1、Maven的主要作用
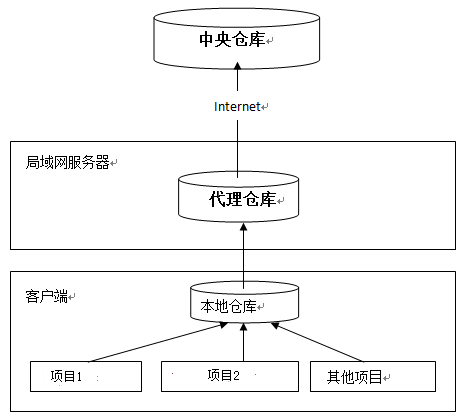
1、Maven可以管理jar包,可以设置本地仓库,本地仓库可以链接中央仓库(在EE项目中,大量的jar和jar升级是非常难以综合管理的)
2、管理软件项目,方便发布
3、热部署
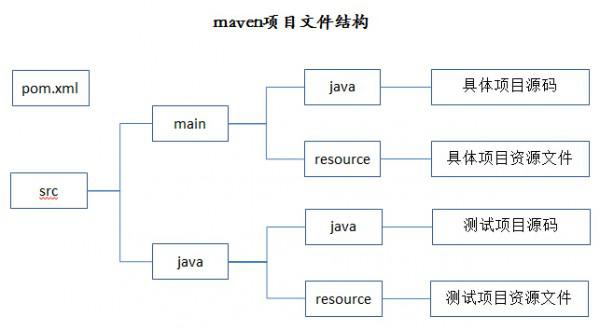
2、Maven目录结构
pom.xml文件的主要作用:
使用坐标依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>demo Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
<build>
<finalName>demo</finalName>
</build>
</project>
3、使用Eclipse创建Maven是web项目
工具:eclipse mars自带maven插件(不用安装)
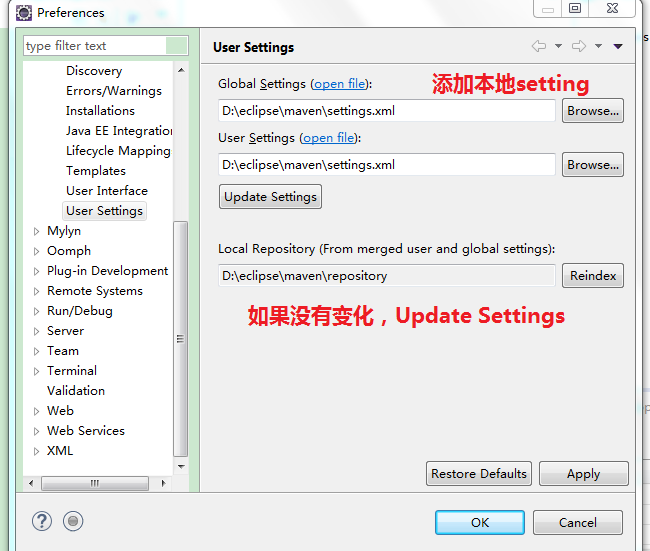
1、添加本地依赖仓库
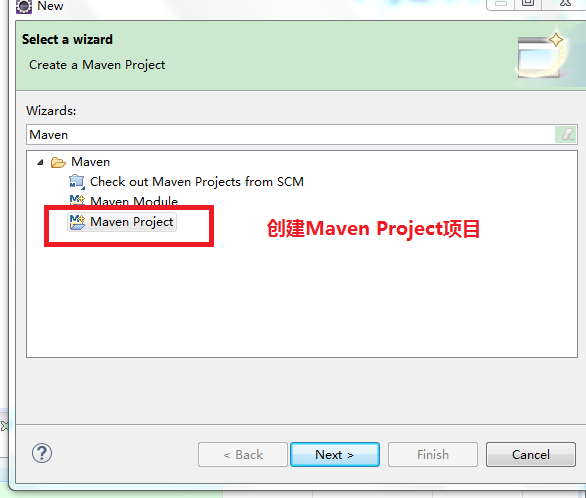
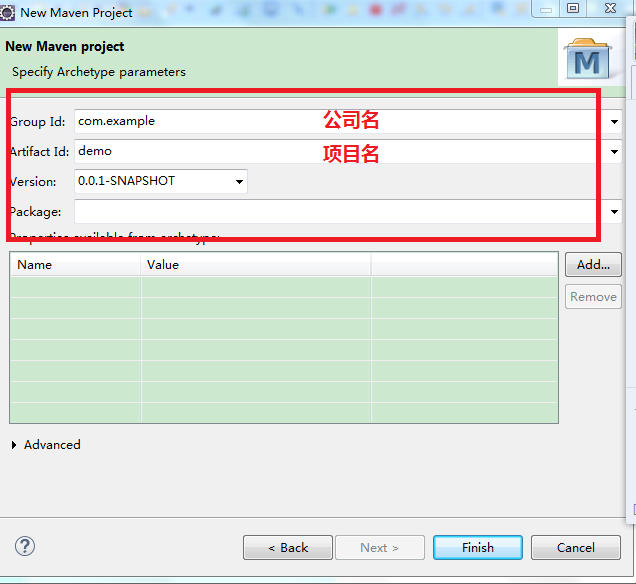
2、创建项目
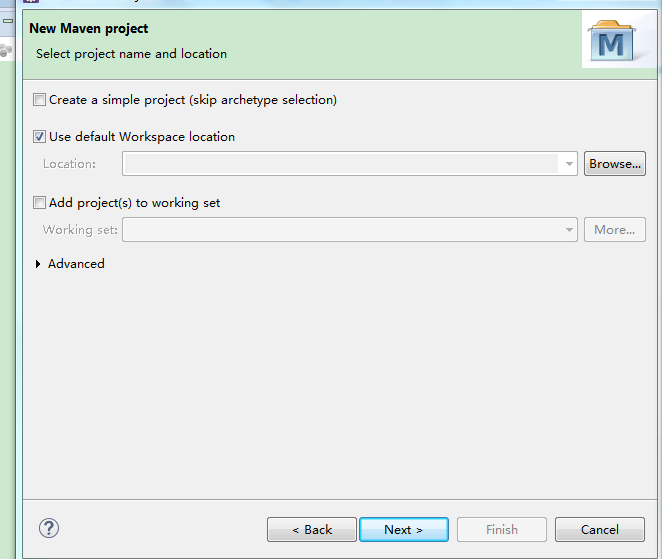
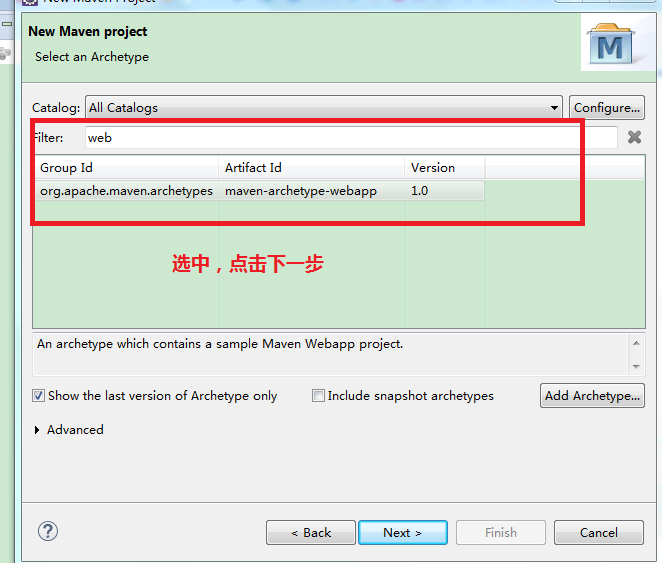
接下来:默认选项
package可以不填写,实际开发中再填写
然后点击后,创建项目成功
3、可能遇到的问题
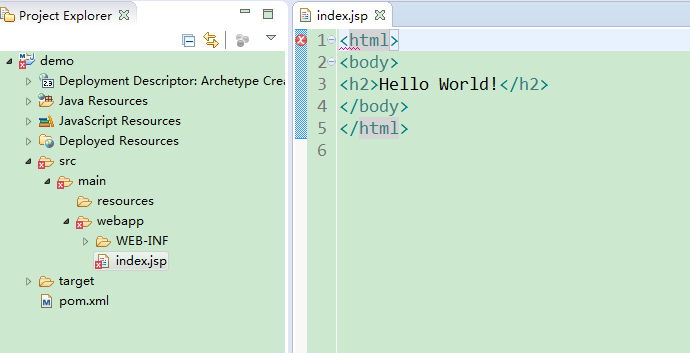
问题1:创建项目index.jsp报错
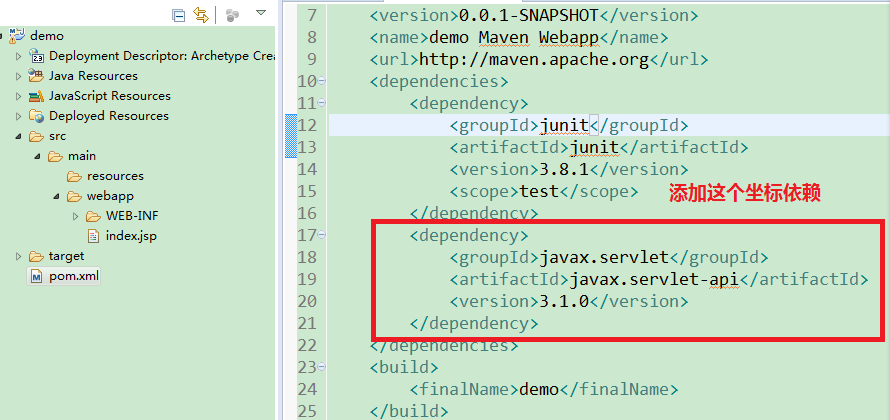
把下面依赖坐标添加进去pom.xml文件中,然后保存
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>问题2:自己创建的Maven项目与别人的项目目录结构不同
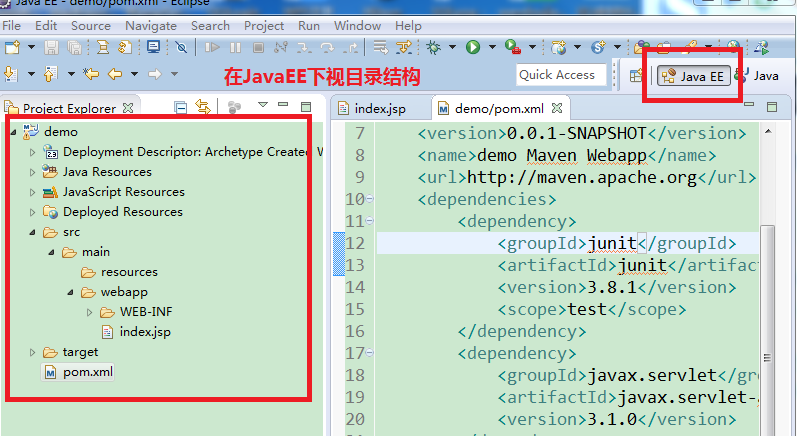
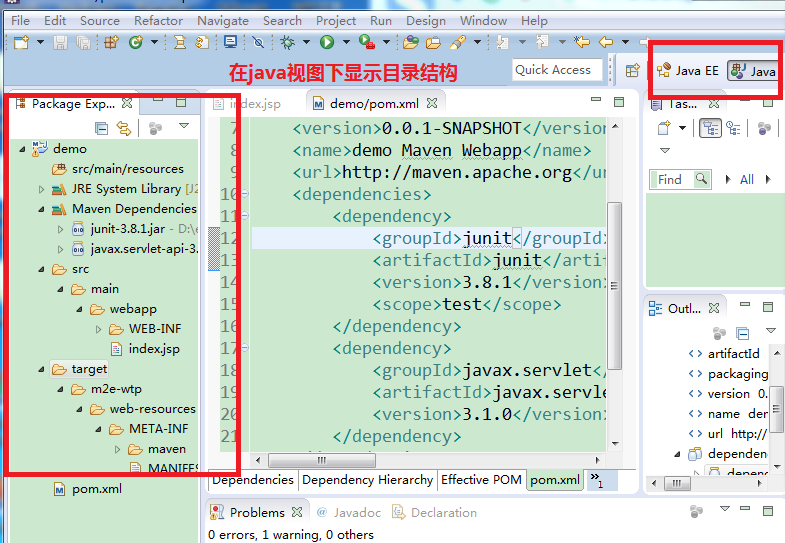
是由于选择Java视图和Java EE视图不同造成的
在JAVA EE下视图
在Java下视图
3、其他问题
经过上面几步,Maven项目创建成功,但还有可能有其他问题
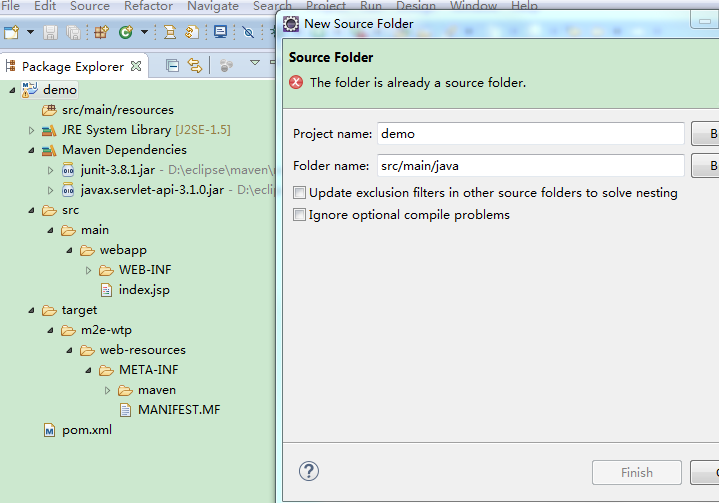
就是无法创建
src/main/java
src/test/java
当创建的时候提示已经存在了

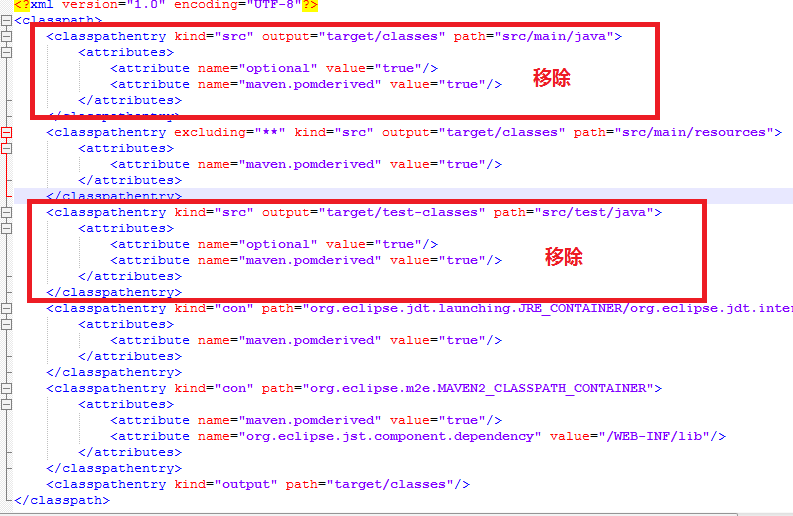
原因:在Maven项目构建的时候已经把这两个文件加入到.classpath文件中,而项目中却没有
解决办法:.classpath文件中的
src/main/java 和src/test/java配置删除就可以了
这样就可以重新创建了
4、发布Maven项目
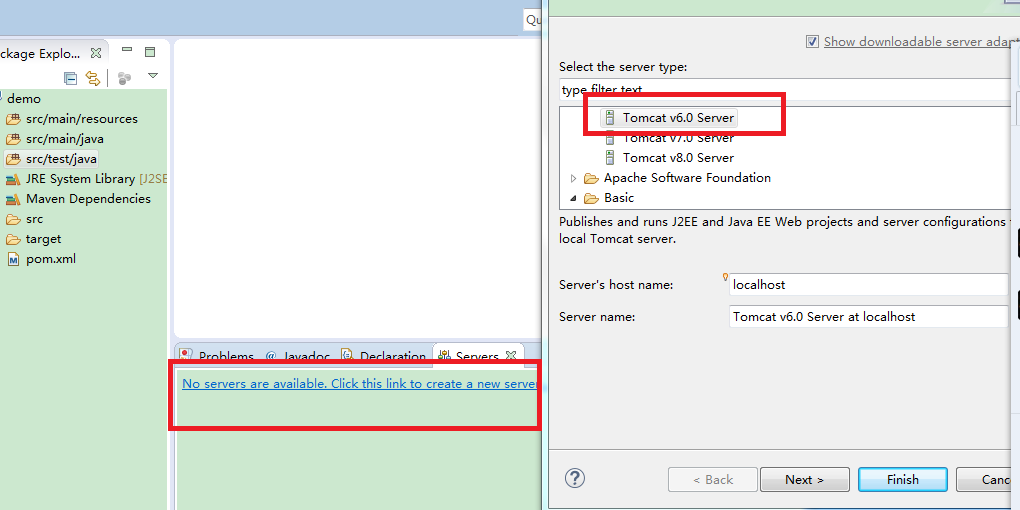
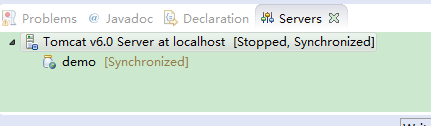
1、添加Tomcat
Servers—–Apache—-自己Tomcat版本
选择自己本地Tomcat
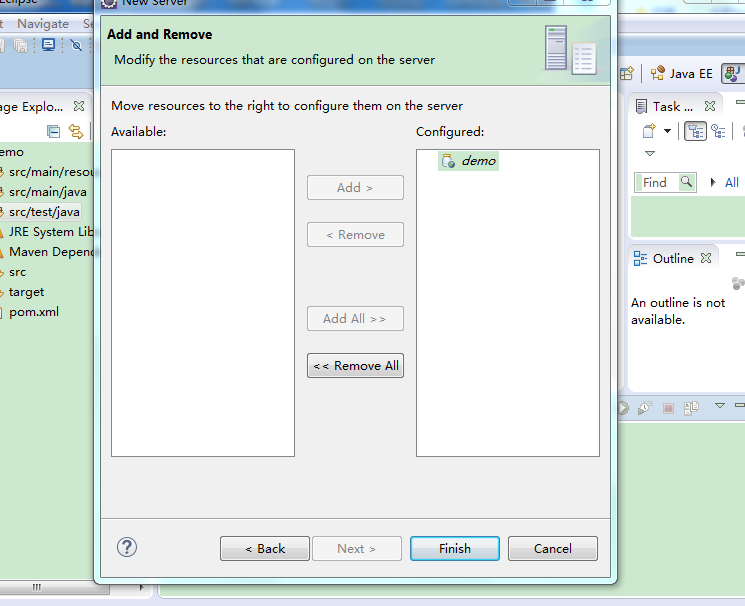
添加
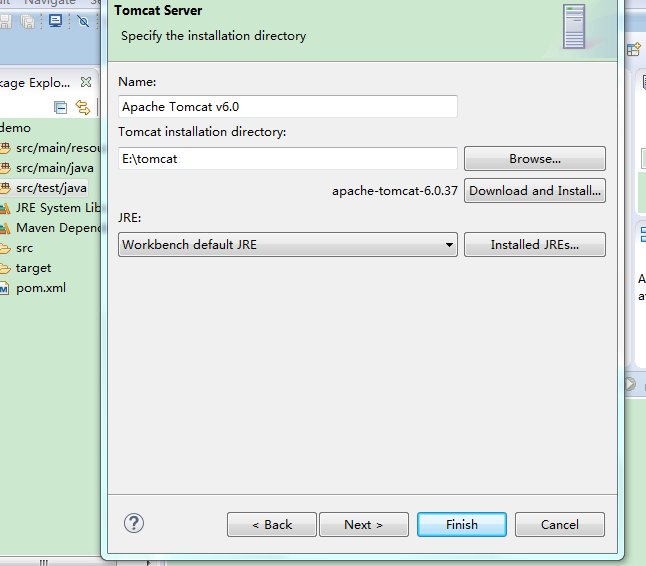
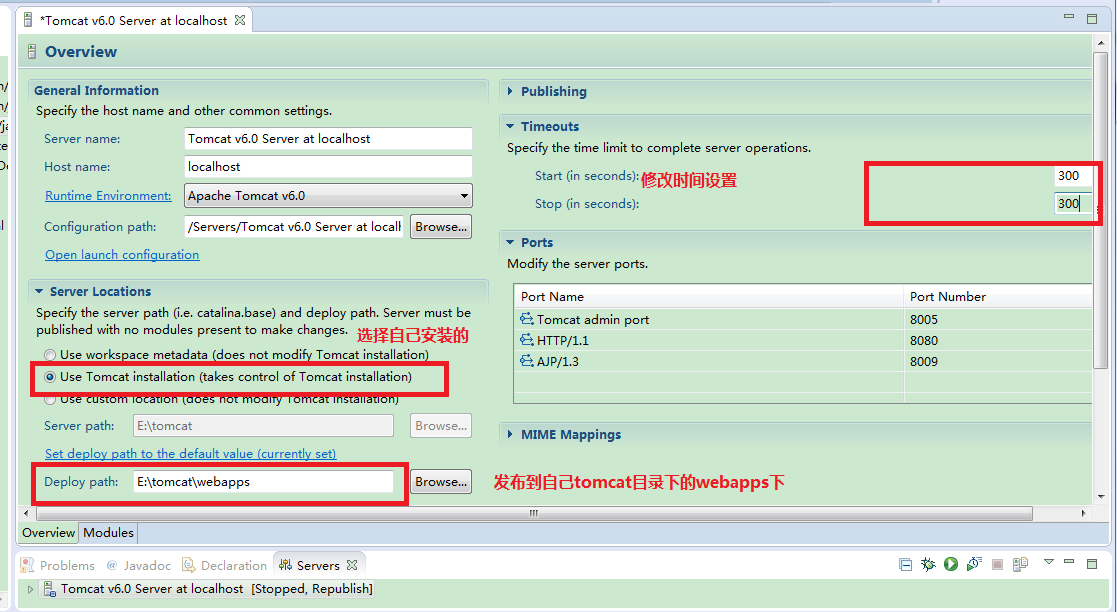
然后修改一些配置
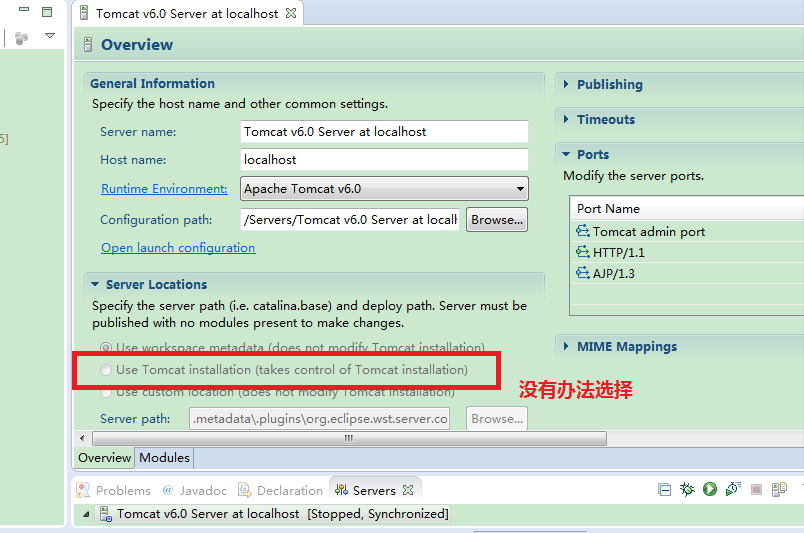
双击
发现在没有办法选自己安装的Tomcat
办法把自己的的Tomcat Server右键移除,重新创建一个
然后就可以重新选择了
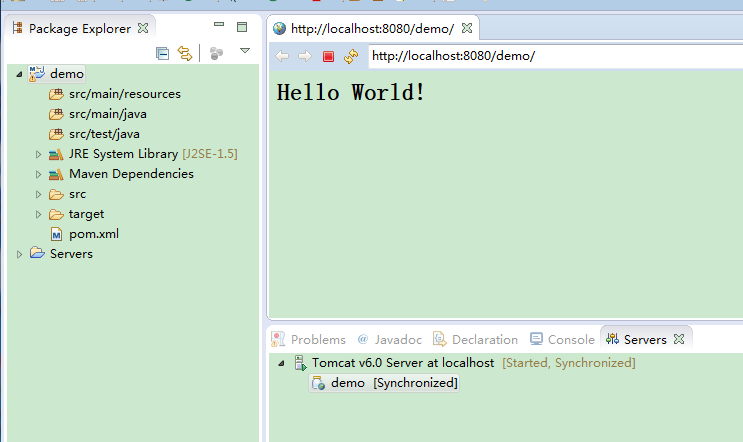
最后,保存设置,就可以发布项目了,运行:Hello World!










































 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








