一、创作来源
1、项目系统功能太多,界面无法展开
2、office风格的ribbon菜单就不错

3、npm中暂无对应的ribbon menu
二、创作思路
1、定义组件对象
a、MainRibbon:主要容器
b、RibbonTabPage:tab面板
c、RibbonGroup:分组面板
d、RibbonLargeImageWithText:图片文字按钮
2、事件
defineEmits:defineEmits 是vue3提供的方法,又称为自定义事件,不需要引入可以直接使用,用于子组件与父组件通信。
EventBus是一个用于在Vue应用程序中实现发布/订阅模式的工具。你可以创建一个全局的Vue实例,作为中央事件总线,然后在任何组件中通过on和emit方法来订阅和发布事件。这种方式适用于非常简单的通信需求,用来解决兄弟组件之间通信问题,但在大型项目中使用时可能会出现难以维护的问题。
3、组件显示
shallowRef是一个函数,用于创建一个基本类型的响应式引用。与ref不同,shallowRef只会对其传入的值进行浅层次的响应式处理。也就是说,如果传入的是对象,则不会对对象内部的属性进行响应式处理。
使用shallowRef可以避免不必要的响应式更新,提高性能。当我们知道某个数据不需要进行深层次的响应式处理时,就可以选择使用shallowRef。
例如,当我们从服务器获取到一个包含大量数据的对象时,我们可能只需要对该对象的某个属性进行响应式处理,而不需要对整个对象进行响应式处理。这时候,使用shallowRef可以更好地满足我们的需求。
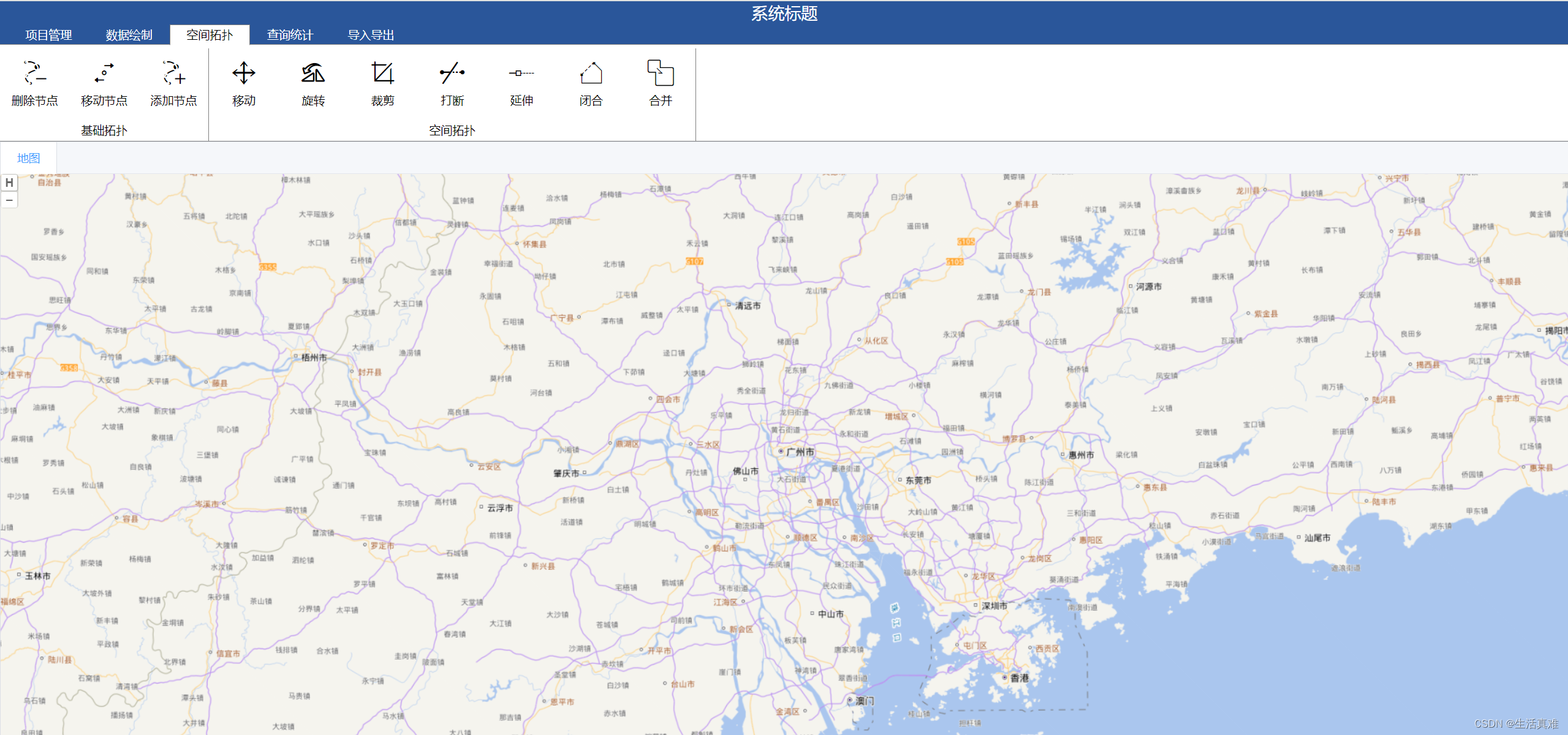
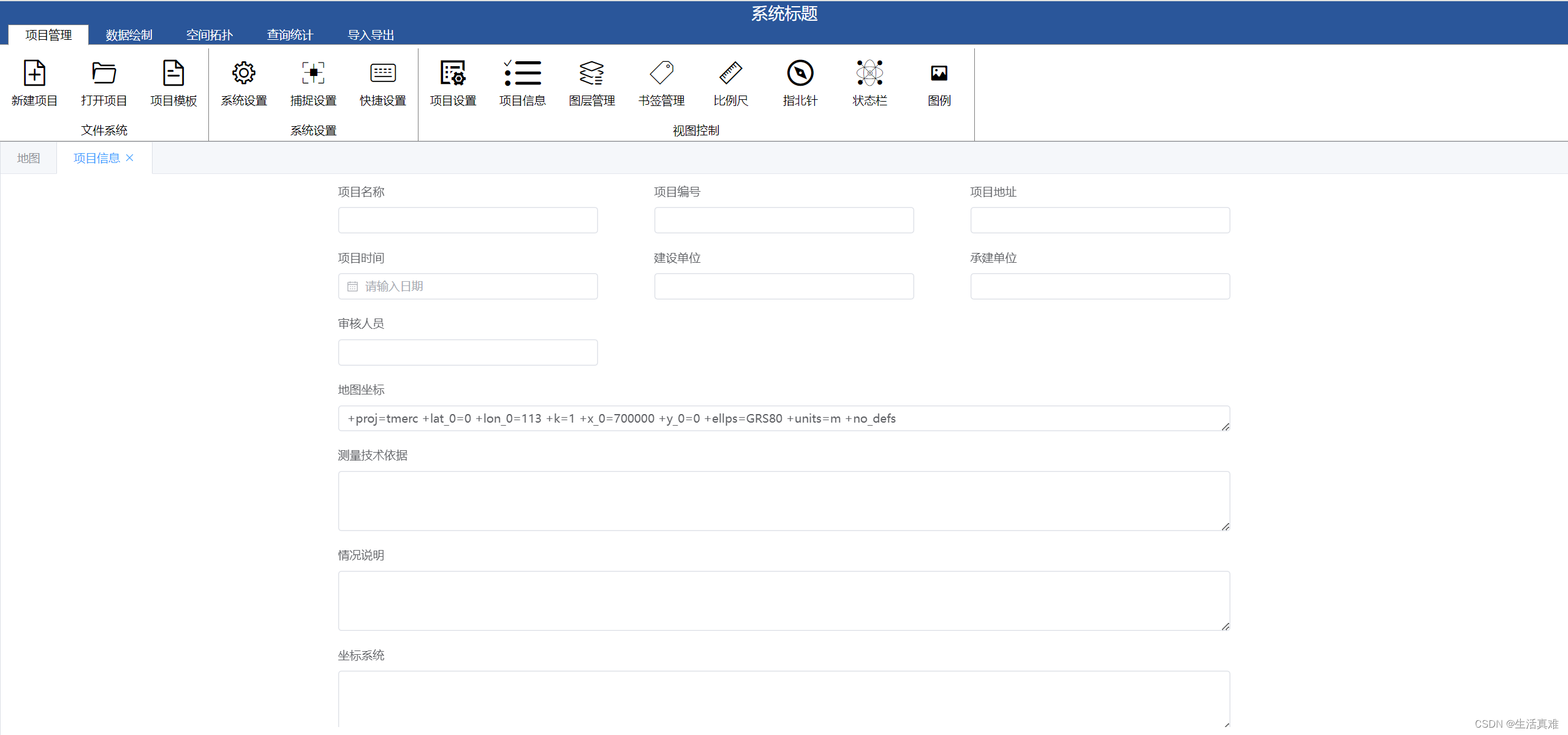
4、实现效果



创作不易,有需要请联系作者






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










