首先得明确两个的含义
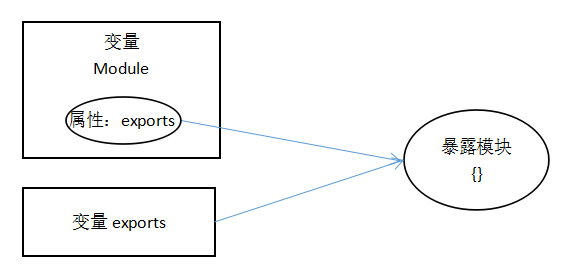
exports:首先对于本身来讲是一个变量(对象),它不是module的引用,它是{}的引用,它指向module.exports的{}模块
module.exports:首先,module是一个变量,指向一块内存,exports是module中的一个属性,存储在内存中,然后exports属性指向{}模块
内存示意图如下:

现在来看看它们在运用中的异同:
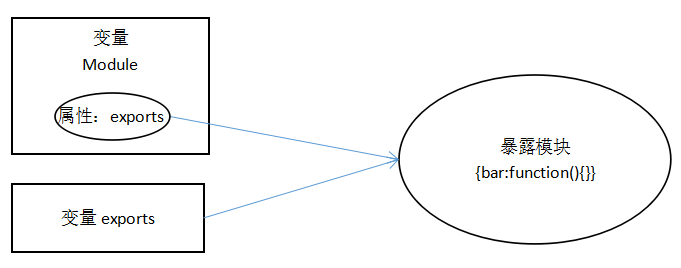
exports.bar=function(){};上面的两行代码,分别来暴露相同的模块,两个方式是等价的,因为他们改变的内存是暴露模块的{},使暴露模块变成了
module.exports.bar=function(){}

exports和module.exports的等价是由于他们在操作同一块内存,所以意义是一样的
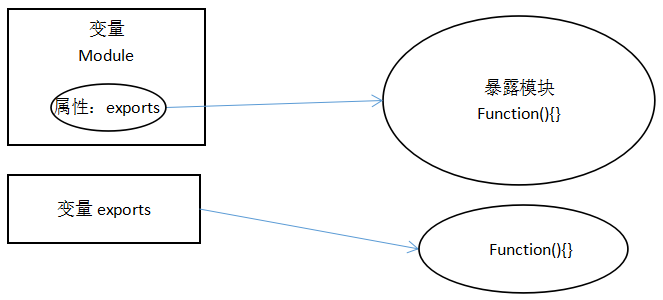
exports=function(){};现在我们把bar属性给去掉,这时候效果就完全不一样了
module.exports=function(){}

这时候exports和module.exports操作的就不是同一块内存了,exports指向了新的内存,实际上module.exports也指向了新的内存,但是nodejs中寻找的是module变量下的exports属性所指向的内存块,如果exports和module.exports操作的不是同一个内存块的话,exports就不起作用了,所以不管怎么样,使用module.exports是万无一失的。。。





















 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








