浏览器本地存储
存储内容大小一般支持5MB左右
浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
xxxxStorage.setItem('key','value'):把键值对添加到存储中,如果键存在,则更新对应的值。
xxxxStorage.getItem('key'):返回键名对应的值,如果不存在键,则返回null
xxxxStorage.removeItem('key'):把键及其对应的值从存储中删除
xxxxStorage.clear():清空存储中所有的数据
sessionStorage和localStorage的不同:
sessionStorage:存储的内容会随着浏览器窗口的关闭而删除
localStorage:需要手动删除才消失
组件的自定义事件
一种组件间通信方式,实现子组件向父组件传递数据
A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
绑定自定义事件
有两种方法:
// 方式一: 通过v-on 绑定
//@自定义事件名='触发事件之后回调的函数名'
//一般写在父组件中的子组件的标签里
@delete_todo="deleteTodo"
// 方式二: 通过$on()
//注意要在子组件的标签中加上ref='xxx'
//写在父组件中的vc对象中,可以写在mounted()函数中
<Demo ref="xxx"/>
......
mounted(){
this.$refs.xxx.$on('自定义事件名字',回调函数)
}
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
注意:通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
触发事件
this.$emit(eventName, data)
一般在子组件的方法中使用
解绑事件
在子组件中解绑
解绑一个事件:this.$off('自定义事件名字')
解绑多个事件:this.$off(['自定义事件1名字','自定义事件2名字','自定义事件3名字'])
解绑所有事件:this.$off()
如果一个组件被销毁了,那么其身上绑定的自定义事件都不起作用了
内置事件
组件也可以使用原生DOM事件,使用方法@事件名.native='回调函数名',如果只使用@事件名='回调函数名',则会被视为自定义事件
全局事件总线
组件间通信方式
可以实现任意组件之间通信
安装全局事件总线:在main.js的new Vue中写入:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
......
})
使用事件总线:
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
提供数据:this.$bus.$emit('xxxx',数据)
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅
也是用来实现组件间通信的方法,适用于任意组件之间通信
需要使用第三方库,建议使用pubsub-js
使用时,请求数据的组件需要订阅消息:PubSub.subscribe('msg', function(msg, data){})
发出数据的组件需要发布消息:PubSub.publish('msg', data)
$nextTick
是VC上的一个api,其参数是一个回调函数,该函数会在下一次DOM更新完毕之后再执行
例:this.$nextTick(function(){})
在改变数据之后需要对更新之后的新DOM进行某些操作时,可以使用$nextTick,将这些操作写在$nextTick里的回调函数中,使其在下一次DOM更新完毕之后再执行
动画
在插入、更新或移除DOM元素时,在合适的时候给元素添加类名

xxx-enter-active: 指定显示的transition
xxx-leave-active: 指定隐藏的transition
xxx-enter: 指进入的起点
使用
准备好样式:
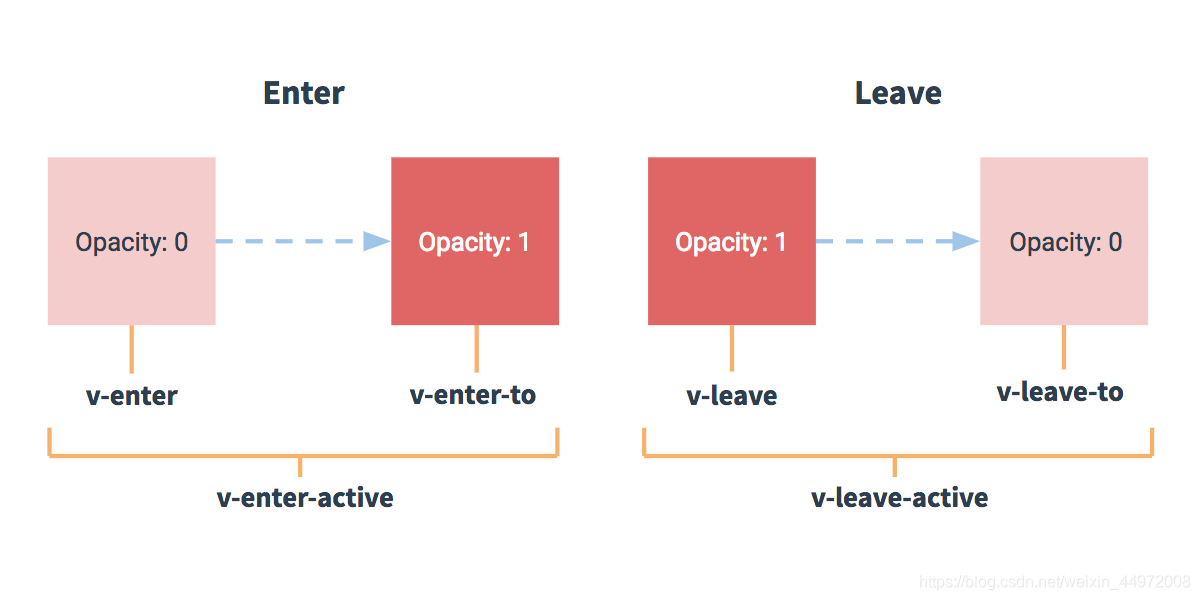
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
使用<transition>包裹要过度的元素的标签,并配置name属性
注意:若有多个元素需要过渡,则需要使用:<transition-group>,且每个元素都要指定key值






















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








