这个日历控件主要是在material-canendarview的基础上修改,符合自己的项目中。
主要针对上面问题
1、选择时间后,标题没有改变,但下面日历已经改变
2、滑动的时间错乱问题。
github上开源项目地址
https://github.com/prolificinteractive/material-calendarview
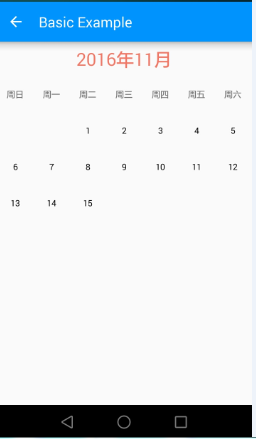
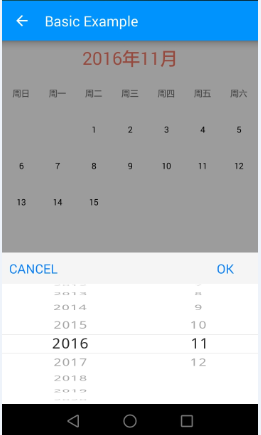
效果图:
选择年月
在开源项目中主要修改的类
注意:通CalendarView的月从0-11,如果用获取的话,month得加1
代码如下
package com.prolificinteractive.materialcalendarview.sample;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import com.bigkoo.pickerview.MyTimePickerView;
import com.bigkoo.pickerview.TimePickerView;
import com.prolificinteractive.materialcalendarview.CalendarDay;
import com.prolificinteractive.materialcalendarview.MaterialCalendarView;
import com.prolificinteractive.materialcalendarview.OnDateSelectedListener;
import com.prolificinteractive.materialcalendarview.OnMonthChangedListener;
import com.prolificinteractive.materialcalendarview.sample.decorators.BasicActivity2;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import butterknife.Bind;
import butterknife.ButterKnife;
/**
* Shows off the most basic usage
*/
public class BasicActivity extends AppCompatActivity implements OnDateSelectedListener, OnMonthChangedListener, View.OnClickListener {
private static final DateFormat FORMATTER = SimpleDateFormat.getDateInstance();
@Bind(R.id.calendarView)
MaterialCalendarView widget;
// @Bind(R.id.textView)
// TextView textView;
// @Bind(R.id.button)
// TextView button;
@Bind(R.id.button1)
Button button1;
// TextView button1;
private MyTimePickerView timePickerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basic);
ButterKnife.bind(this);
widget.setOnDateChangedListener(this);
widget.state().edit()
.setMaximumDate(CalendarDay.from(new Date()))
.commit();
widget.setOnMonthChangedListener(this);
SimpleDateFormat sdf =new SimpleDateFormat("yyyy年MM月");
Date date=new Date();
sdf.format(date);
button1.setText(sdf.format(date) + "");
// widget.setsele
widget.setSelectionMode(MaterialCalendarView.SELECTION_MODE_SINGLE);
//Setup initial text
// textView.setText(getSelectedDatesString());
widget.setTopbarVisible(!widget.getTopbarVisible());
timePickerView = new MyTimePickerView(BasicActivity.this);
timePickerView.setTitle("");
timePickerView.setCyclic(false);
timePickerView.setCancelable(false);
// button.setOnClickListener(this);
button1.setOnClickListener(this);
timePickerView.setOnTimeSelectListener(new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date) {
Calendar c = Calendar.getInstance();
c.setTime(date);
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
Log.i("year-----", year + "");
Log.i("month-----", month + "");
Log.i("date-----", CalendarDay.from(year, month, 1) + "");
widget.setCurrentDate(CalendarDay.from(year, month, 0), true);
// widget.setDateSelected(CalendarDay.from(year, month, 1), true);
widget.setSelected(true);
widget.setSelectedDate(CalendarDay.from(year, month, 0));
}
});
}
@Override
protected void onResume() {
super.onResume();
widget.setSelectionMode(MaterialCalendarView.SELECTION_MODE_SINGLE);
}
@Override
protected void onTitleChanged(CharSequence title, int color) {
super.onTitleChanged(title, color);
}
@Override
public void onDateSelected(@NonNull MaterialCalendarView widget, @Nullable CalendarDay date, boolean selected) {
// textView.setText(getSelectedDatesString());
// button1.setText(getSelectedDatesString());
button1.setText(date.getYear()+"年"+(date.getMonth()+1)+"月");
widget.setSelectionColor(000000);
widget.setSelectionMode(MaterialCalendarView.SELECTION_MODE_SINGLE);
Intent intent = new Intent();
intent.setClass(this, BasicActivity2.class);
widget.setSelectionMode(MaterialCalendarView.SELECTION_MODE_NONE);
startActivity(intent);
}
@Override
public void onMonthChanged(MaterialCalendarView widget, CalendarDay date) {
//noinspection ConstantConditions
getSupportActionBar().setTitle(FORMATTER.format(date.getDate()));
// textView.setText(FORMATTER.format(date.getDate()));
Log.i("getYear-----", date.getYear() + "");
Log.i("getMonth-----", date.getMonth() + "");
button1.setText(date.getYear()+"年"+(date.getMonth()+1)+"月");
}
private String getSelectedDatesString() {
CalendarDay date = widget.getSelectedDate();
if (date == null) {
return "No Selection";
}
return FORMATTER.format(date.getDate());
}
@Override
public void onClick(View v) {
timePickerView.setTime(new Date());
timePickerView.show();
}
}
2、DatePicker
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mydatepicker.MainActivity">
<Button
android:text="选择时间"
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:hint=""
android:id="@+id/ed_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
package com.example.mydatepicker;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private Button btn;
private Calendar calendar; //通过Calendar获取系统时间
private int mYear;
private int mMonth;
private int mDay;
private int mHour;
private int mMinute;
private EditText ed_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn= (Button) findViewById(R.id.btn);
calendar = Calendar.getInstance();
ed_text= (EditText) findViewById(R.id.ed_text);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int day) {
// TODO Auto-generated method stub
mYear = year;
mMonth = month;
mDay = day;
// 更新EditText控件日期 小于10加0
ed_text.setText(year + "-" + (mMonth + 1) + "-" + mDay );
}
}, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH) ).show();
}
});
}
}
3、DatePicker取消问题
datepicker如果没有设置取消,点击空白时和点击返回按钮时,都也会把时间默认的选中。因此要设置取消按钮
tv_startTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar cal = Calendar.getInstance();
final DatePickerDialog mDialog = new DatePickerDialog(getActivity(), null,
cal.get(Calendar.YEAR), cal.get(Calendar.MONTH), cal.get(Calendar.DAY_OF_MONTH));
//手动设置按钮
mDialog.setButton(DialogInterface.BUTTON_POSITIVE, "完成", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//通过mDialog.getDatePicker()获得dialog上的DatePicker组件,然后可以获取日期信息
DatePicker datePicker = mDialog.getDatePicker();
int year = datePicker.getYear();
int month = datePicker.getMonth();
int day = datePicker.getDayOfMonth();
tv_startTime.setText(year + "-" + (month + 1) + "-" + day);
}
});
//取消按钮,如果不需要直接不设置即可
mDialog.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
mDialog.show();
}
});代码下载地址:
http://download.csdn.net/detail/androidxiaogang/9683277



























 2434
2434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








