnings("NewApi")
@Override
protected void initView() {
loadViewForCode();
scrollView = (PullToZoomScrollViewEx) findViewById(R.id.scroll_view);
DisplayMetrics localDisplayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(localDisplayMetrics);
int mScreenWidth = localDisplayMetrics.widthPixels;
LinearLayout.LayoutParams localObject = new LinearLayout.LayoutParams(mScreenWidth, (int) (9.0F * (mScreenWidth / 16.0F)));
scrollView.setHeaderLayoutParams(localObject);
findViewById(R.id.coordinator_head_back).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
}
private void loadViewForCode() {
scrollView = (PullToZoomScrollViewEx) findViewById(R.id.scroll_view);
View zoomView = LayoutInflater.from(this).inflate(R.layout.profile_zoom_view, null, false);
View contentView = LayoutInflater.from(this).inflate(R.layout.profile_content_view, null, false);
scrollView.setZoomView(zoomView);
scrollView.setScrollContentView(contentView);
//这里是我自己加的一个方法,将头部view 和高度传过去,
scrollView.setAplhaHead(findViewById(R.id.aplha_head),50);
}
}注意:如果要头部在图片隐藏的时候显示,需要修改对应的java 类,这里我使用的是PullToZoomScrollViewEx
增加如下的方法:
public void setAplhaHead(View head, int headHeightIndp) {
alphaHeadView = head;
mAlphaHeadHeightIndp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, headHeightIndp, getResources().getDisplayMetrics());
}
----------------------
public PullToZoomScrollViewEx(Context context, AttributeSet attrs) {
super(context, attrs);
mScalingRunnable = new ScalingRunnable();
((InternalScrollView) mRootView).setOnScrollViewChangedListener(new OnScrollViewChangedListener() {
@Override
public void onInternalScrollChanged(int left, int top, int oldLeft, int oldTop) {
if (isPullToZoomEnabled() && isParallax()) {
int scrollY = mRootView.getScrollY();
Log.d(TAG, "onScrollChanged --> getScrollY() = " + scrollY);
float f = mHeaderHeight - mHeaderContainer.getBottom() + scrollY;
Log.d(TAG, "onScrollChanged --> f = " + f);
//这里增加对top view 的颜色的改变
if (scrollY <= mHeaderHeight - mAlphaHeadHeightIndp) {
alphaHeadView.setBackgroundColor(getResources().getColor(R.color.transparent));
} else {
alphaHeadView.setBackgroundColor(getResources().getColor(R.color.primary));
}
if ((f > 0.0F) && (f < mHeaderHeight)) {
int i = (int) (0.65D * f);
mHeaderContainer.scrollTo(0, -i);
} else if (mHeaderContainer.getScrollY() != 0) {
mHeaderContainer.scrollTo(0, 0);
}
}
}
});
}






















 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








