前端日记
今天是前端日记的第四天,由于这段时间再学习promise的原理实现,首先要清楚es6中promise的使用,然后与大家一起分享。一个前端小白的学习之路。
promise使用
首先去度娘搜索promise的介绍,字面意思承诺,结合本人理解是,promise对象中有3种状态:pendding (等待)、fulfilled(成功)、reject(失败),然后new promise实例的时候状态是pendding,当我们调用resovle() 或者 reject()方法 ,会把promise的状态从 pendding->fulfilled 或者 pendding->reject,注意这个过程可以是异步的,一般是请求ajax,then方法是当promise实例的状态改变完毕后才会执行resovle的回调 或者 reject的回调
话不多说,上代码
function getNum() {
var promise = new Promise(function (resolve, reject) {
//做一些异步操作
setTimeout(function () {
var num = parseInt(Math.random() * 10); //生成1-10的随机数
if (num <= 5) {
resolve(num);
} else {
reject(`数字太大了,我拿到了${num}`);
}
}, 2000);
});
return promise;
}
如图,2秒后随机生成1-10的整数、50%机会是执行resolve()方法,50%执行reject()方法,方法写完执行代码
//getNum()是执行这个函数,返回一个promise对象
getNum().then(
function (success) {
console.log(`成功了,获取到的数字是:${success}`)//resolve的回调方法
},
function (fail) {
console.log(`失败了,失败原因是:${fail}`)//reject的回调方法
}
);
结果如下,注意只会存在一种结果

然后我又试下then传参的不同
/**
* 只监听成功 -- 当失败时函数无响应
* */
getNum().then(function (success) {
console.log(`成功了,获取到的数字是:${success}`);
});
/**
* 只监听失败
**/
getNum().then(null, function (fail) {
console.log(`失败了,失败原因是:${fail}`);
});
/**
* promise的catch方法,相当于只给其传入拒绝处理程序的then()方法。
* */
getNum().catch(function (fail) {
console.log(`失败了,失败原因是:${fail}`);
});
/**
* 同时监听成功和失败
* */
getNum()
.then(function (success) {
console.log(`成功了,获取到的数字是:${success}`);
})
.catch(function (fail) {
console.log(`失败了,失败原因是:${fail}`);
});
接着尝试多函数使用promise
/**
* 多函数使用
* */
function a1() {
return new Promise(function (resolve, reject) {
console.log("我是log1");
setTimeout(function () {
resolve("成功数据1");
}, 3000);
});
}
function b1() {
return new Promise(function (resolve, reject) {
console.log("我是log2");
setTimeout(function () {
resolve("成功数据2");
}, 1000);
});
}
function c1() {
return new Promise(function (resolve, reject) {
console.log("我是log3");
setTimeout(() => {
resolve("成功数据3");
}, 2000);
});
}
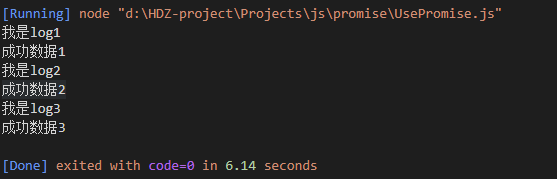
按照惯性思维、我们可能会认为先 log1 log2 log3 然后再 成功数据1 成功数据2 成功数据3,但结果超出我预料,(后来发现原来是因为我把返回promise封装成函数,所以函数执行才会新建promise)

研究promise的异步性
/**
* promise.then的异步性
**/
var p1 = new Promise(function (resolve, reject) {
console.log('first')
resolve("third");
});
p1.then(function (val) {
console.log(val);
});
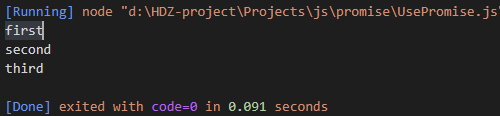
console.log("second");

最后看到一个问题
let func = function () {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("返回值");
}, 2000);
});
};
let cb = function () {
return "新的值";
};
func()
.then(function () {
return cb();
})
.then((resp) => {
console.warn(resp);
console.warn("1 =========<");
});
func()
.then(function () {
cb();
})
.then((resp) => {
console.warn(resp);
console.warn("2 =========<");
});
func()
.then(cb())
.then((resp) => {
console.warn(resp);
console.warn("3 =========<");
});
func()
.then(cb)
.then((resp) => {
console.warn(resp);
console.warn("4 =========<");
});
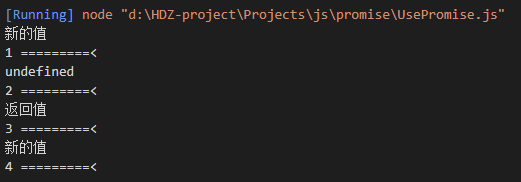
结果如下

具体解释在这里
谢谢观赏,如有不足,请下方留言,共勉之! —一个菜鸡前端的路程

























 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










