Vue简介
vue是一套用于构建用户界面的渐进式JavaScript框架,可以自底向上逐层应用
特点:采用组件化模式,提高代码复用率,且让代码更好维护;声明式编码,让编码人员无需直接操作DOM,提高开发效率;使用虚拟DOM和优秀的Diff算法,尽可能复用DOM节点
Vue案例一:hello
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue -->
<script src="./js/vue.js">
</script>
</head>
<body>
<!-- 准备一个容器 -->
<div id='main'>
<!-- 使用差值语法 -->
<h1>hello,{{name}}</h1>
<h1>age:{{age}}</h1>
</div>
<script>
// 阻止Vue在启动时生成生产提示
Vue.config.productionTip=false
// 创建Vue对象
// Vue()参数为一个配置对象
new Vue({
// el就是element,用于指定当前Vue实例为哪个容器服务
// 值为CSS选择器字符
el:'#main',
// 可以以对象形式存储数据
// 数据归el所指定的容器使用
data:{
name:'lili',
age:15
}
})
</script>
</body>
</html>想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
root容器里的代码被称为【Vue模板】;
Vue实例和容器是一一对应的;
真实开发中只有一个Vue实例,并且会配合着组件一起使用;
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
Vue模版语法
插值语法
将所需要的值放在所需要的地方
使用{{数据名}},这里的数据名是Vue配置对象中data里面的数据名字
指令语法
v-band
不能使用插值语法动态指定标签里面的属性值,所以可以使用v-band
//url是Vue中data里面的数据名
<a v-band:href="url"></a>语法:v-band:属性名=''data里面的数据名"
v-band可以简写为:
v-model
语法:v-model:value=''data里面的数据名"
v-model只能用在表单类元素(输入类型元素)的value属性上,不能用于普通的div、h1-h6等
是双向绑定,数据不仅能从data流向页面,还可以从页面流向data
v-model:value可以简写为v-module
插值语法和指令语法的区别
插值语法主要负责标签体里面的内容,指令语法主要负责解析标签,包括标签属性、标签体内容、绑定事件
数据绑定
将Vue模版中的标签内容或者标签属性等与Vue实例中的data里面的数据绑定
单向绑定:数据只能从data流向页面,如v-band
双向绑定:数据不仅能从data流向页面,还可以从页面流向data
v-model只能用在表单类元素上,即有value值。
el和data的两种写法
el
方法一:el:'CSS选择器字符',如el:'div'
方法二:Vue实例名字.$mount('CSS选择器字符').
例如:
const v=new Vue({});
v.$mount('div')data
对象式:data:{数据名:数据值},以对象形式表示data
函数式:将data写为一个函数,返回值为对象。
data(){
return{
name:'lili',
age:17,
}
}使用组件时,必须使用函数式
data函数中的this是vue对象,注意,这里不能使用箭头函数
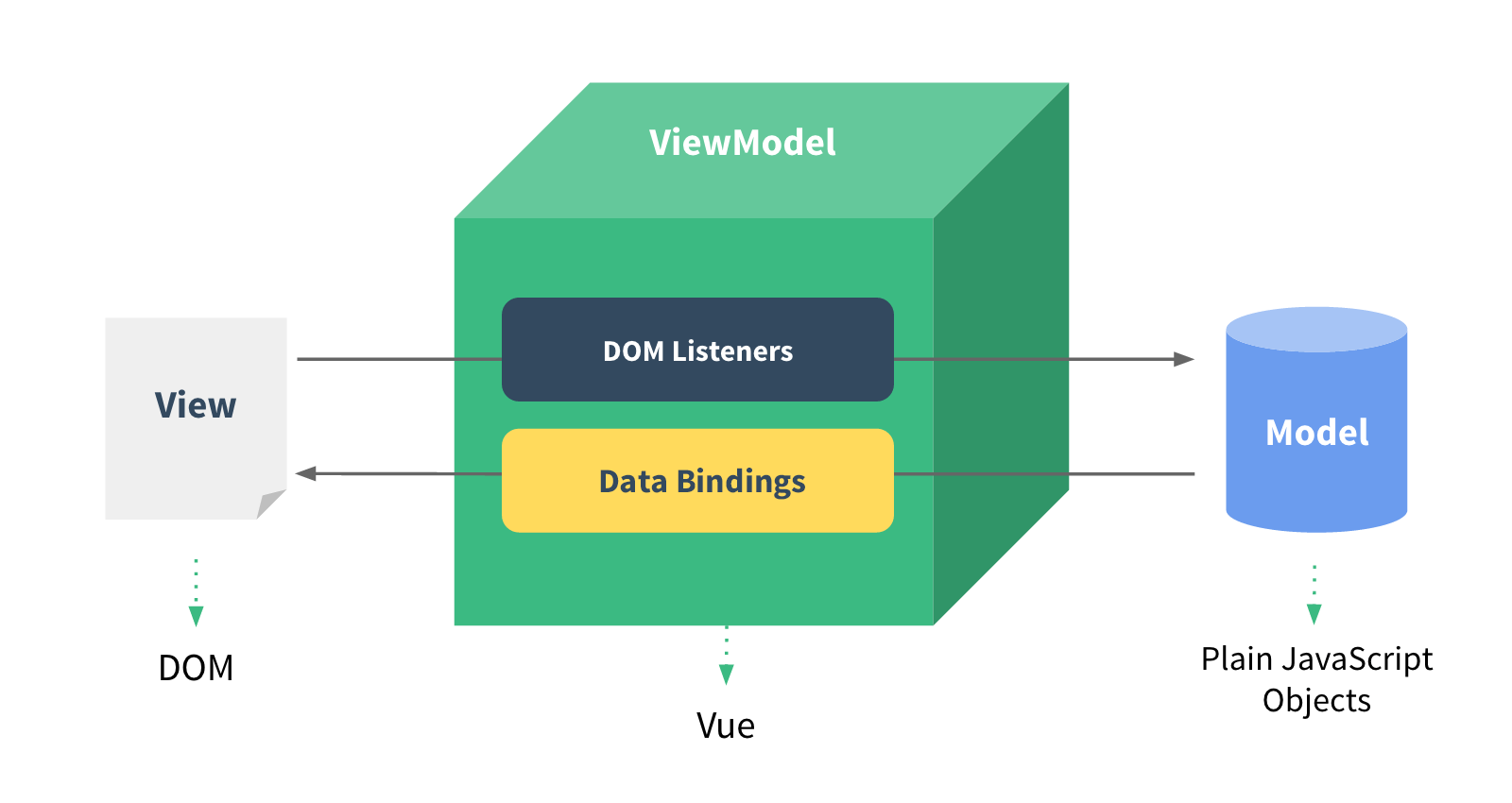
MVVM模型
Vue的设计受到了MVVM模型的启发
M:模型,对应data中的数据
V:视图,对应模版
VM:视图模型,对应Vue实例对象

所以实际开发中,对于Vue实例,变量名一般设置为vm
数据代理
Object.defineProperty
给对象添加属性
比起直接使用对象名[属性名]=属性值,这种方法更高级,可以对属性进行更多的限制。可以控制设定的属性能不能被枚举,即遍历。并且也可以控制属性能不能被修改,也可以控制属性能不能被删除
<script>
let a={
name:'lili',
}
// 使用Object.defineProperty新增属性
Object.defineProperty(a,'age',{
value:17,
// 控制属性能不能被枚举,默认为false,不能被枚举
enumerable:true,
// 控制属性能不能被修改,默认为false,不能
writable:true,
// 也可以控制属性能不能被删除,默认为false
configurable:true
})
console.log(a.age)
</script>通过这个方法,还能设置更多高级的控制
数据代理定义
通过一个对象代理对另一个对象中属性的操作
<script>
// 通过对b的操作来操作a中的属性x
let a={x:1};
let b={y:2};
Object.defineProperty(b,'x',{
// 读取z属性时,触发get函数
// get函数的返回值就是读取结果
get(){
return a.x
},
// 设置z属性时,触发set函数
set(value){
a.x=value
},
})
</script>Vue中的数据代理
使用get()、set()方法,通过vm对象来代理data对象中属性的操作(读/写)
好处:更加方便的操作data中的数据

实例化vue对象时,会在其中设置一个_data对象,这个_data对象和实例化vue对象时配置里面的data对象一致,并且会通过Object.defineProperty()把data(_data)对象中所有属性添加到vue对象上,并且为每一个添加到vue对象上的属性都指定一个getter,/setter。在getter/setter内部去操作(读/写)data中对应的属性
注意,vue中data发生变化时,整个vue会重新解析一次
事件处理
事件的基本使用
<body>
<div id='root'>
<h2>欢迎</h2>
<!-- v-on绑定事件,show是绑定的函数名,在vue实例中定义 -->
<button v-on:click='show'>点击提示信息</button>
<!-- $event表示事件对象,不需要时可以不写 -->
<button v-on:click='showN(66,$event)'>点击提示信息!</button>
<!-- 简写形式 -->
<!-- <button @click='show'>点击提示信息</button> -->
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:'div',
// methods定义事件的回调函数
methods:{
show(){
// 函数中的this指向vm
alert('你好');
},
// a接受事件对象
showN(num,a){
alert(num);
}
}
})
</script>
</body>事件的基本使用:
使用v-on:事件名或@事件名绑定事件,事件名后加上括号和参数可以传递参数,参数里面加上$event,可以传递事件对象
事件的回调函数需要在methods对象中配置,最终也会配置到vm上
methods中的回调函数不能使用箭头函数,并且都是被vue所管理的函数,this的指向是vm或组件实例对象






















 4023
4023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








